1、第一步,双击打开Axure RP 8设计原型工具,在表单原件中找到文本框,拖曳一个到画布上,如下图所示:

2、第二步,再次在表单元件中找到下拉列表框,拖曳到画布上,如下图所示:

3、第三步,选中下拉列表框,选择“编辑列表项”,打开窗口,如下图所示:

4、第四步,点击“添加多个”按钮,打开输入选项值,输入值之后保存,如下图所示:

5、第五步,设置下拉框选项值默认为第一项,设置完毕后查看效果,如下图所示:

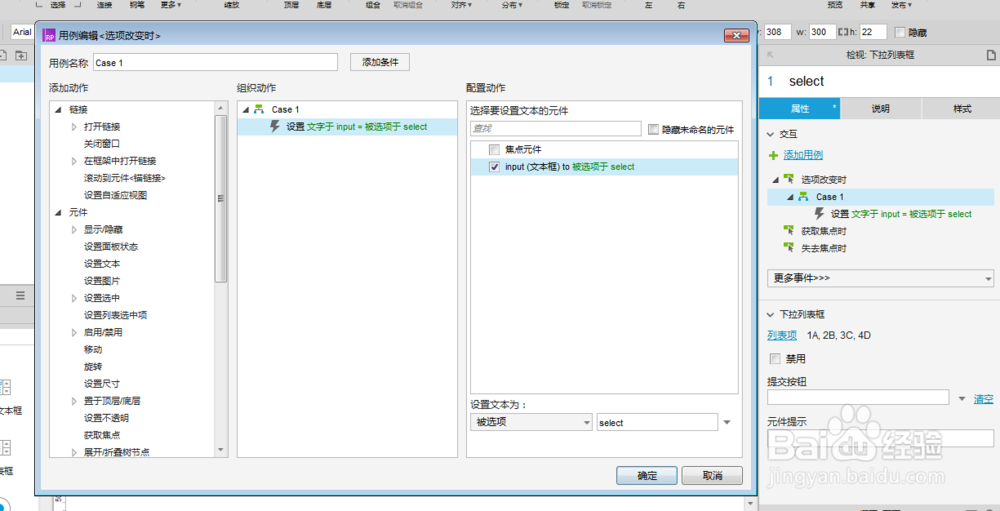
6、第六步,选择“下拉框”,选中“选项改变时”事件,设置文本框的值为下拉框选中的值,如下图所示: