1、在想要设置跑马灯的页面,拖入一个“动态面板”作为显示区域,并设置好大小。

2、双击“State1”,新建一个“文本标签”,填入要呈现的文字,放置在动态面板右侧。

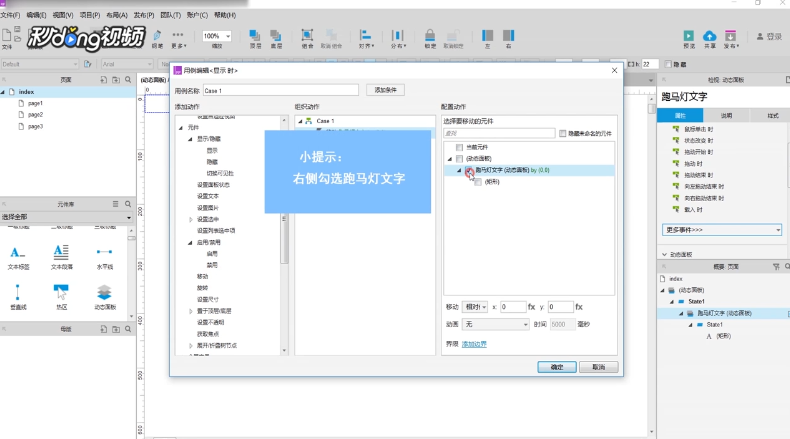
3、右键标签,点击“转换为动态面板”,命名为“跑马灯文字”,在属性面板中,点击“更多事件”,选择“显示 时”。

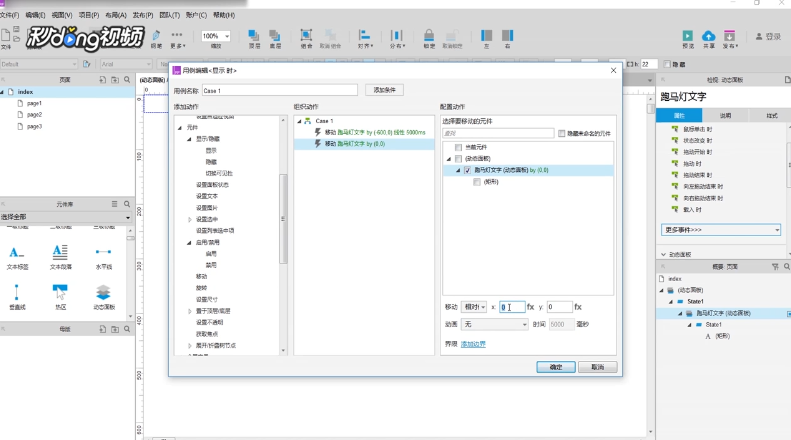
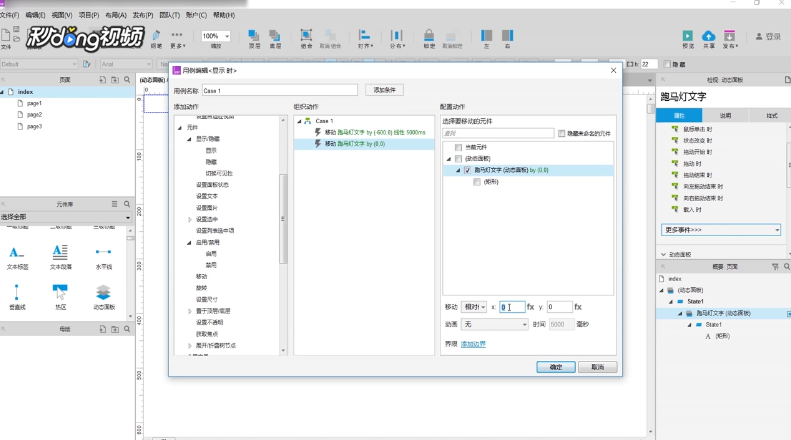
4、点击左侧动作中的“移咿蛙匆盗动”,勾选“跑马灯文字”,设置fx的值,负值代表向左移动,绝对值要大于文本宽度和动态面板宽度的和,以“-600”为例,动画选择“线性”,时间填入“5000”。

5、添加一个“移动”动作,让文字复位,这次fx的值填上一次的相反数。

6、添加一个“隐藏”动作,勾选“跑马灯文字”,点击“确定”,点击“更多事件”,选择“隐藏 时”。

7、添加“显示”动作,勾选“跑马灯文字”,点击“确定”。

8、勾选界面右上方属性栏的“隐藏”,点击三次跑马灯文字所在的页面,双击“页面载入 时”,添加“显示”动作,勾选“跑马灯文字”,点击“预览”即可。
