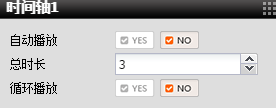
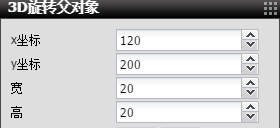
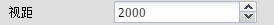
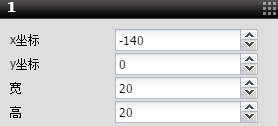
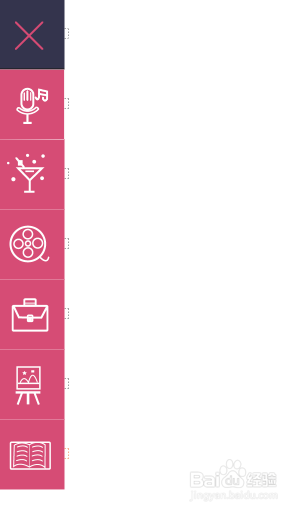
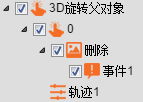
1、选中舞台,点击页面工具,添加页面。2、选中页面,点击时间轴工具,添加时间轴。总时长3秒,自动播放和循环播放为NO。3、选中时间轴,点击透明按钮工具,在舞台上画一个框,重命名为3D旋转父对象。视距2000。4、选中3D旋转父对象,点击透明按钮工具,在舞台上画一个框,重命名为1。5、选中1透明按钮,点击轨迹工具,点击ADD,添加4个关键帧。Y轴旋转分别为90、0、0、90。Y轴旋转为90度时,透明按钮垂直隐藏。0度时,透明按钮展开。6、选中1透明按钮,点击图片工具,上传三张图片。白色图标、红底、蓝底。










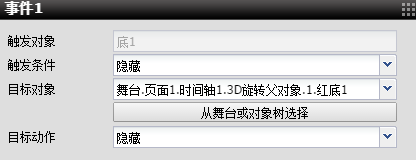
2、复制此3D旋转父对象,只需移动关键帧,即可制作队列菜单。2、选中最上面的删除图片,点击事件工具,手指按下删除图片,目标对象时间轴,目标动作播放至某时刻,开始时间1.5,结束时间3。即播放队列菜单从展开到收拢的过程。3、选中2透明按钮里的红底图片,属性面板初始可见为NO。4、选中白色图标,点击事件工具,添加事件。即红底图片初始不可见,选中后,红底图片显示,表示选中。






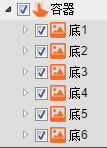
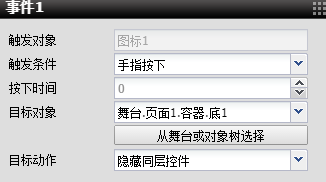
3、选中页面,点击透明按钮,在舞台上画一个框。重命名为容器。选中容器,点击图片工具,上传6张图片。2、选中图片,点击事件工具,添加2个事件。图片1显示的时候目录中相应图片的红底显示,即表示选中。图片1隐藏的时候红底隐藏。3、选中3D旋转父对象里的图标图片,点击事件工具,手指按下图标,相应的内容图片显示,与之同层的其他图片隐藏。





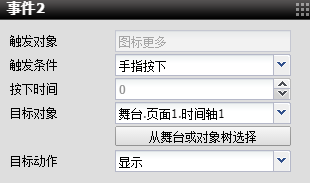
4、选中页面,点击图片工具,添加图片。2、选中图片,点击事件工具,添加2个事件。手指按下图片,时间轴显示,并且从0秒播放到1.5秒。即目录从收拢到展开的效果。



5、先行知识:时间轴、轨迹、事件重点控件:时间轴、轨迹、透明按钮、视距、事件、隐藏同层控件、播放至某时刻知识点:1视距:视距是指以对象的中心为旋转中心时,物体对象3D翻转时的变形距离,必须在3D旋转的父对象上设置。视距是父对象与子对象的距离,从父对象位置观看子对象的透视点视角,距离越近,3D透视效果越大,距离越远,3D透视效果越小。一般范围从200至2000,建议使用1000。2、播放至某时刻:播放从开始时刻到结束时刻之间的时间轴片段,当开始时间大于结束时间,以反方向播放时间轴。3、隐藏同层控件:目标对象显示,与目标对象的同层的所有其他对象都会隐藏。重点事件:触发对象:目录图标1触发条件:手指按下目标对象:内容图片1目标动作:隐藏同层控件触发对象:图片触发条件:手指按下目标对象:时间轴目标动作:播放至某时刻开始时间:0结束时间:1.5