1、第一步,在www目录下创建一个文件夹form,在该文件夹下创建文件gradient.html.

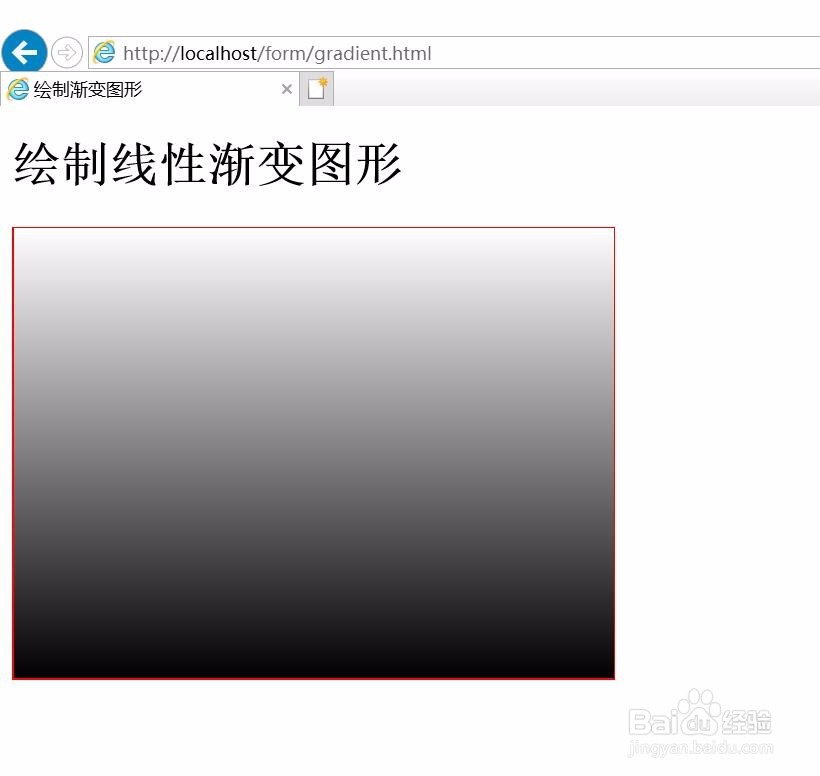
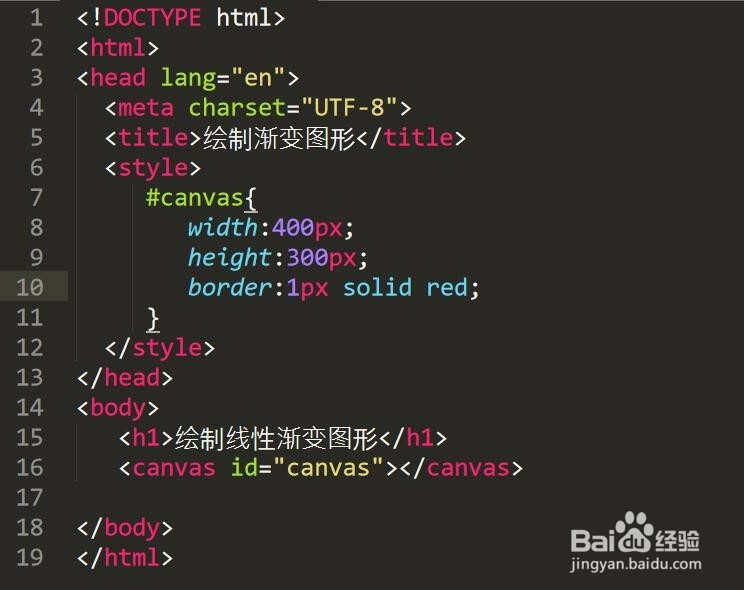
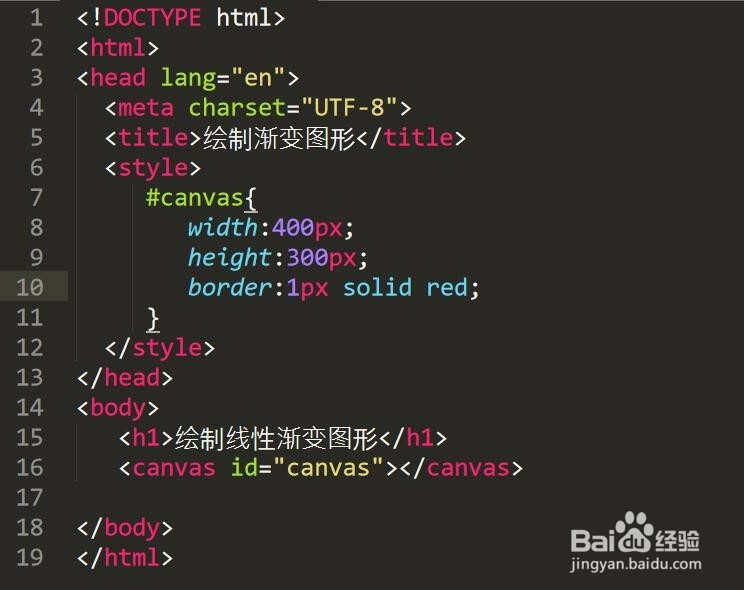
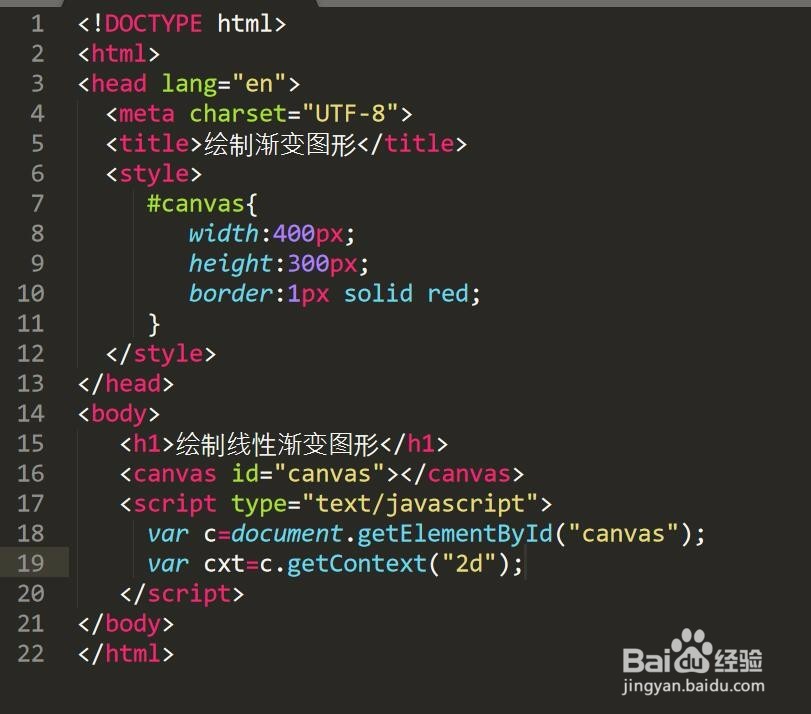
2、第二步,在gradient.html中输入canvas标签,通过CSS 设置它的高度、宽度和边框。设置完成后,通过浏览器查看canvas的显示效果。


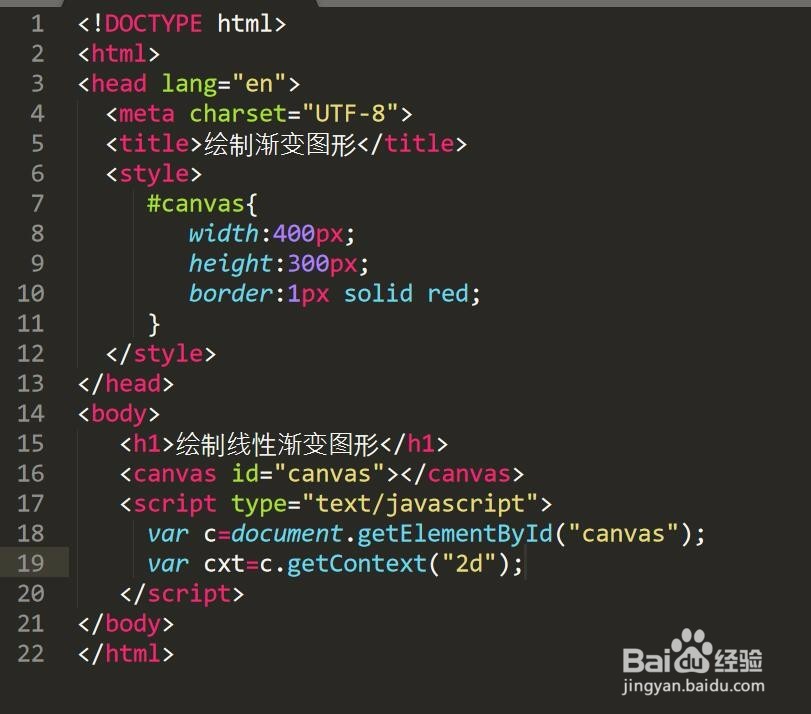
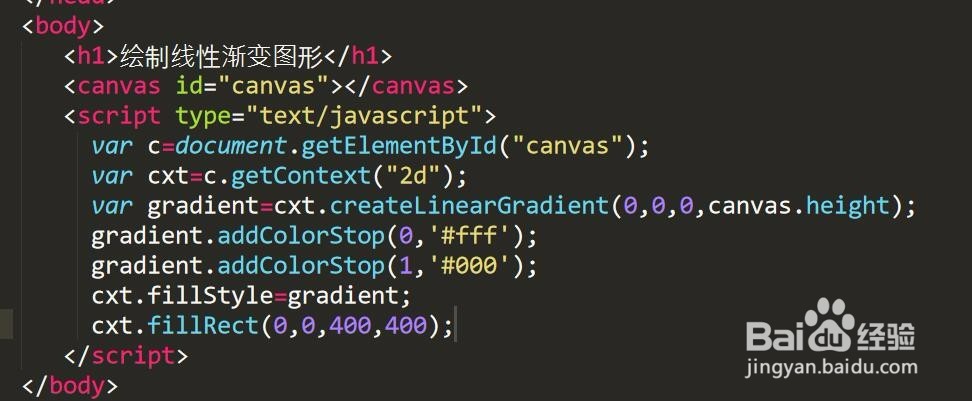
3、第三步,使用id来寻找canvas元素,并创建context对象。

4、第四步,创建渐变对象,为渐变对象设置颜色,指明过渡方式,并为context的描边样式设置渐变。

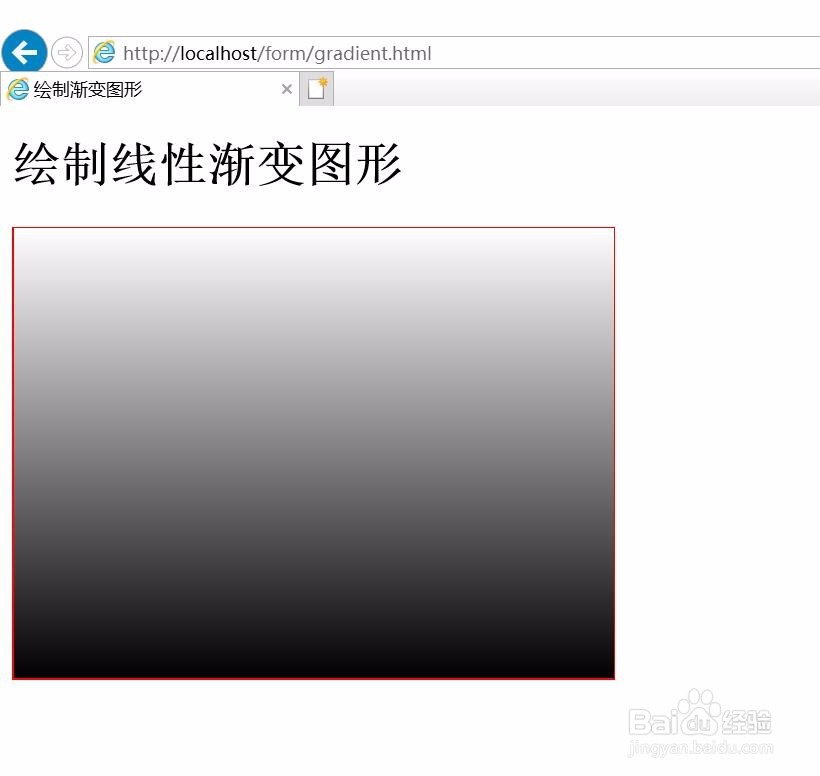
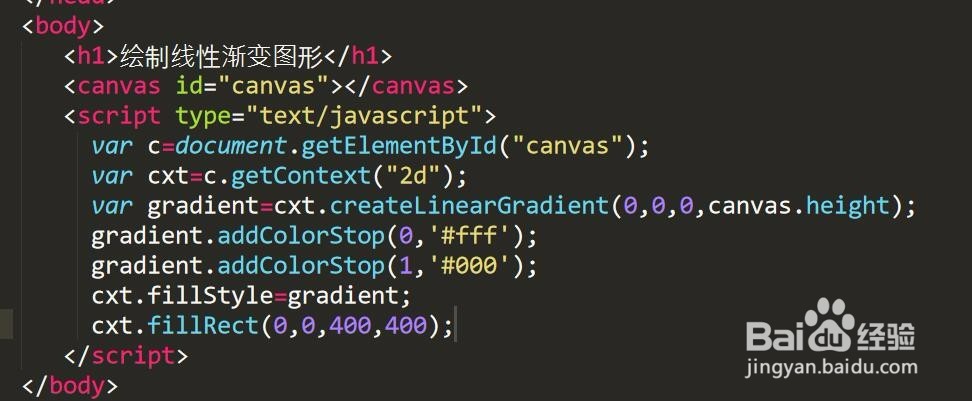
5、第五步,检查完整代码,并在浏览器中查看渐变图形。


1、第一步,在www目录下创建一个文件夹form,在该文件夹下创建文件gradient.html.

2、第二步,在gradient.html中输入canvas标签,通过CSS 设置它的高度、宽度和边框。设置完成后,通过浏览器查看canvas的显示效果。


3、第三步,使用id来寻找canvas元素,并创建context对象。

4、第四步,创建渐变对象,为渐变对象设置颜色,指明过渡方式,并为context的描边样式设置渐变。

5、第五步,检查完整代码,并在浏览器中查看渐变图形。