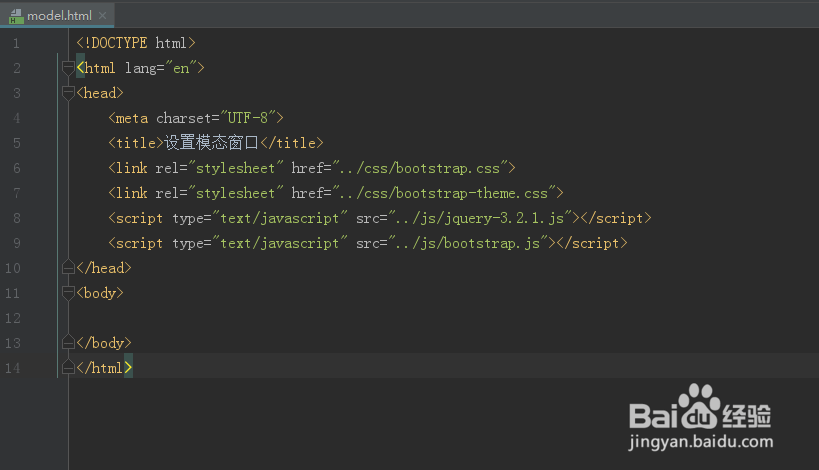
1、第一步,双击打开WebStorm开发工具,新建静态页面model.html,并引入Boot衡痕贤伎strap和jquery相关的js文件和css文件,如下图所示:

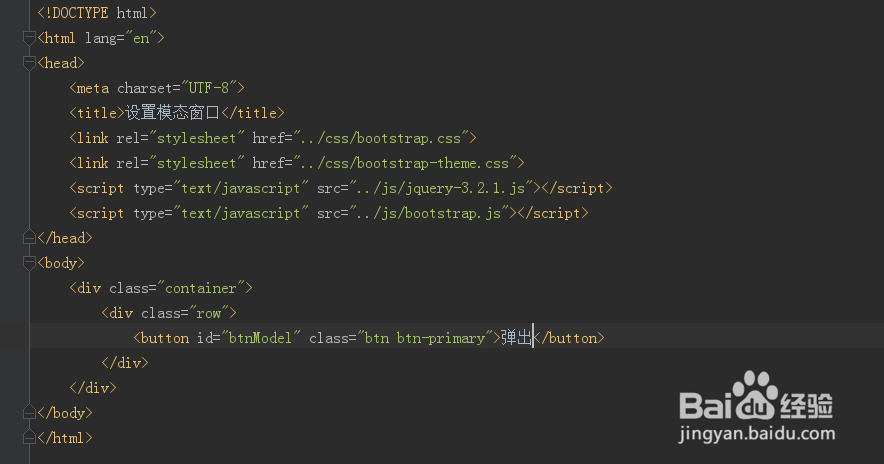
2、第二步,在<body></body>插入两个div,分别设置cla衡痕贤伎ss类值;然后在第二个div元素内插入一个button,如下图所示:

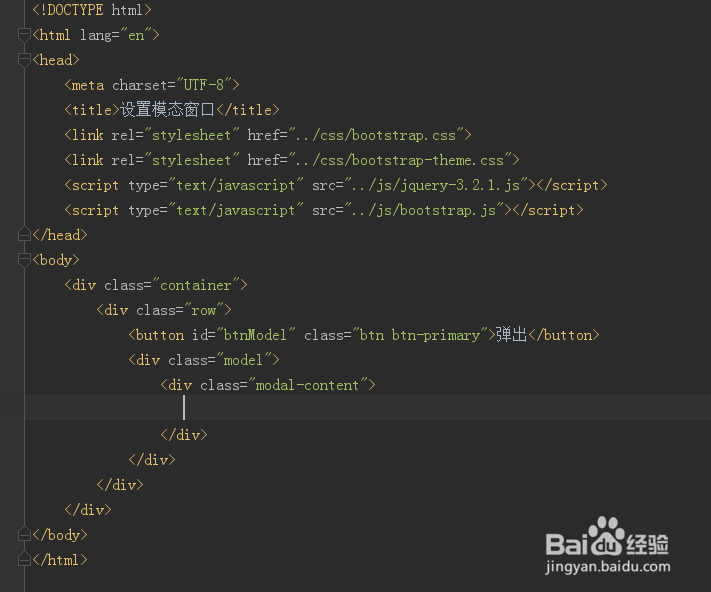
3、第三步,再在button下面插入div元素,class类为model;div下层再插入一个蟠校盯昂div,class类值为model-content,如下图所示:

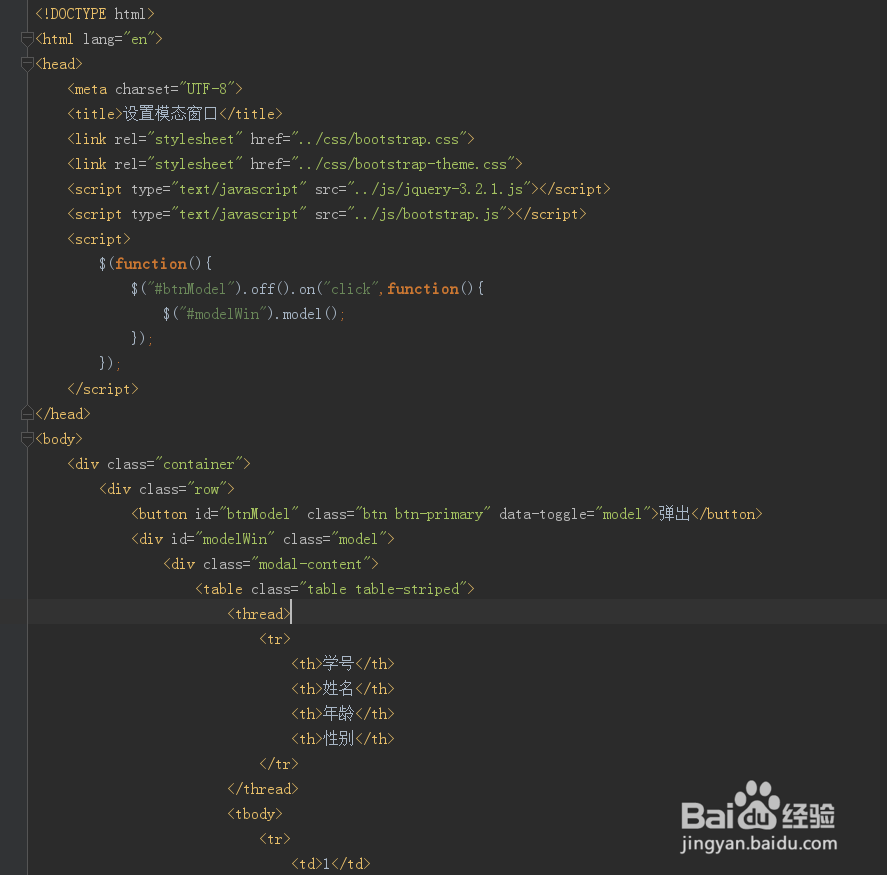
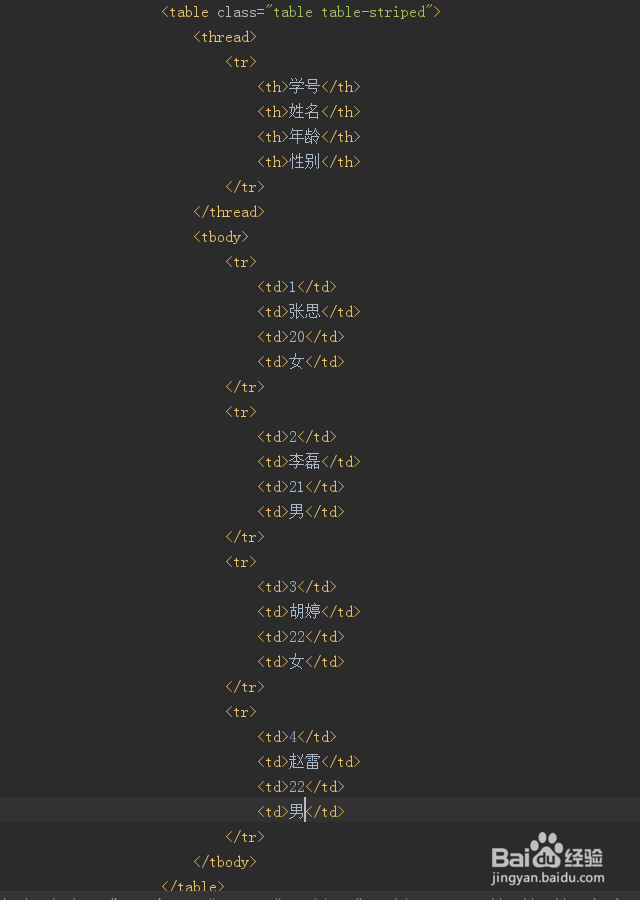
4、第四步,在class类值为model-content下插入一个表格,设置一些表格数据,如下图所示:

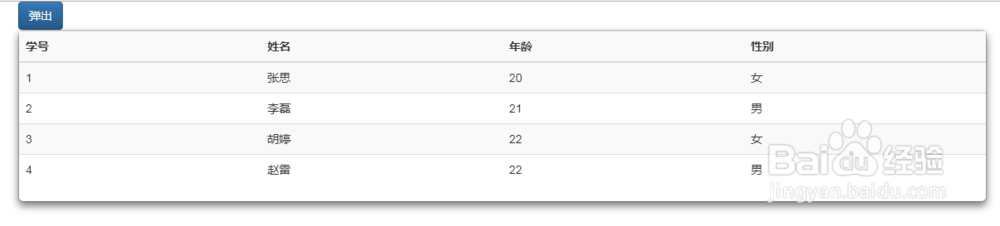
5、第五步,保存代码并预览静态页面,可以看到按钮下方有个表格,如下图所示:

6、第六步,在jquery初始化函数内,编写按钮点击事件,调用模态框,如下图所示: