1、在页面中拖入两个动态面板,分别命名为:img,btn,如下图:

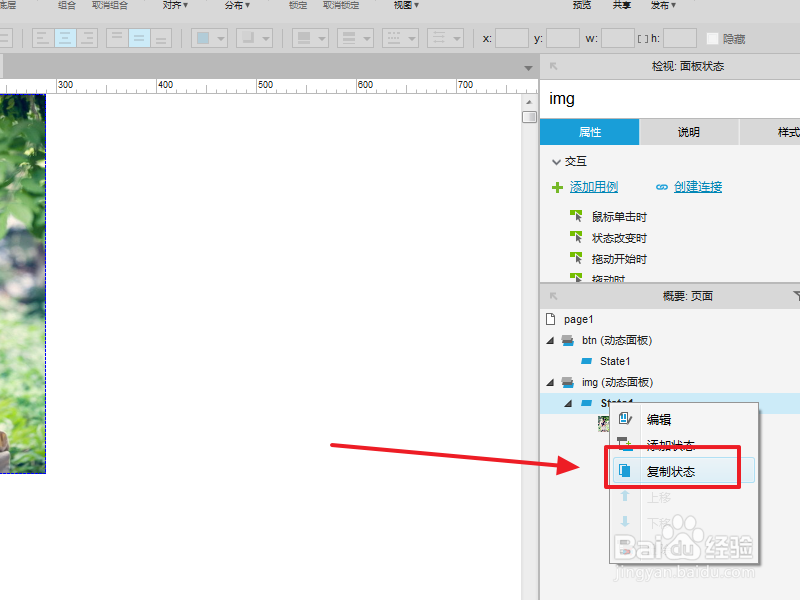
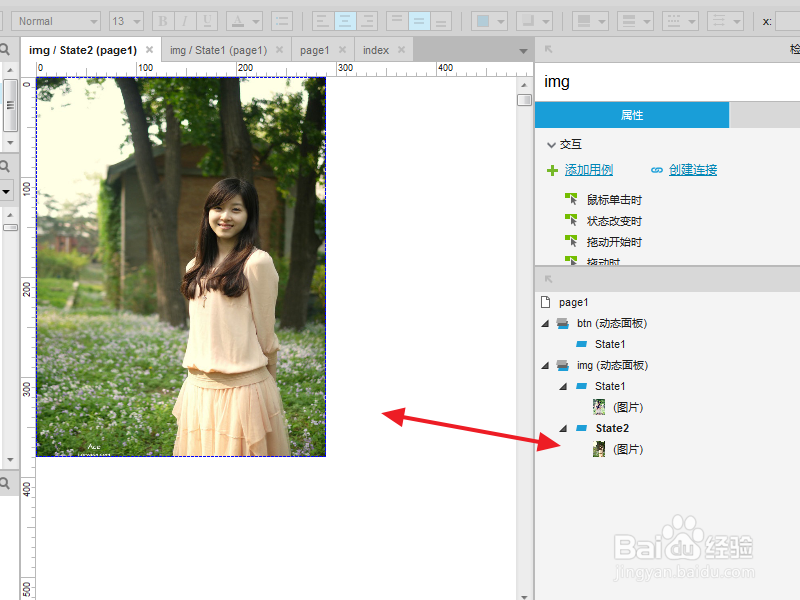
2、在img的state1中添加一张图片,并右键复制状态,然后替换其中的图片,这样img面板的图片效果就设置好了。


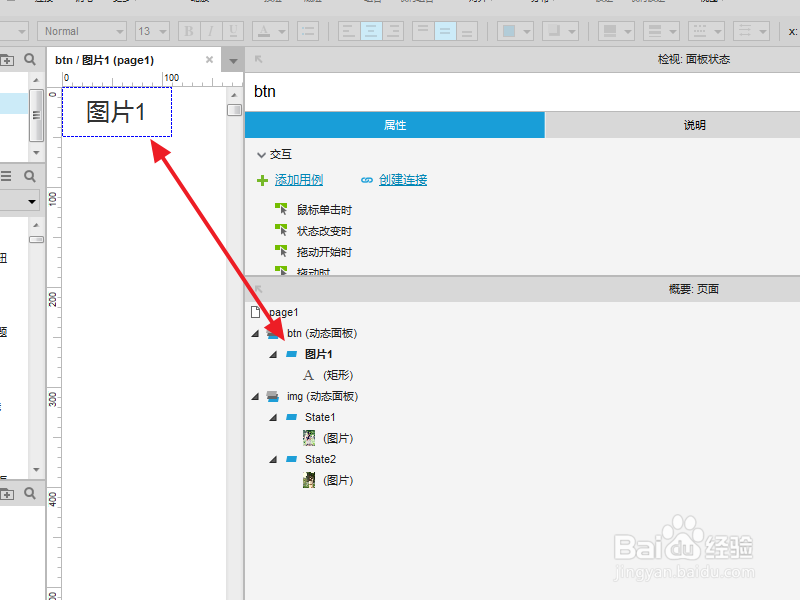
3、按照上述步骤设置按钮,并将按钮的状态命名为:图片1,图片2

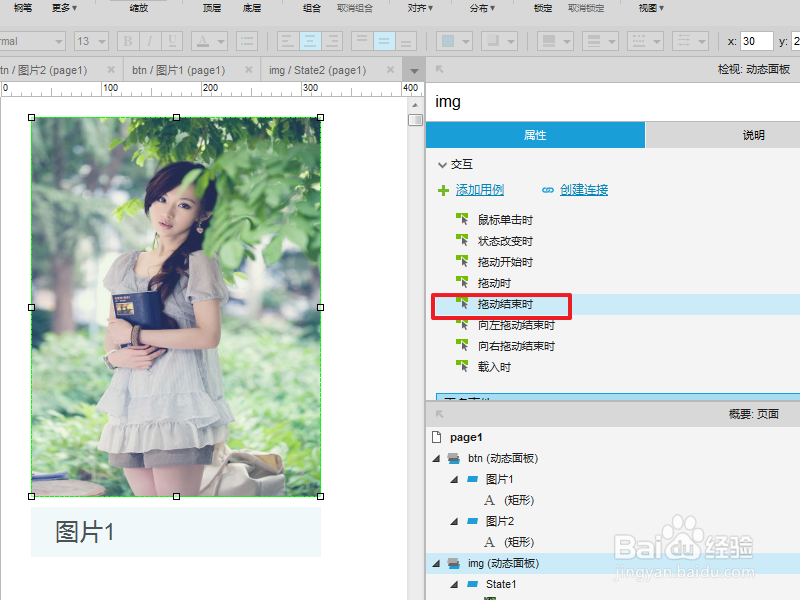
4、按照图示添加img 的拖动结束时 交互用例:

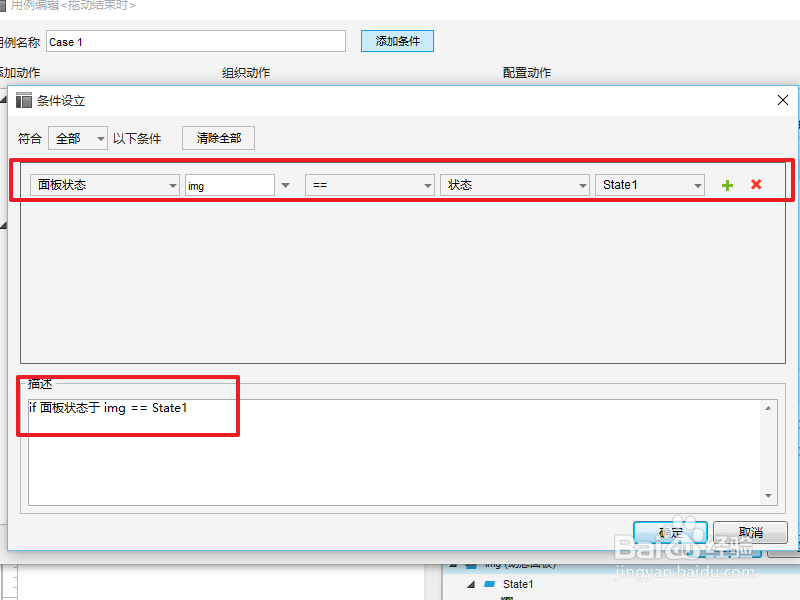
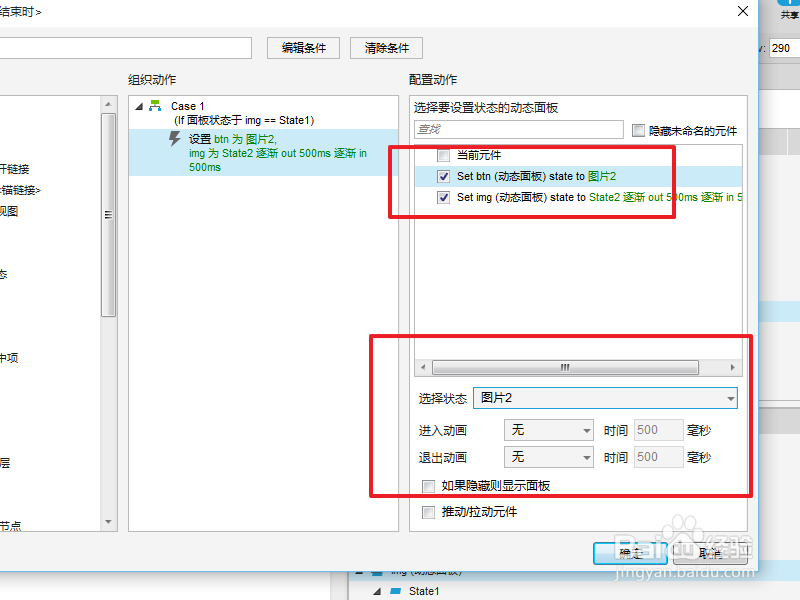
5、添加条件:当状态等于state1时,设置动态面板为图片2,state2:


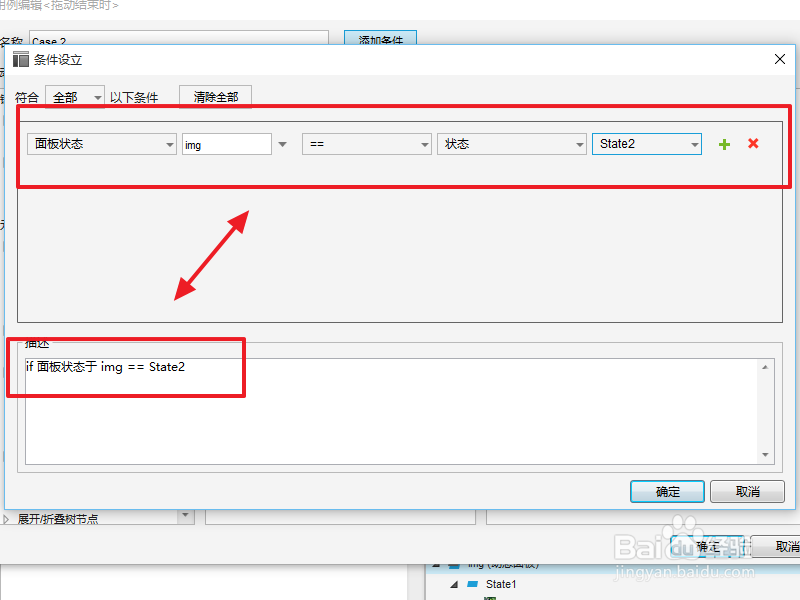
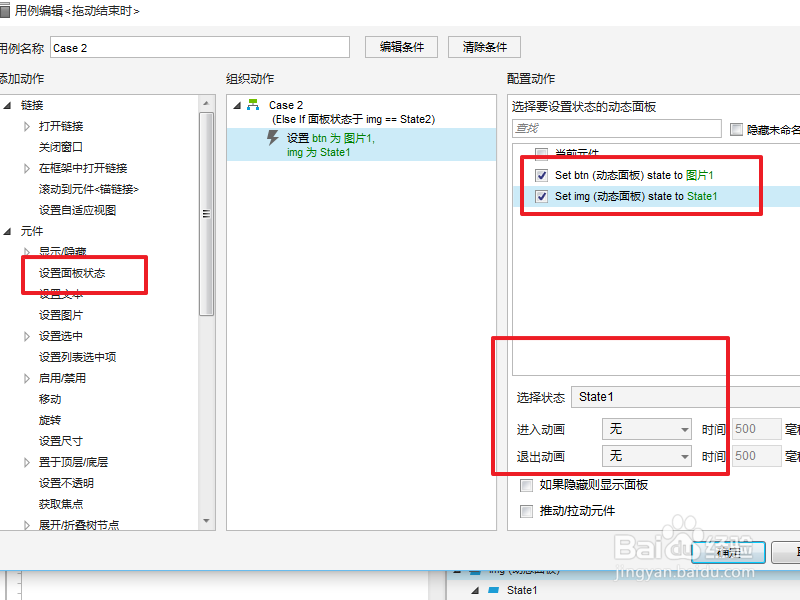
6、再次双击:拖动结束时,添加条件:当状态等于state2时,设置动态面板为图片1,state1,这样拖动事件就完成了。


7、我们来做一下预览,左右滑动图片区域,图片会切换,按钮文字会改变。我们可以根据这个将图片换成具体的页面,然后来实现手机端的左右滑动效果。