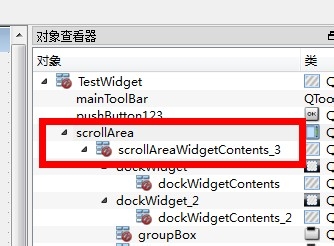
1、第一步:建立一个scrollArea,放进一个widget。 方法1:手动写代码建立滚动区域:QLabel*imageLabel=newQLabel; //任意一个继承于QWidget的控件都可以QImageimage("happyguy.png"); imageLabel->setPixmap(QPixmap::fromImage(image));scrollArea=newQScrollArea; //申请一个滚动区域,它本身是继承于QFramescrollArea->setBackgroundRole(QPalette::Dark);scrollArea->setWidget(imageLabel); //必须做的一步,将这个子窗口imageLabel装进scrollArea 方法2:更简单,直接在qt designer中直接拖一个QScrollArea:scrollArea进来,这个时候QScrollArea中自动被填入了一个QWidget:scrollAreaWidgetContents_3。

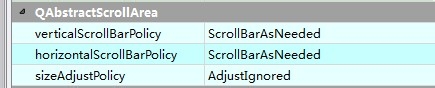
2、第二步:指定scrollArea滚动策略:QAbstractScrollArea::hor坡纠课柩izontalScroll蚱澄堆别BarPolicy竖向滚动条延伸策略QAbstractScrollArea::verticalScrollBarPolicy横向滚动条延伸策略Qt::ScrollBarAsNeeded 0 控件自动判断,需要时候显示滚动条Qt::ScrollBarAlwaysOff 1 滚动条一直关闭Qt::ScrollBarAlwaysOn 2 滚动条一直开着 当然直接在设计师scrollArea的属性里修改也可以。

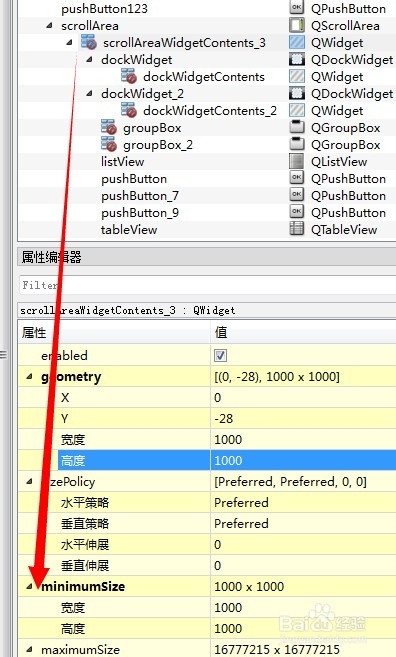
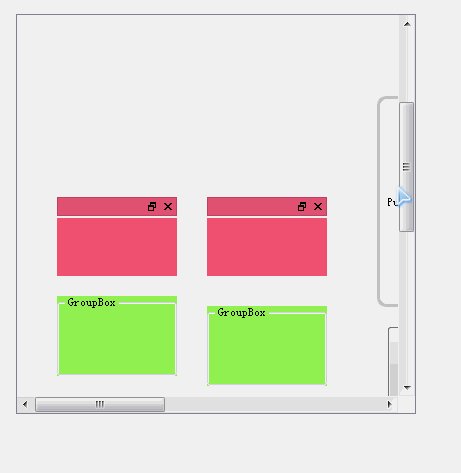
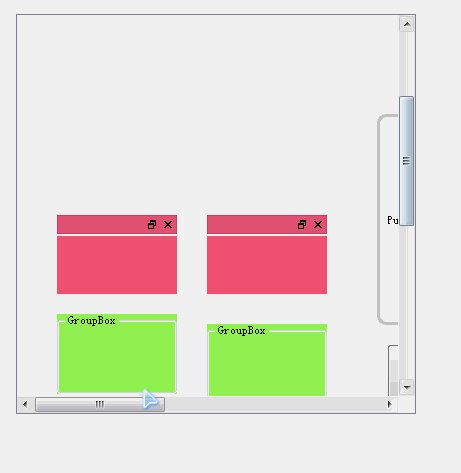
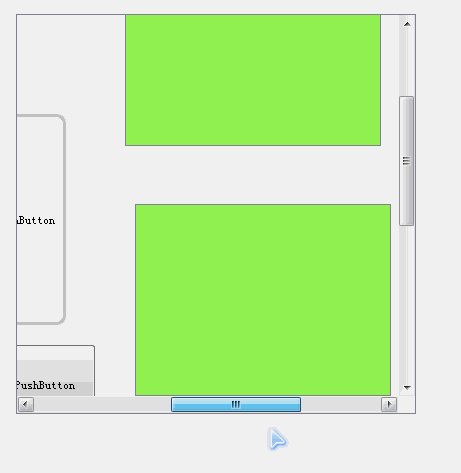
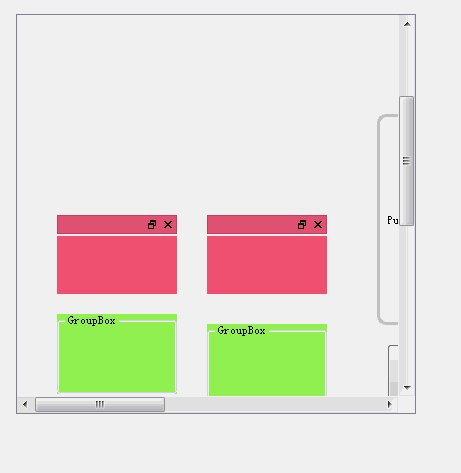
3、第三步:Size Hints and Layouts 当用scroll area 显示自定义widget的时候,确定这个窗口合适的大小很重要。如果是一个标准的QWidget,你有必要通过QWidget::setMinimumSize() 设置一下这个控件的最小位置。这样当scrollArea只要小于这个值,scrollArea就能自动显示出滚动条了。 通过designer设置属性值如下图1: 效果如下图2: 对窗口用layout的时候,也要注意一下策略,它会影响你的scroolArea的滚动条出现的位置。


4、第四个:widgetResizable : bool scrollArea这个属性是用来自动更改widget大小,尽量避免滚动条的出现,或者充分利用空间。