1、czaoth的博客上分享了一篇“Unity3D实现3D立体游戏原理及过程”的文章,详细的介绍了3D成像的原理以及使用Plane映射两个摄像机成像的方法。这种方法的好处是最后的资源包导出很简单,没有任何UI或者插件,但是不太方便的是对准两个plane的摄像机角度、大小、距离不是很好调整,RenderTexture的大小有限制还需要设置材质球的offset。本篇经验中,模拟“双眼”的方法与他相同,但映射成像选择了使用UI。这种方式非常方便简洁,避免了以上所有的问题,唯一不太好的地方就是我使用了NGUI,相当于在以后做成资源包的时候需要导出NGUI的部分(UGUI,GUI原理相同)

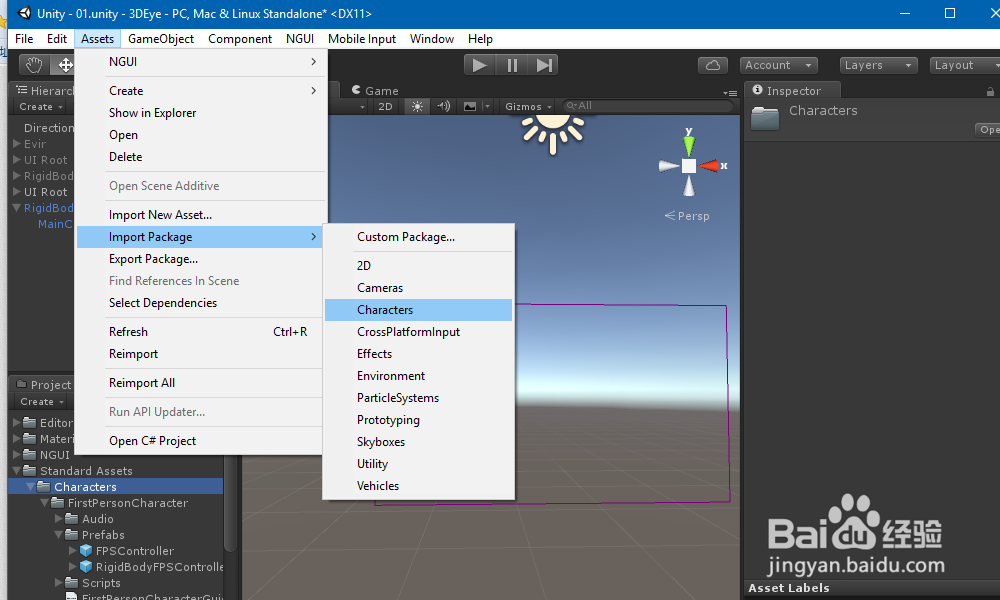
2、模拟双眼之前,先创建一个“人”。导入Characters标准资源包,随便选择一种第一人称控制器的Prefab拖拽到Hierarchy面板。导入第一人称控制器的主要原因是想要第一人称控制器可以左右旋转视角和前后左右移动的功能。如果有自己的脚本可以实现这个功能,那么完全就不需要导入资源包了。

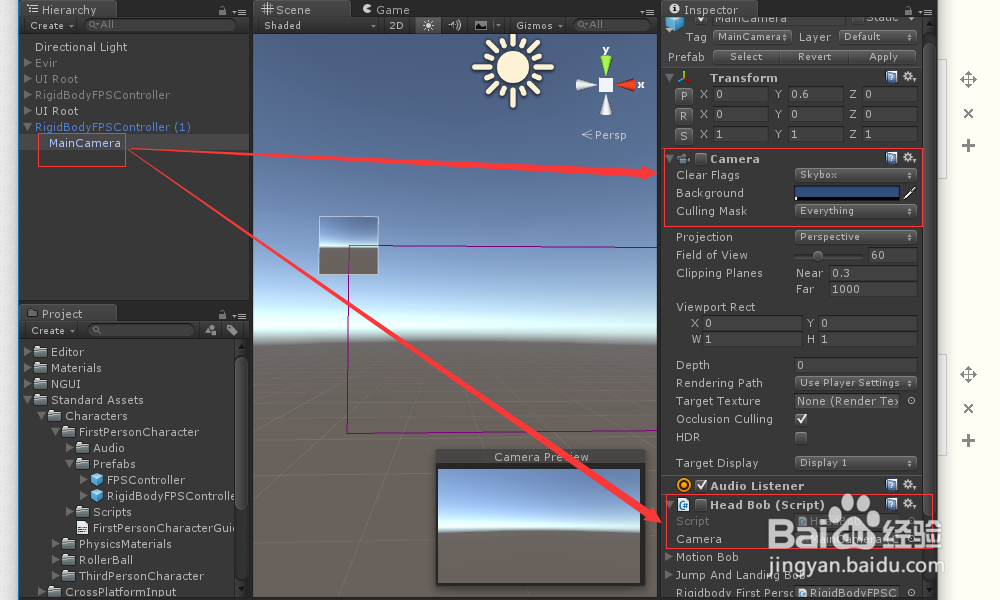
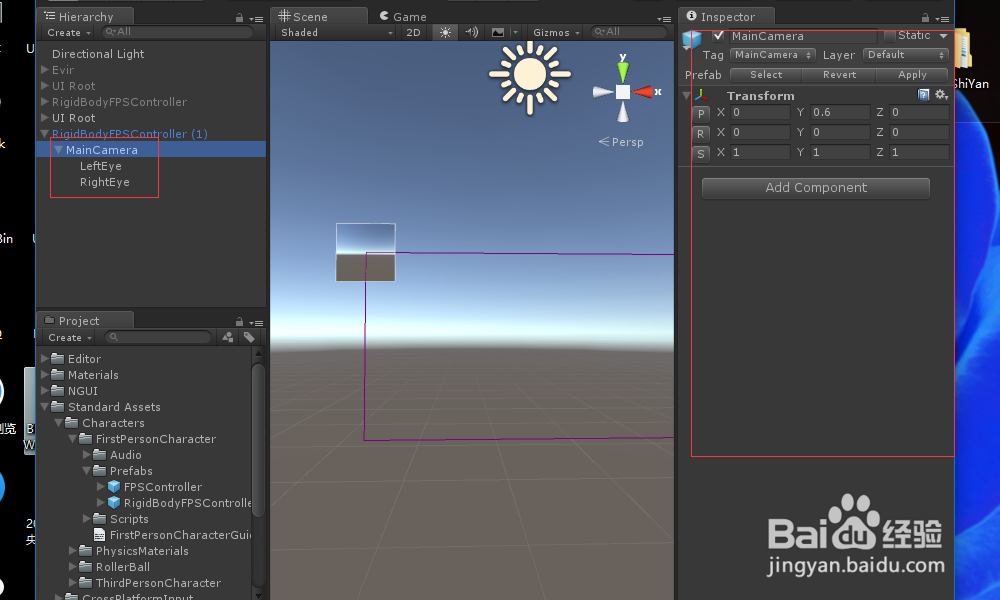
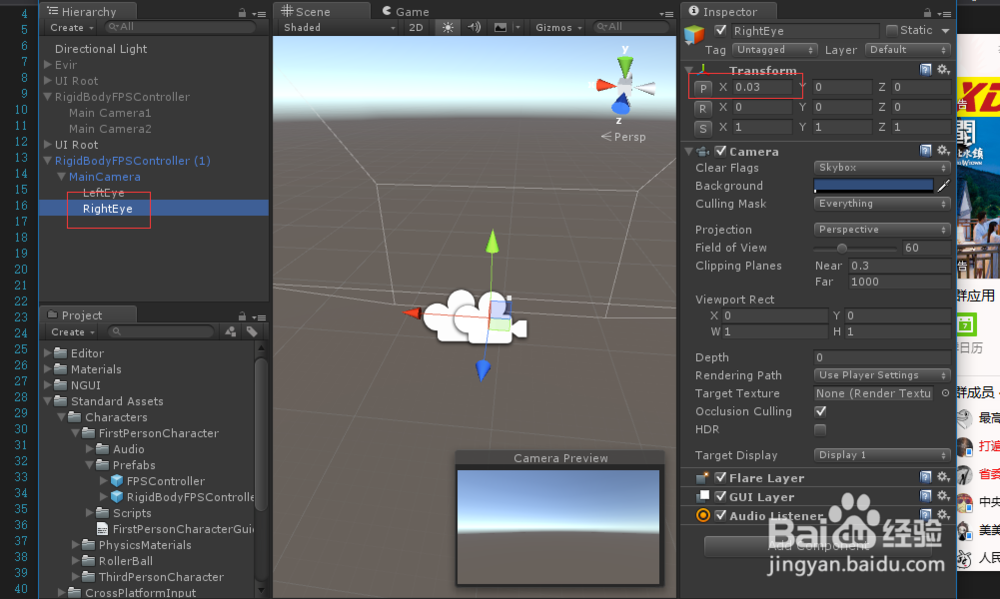
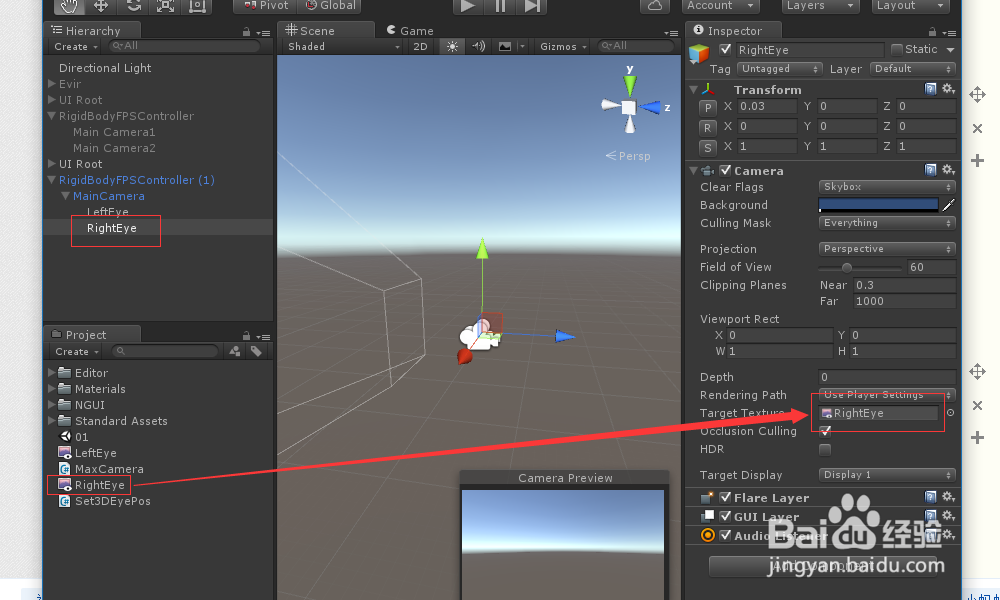
3、第一人称控制器下面的MainCamera不能再用了,因为他只有一只“眼睛”,而我们需要的是两只“眼睛”,把camera组件enabled=false或者直接删掉这个组件都可以。在MainCamera下新建两个Camera,命名为LeftEye和RightEye


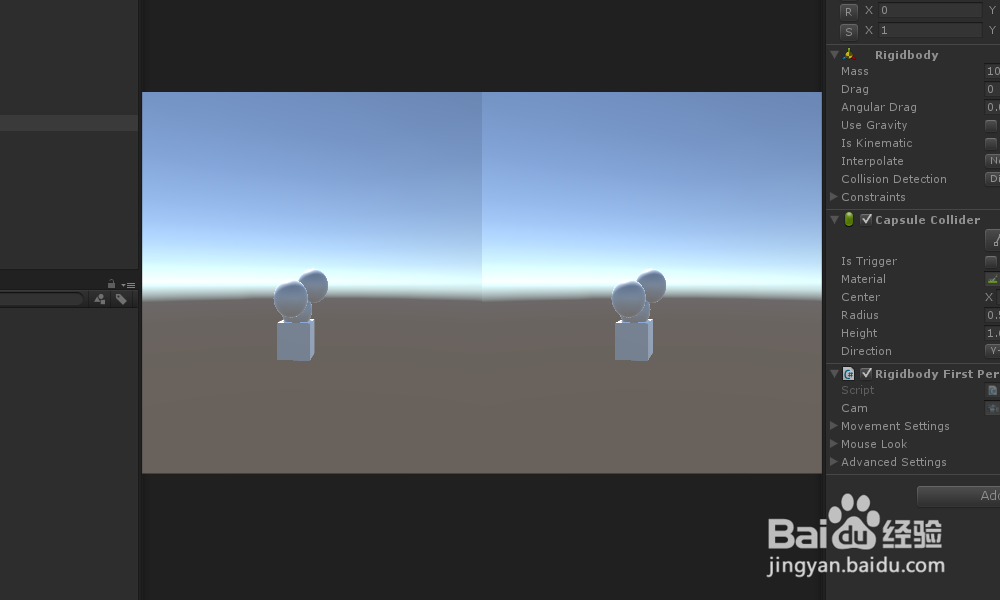
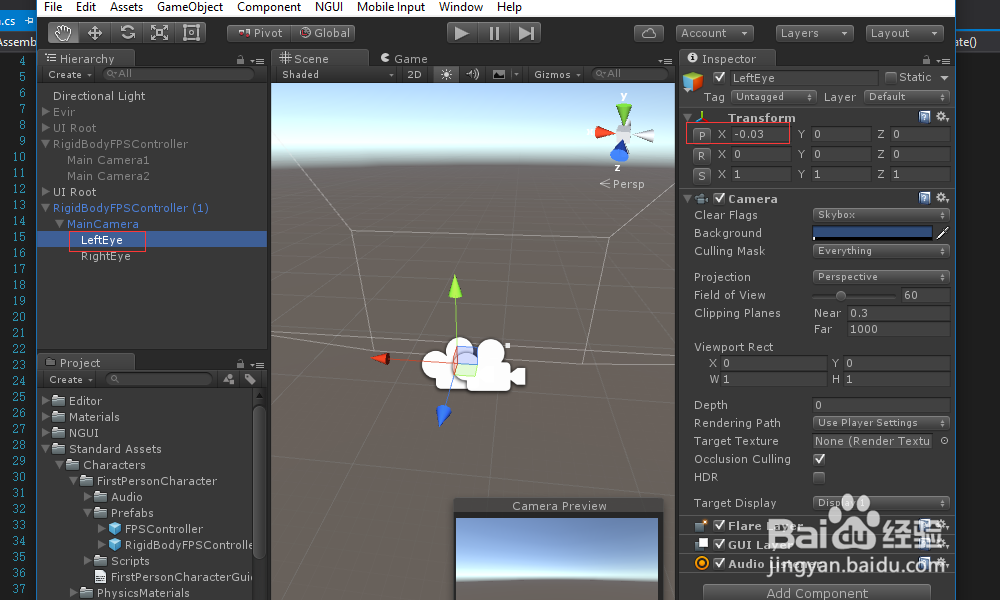
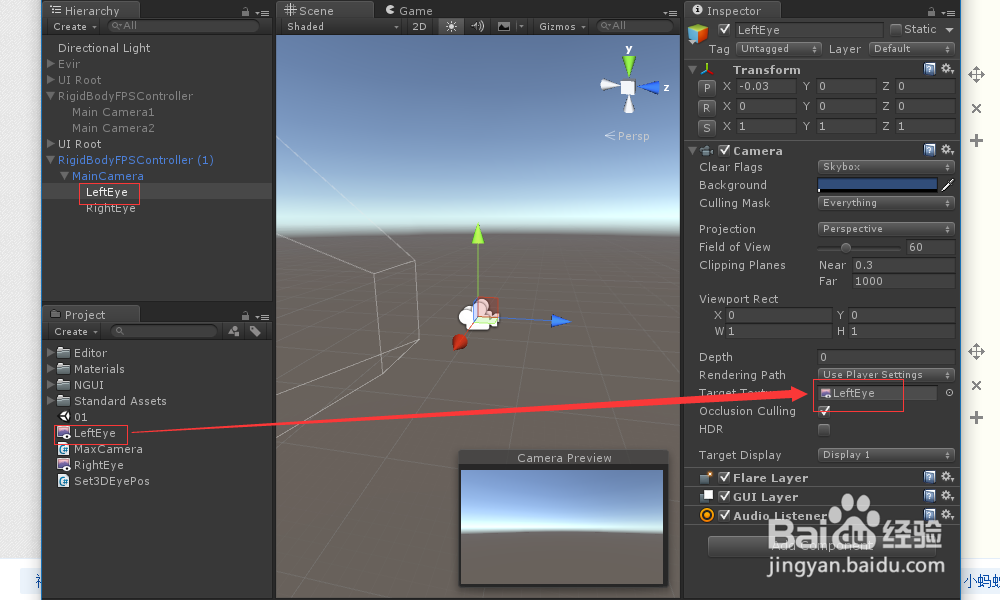
4、设置“瞳距”:LeftEye水平左移0.03,RightEye水平右移0.03。两眼瞳距即0.06。每个人的瞳距都是不一样的,或大或小,所以在设置两个摄像机之间的距离时,可以根据实际需要进行调整。距离越大,景深越大,看起来更清晰,好像是距离拉近了,但不适于大场景,远镜头。距离越小,景深越小,距离为0的时候就相当于一个眼睛了,没有立体感没有距离感。


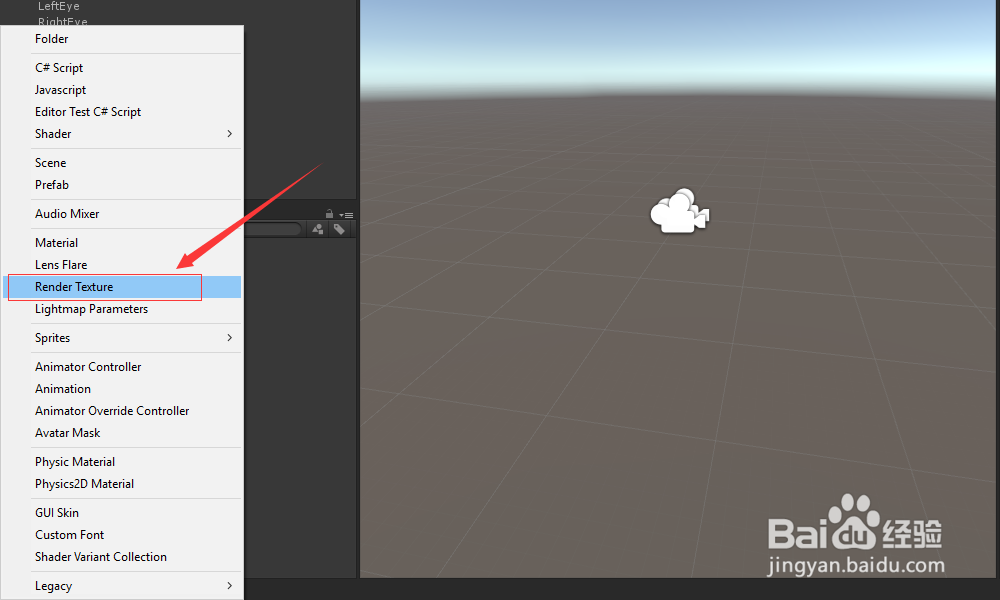
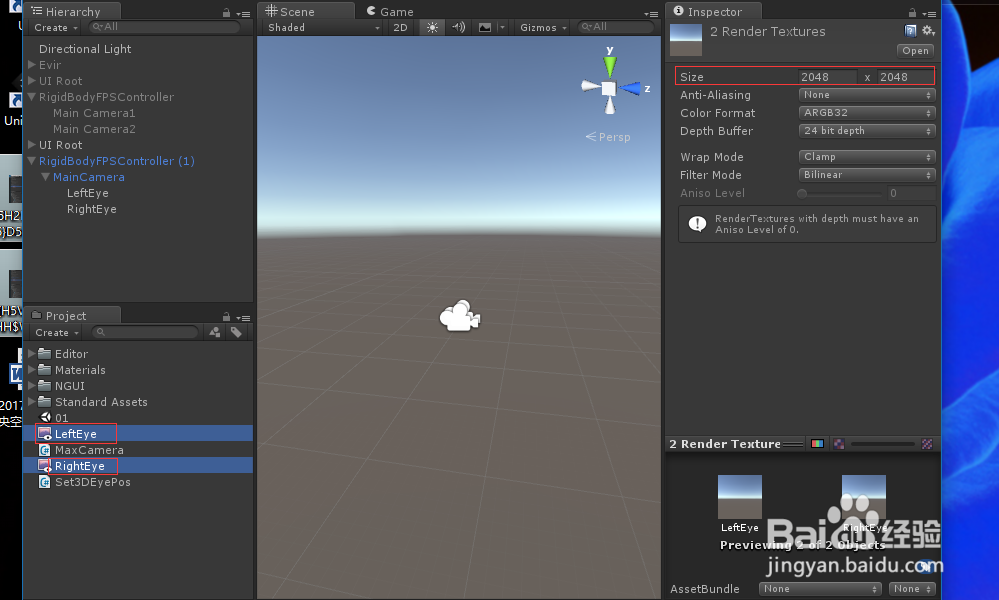
5、新建两个Render Texture,命名为LeftEye和RightEye。大小设置为2048*2048,Render Texture也可以设置成其他尺寸,尺寸越高,越清晰,相应占用的资源也就越多。


6、用Render Texture当做“幕布”,用来呈现两只眼睛看到的景象。两个Render Texture分别拖拽到两个摄像机的Target Texture


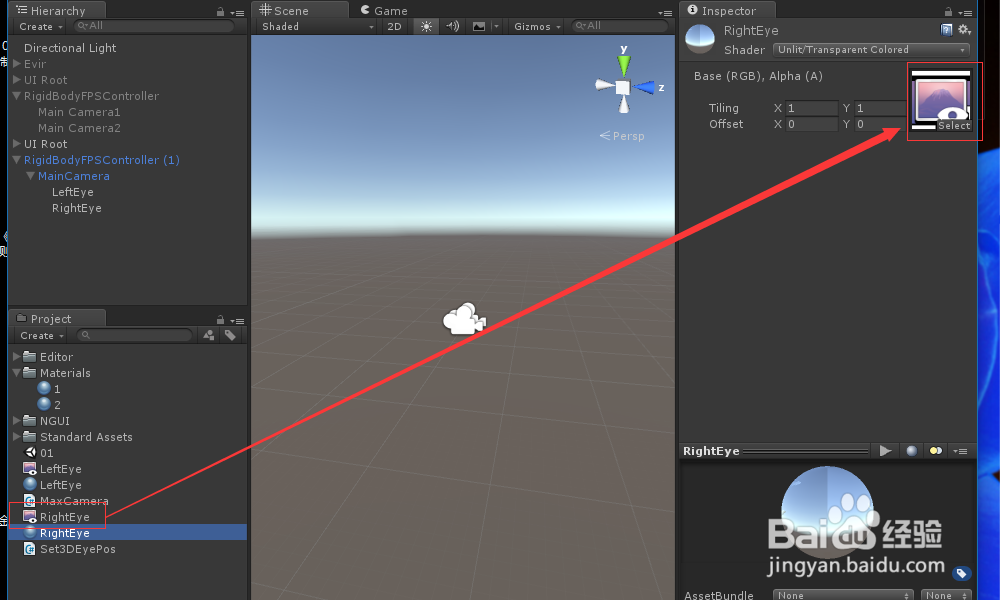
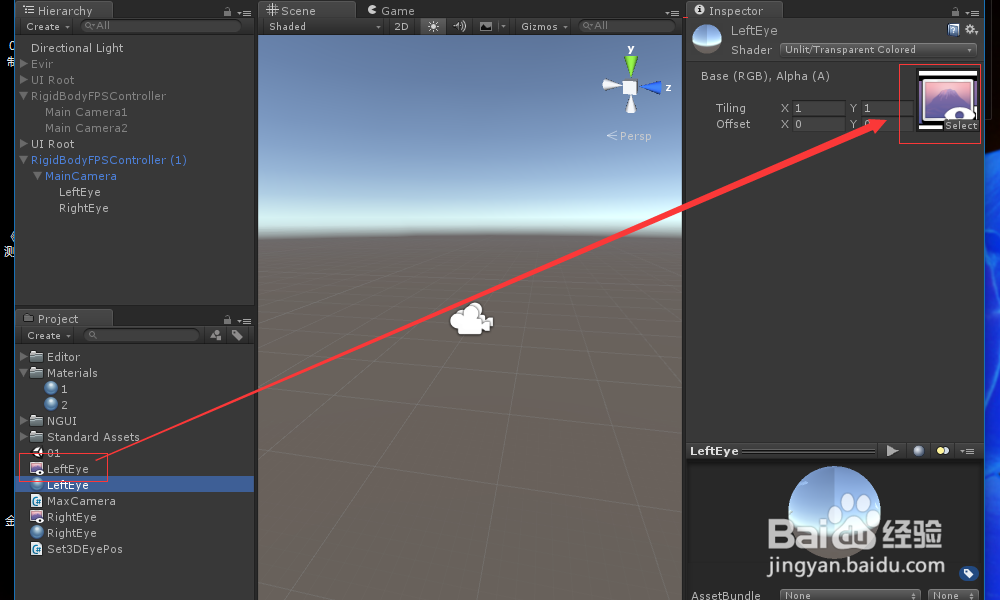
7、创建两个Material,命名为LeftEye和RightEye.两个Render Texture分别拖拽到材质球的Texture上


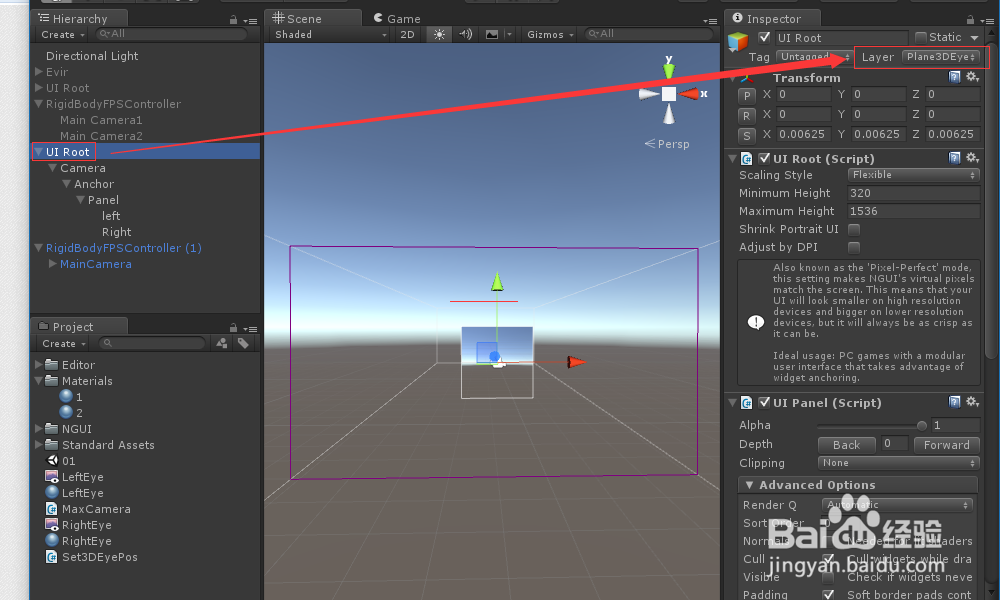
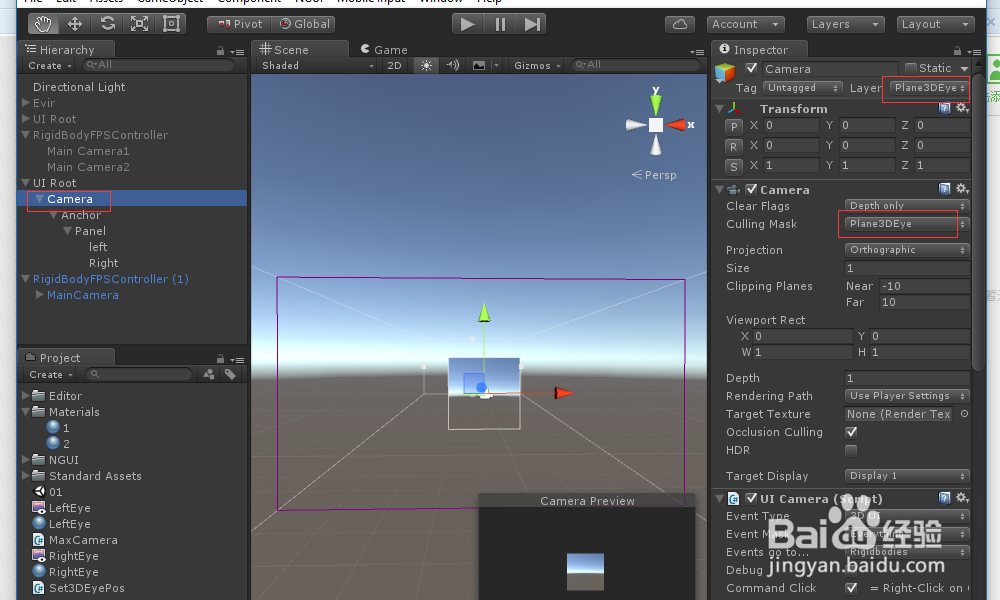
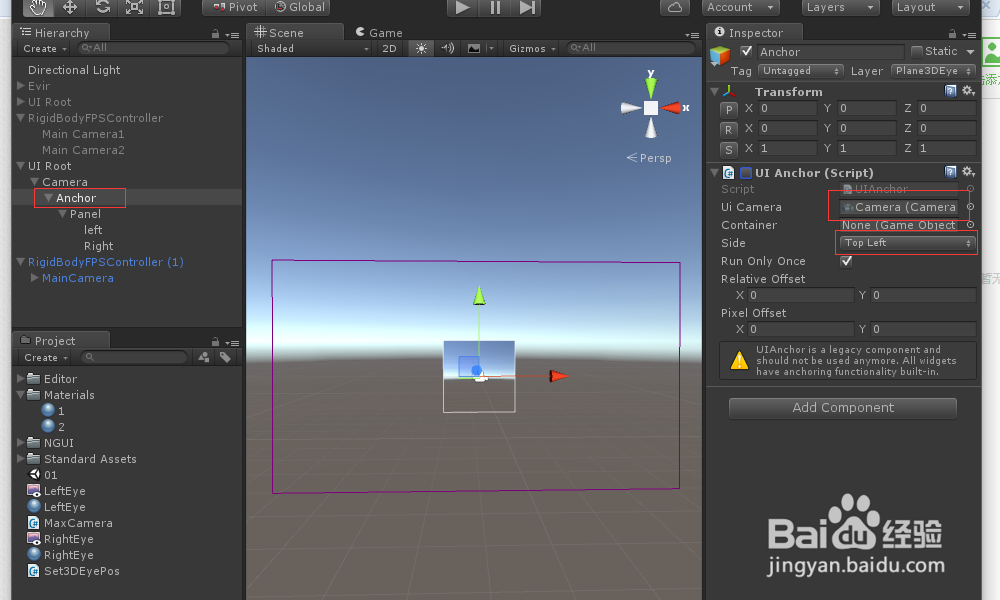
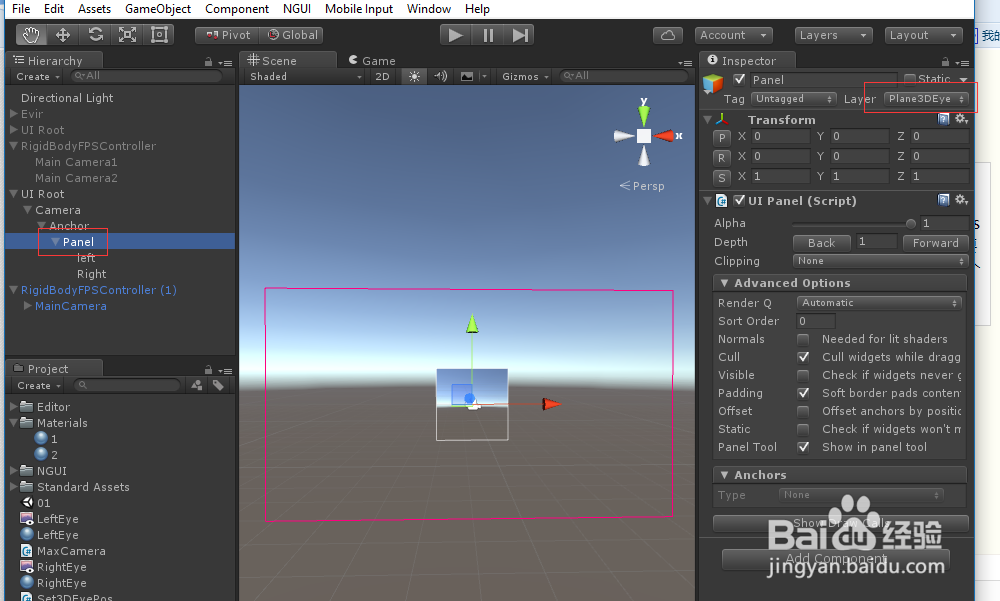
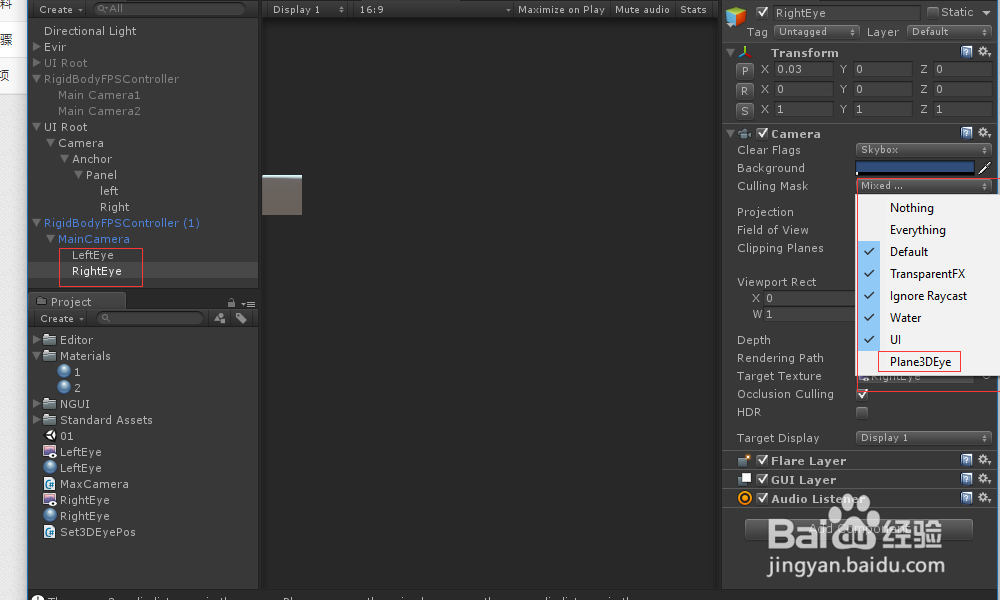
8、按照图片所示,创建UIRoot,新建一个层Layer,命名为Plane3DEye,设置UIRoot及它的子物体的Layer位Plane3DEye。这么做的原因是防止与项目中的其他UI发生层次冲突,这个UIRoot专门用来放置3D投影。Camera的Culling Mask也设置为Plane3DEye,也是为了防止视图混乱或者重叠等情况。Anchor一定要添加UIAnchor组件,side设置为TopLeft,稍后解释原因,再发挥作用之前这个组件的enabled=false.这时候一定要把第一人称控制下的两个摄像机的CullingMask中Plane3DEye取消掉,谁也不愿意在投影的影像中还有一个小“屏幕吧”





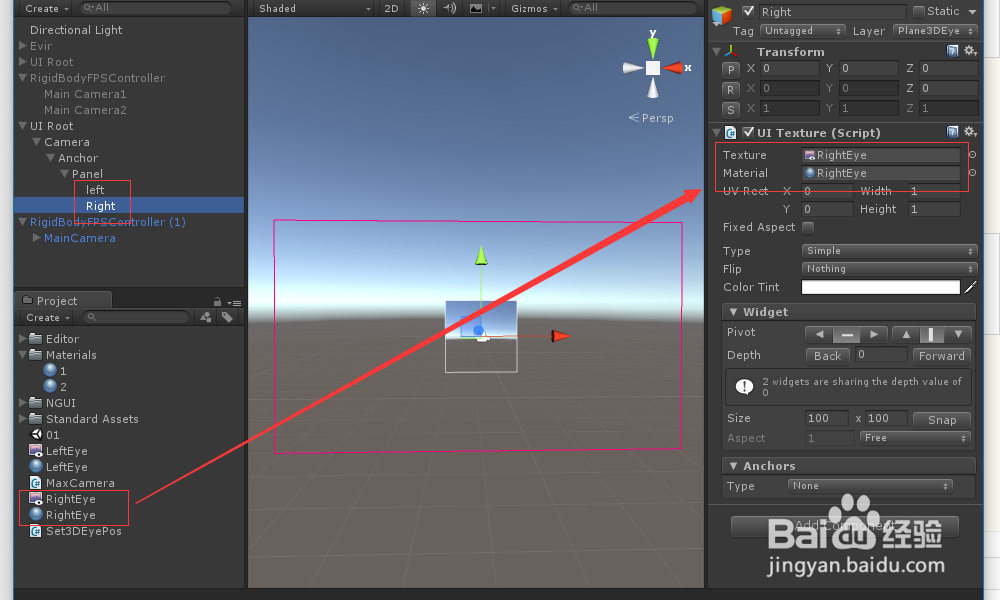
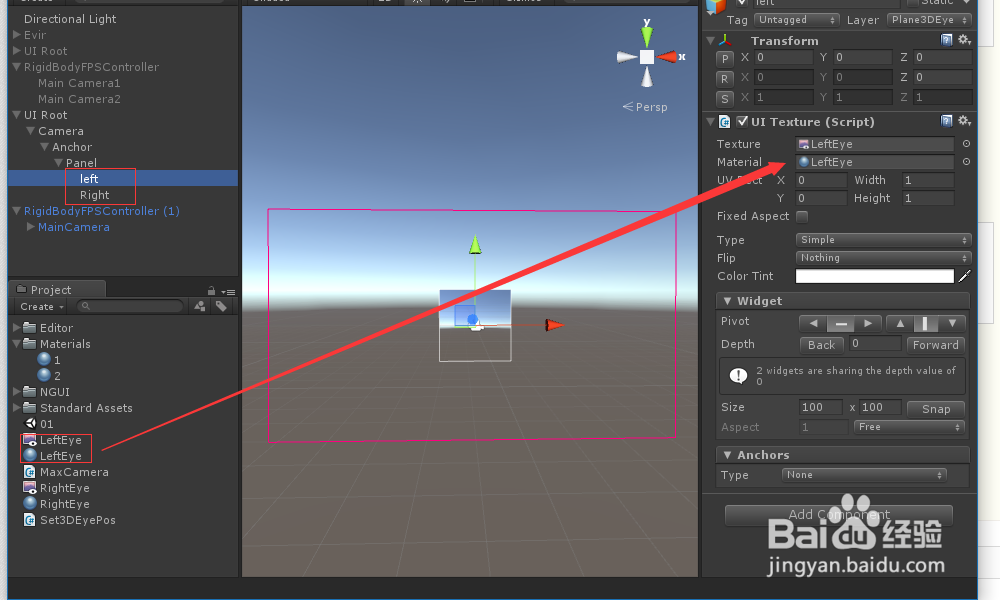
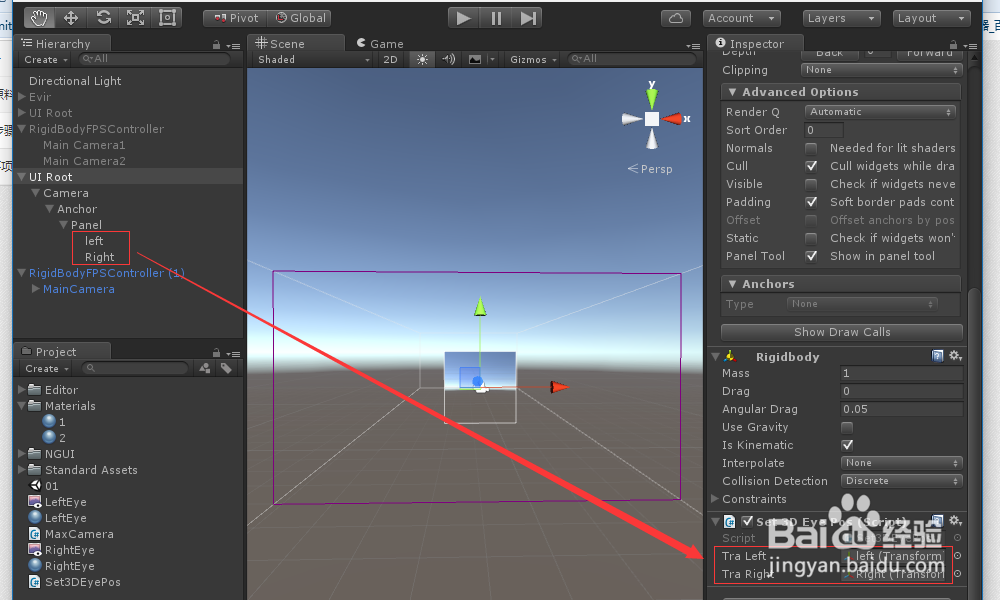
9、新建两个Texture,取名为Left和Right,按照图示设置UITexture的组件的Texture和Material。至此,所以布局全部完成。


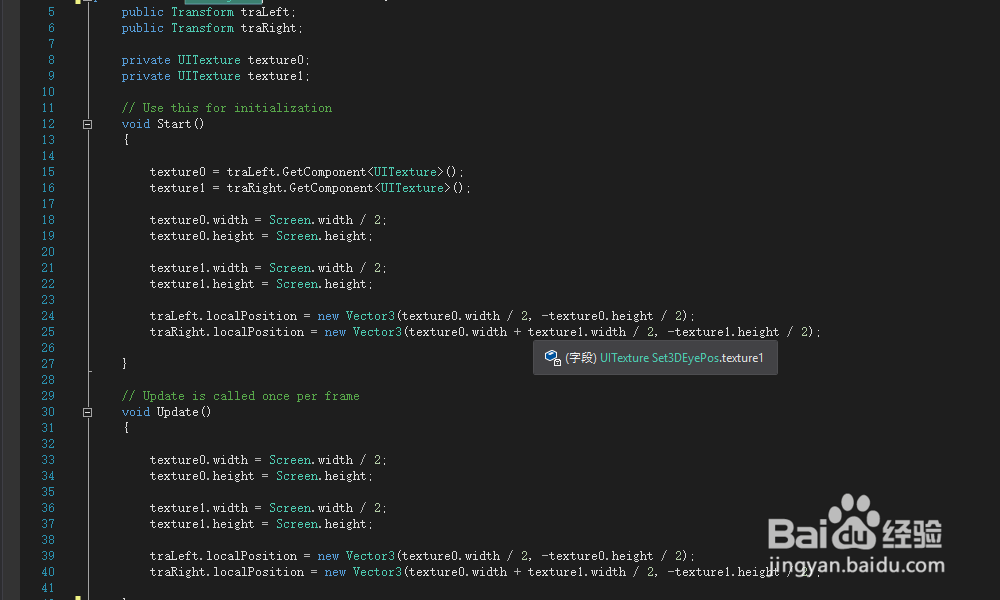
10、新建脚本,命名为Set3DEyePos。脚本很简单,很容易懂,我就不仔细解释了,大概的思路就是“左眼”摄像机看到的画面呈现在屏幕的左侧,“右眼”摄像机看到的画面呈现在屏幕的右侧。之所以Update里面把Start里面的内容又复制了一遍,是因为又一些电视,即使它本身的分辨率是1920*1080的,每次打开Unity发布程序的时候还是会强制显示为1024*768的。在已经打开程序的情况下,对电视进行设置成3D模式,如果Update对UI没有进行实时跟新,有可能画面不会铺满全屏。


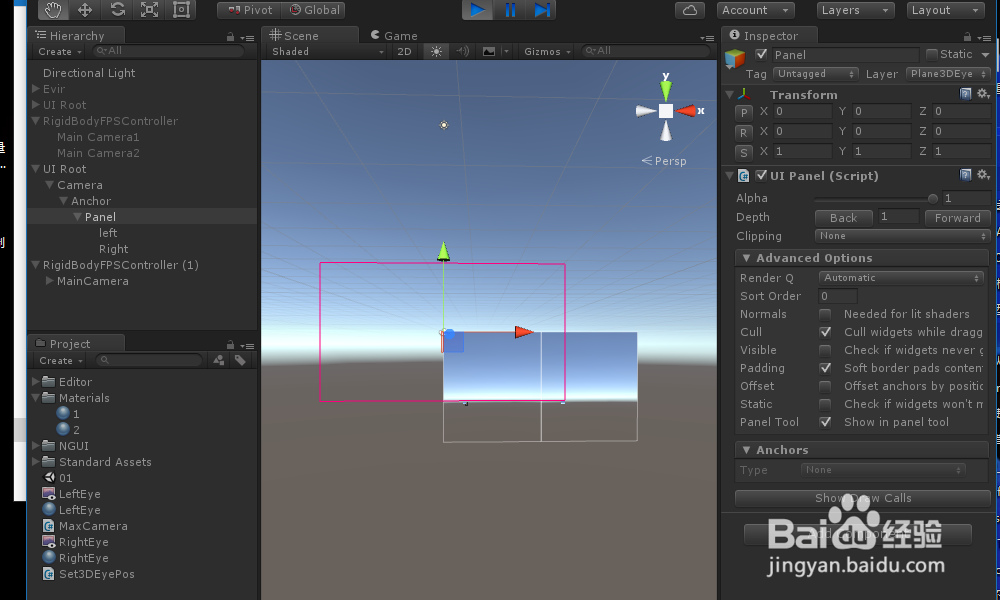
11、运行。发现两个Texture的确成像了,可是位置没有正好在屏幕的正中间啊。这就显示了Anchor的作用了。把Anchor的UIAnchor组件的enabled=true。个中原理请大家自行体会。

12、至此3D成像的“眼镜”全部制作完毕,运行一下看一下效果,没有问题的话,可以导成资源包,放在任何项目中都能适用。