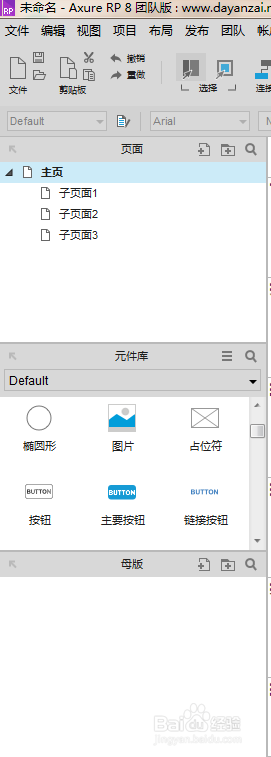
1、正常打开Axure RP 工具,为了演示效果,我将各个页面命名为如下截图所示,大家可以根据自己的业务需求进行页面的定义。

2、双击主页面,在页面空白区域拖动一个按钮元件,并将按钮元件的内容修改为如下图所示的内容,便于演示解说。

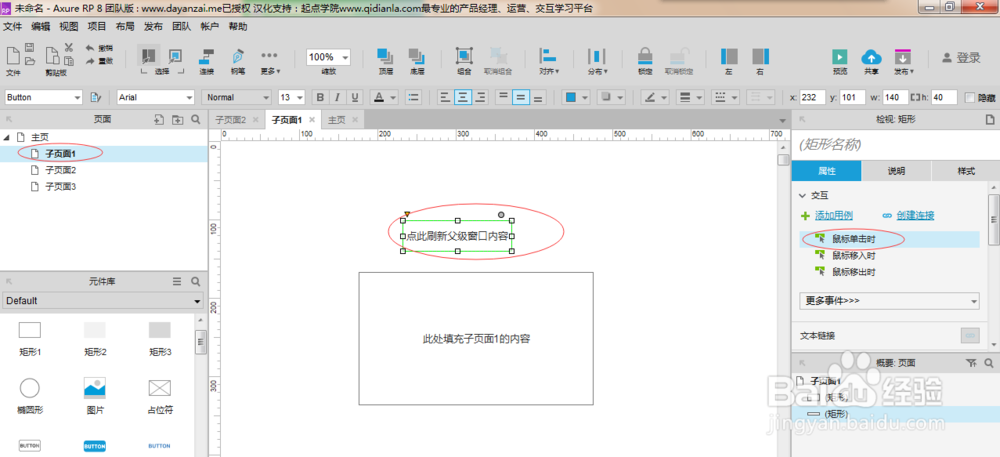
3、在子页面1的空白处从元件库中拖动一个按钮和一个矩形框,内容修改为如下截图所示。

4、在子页面2的空白处从元件库中拖动一个矩形框,内容修改为如下截图所示,便于演示效果的时候使用。

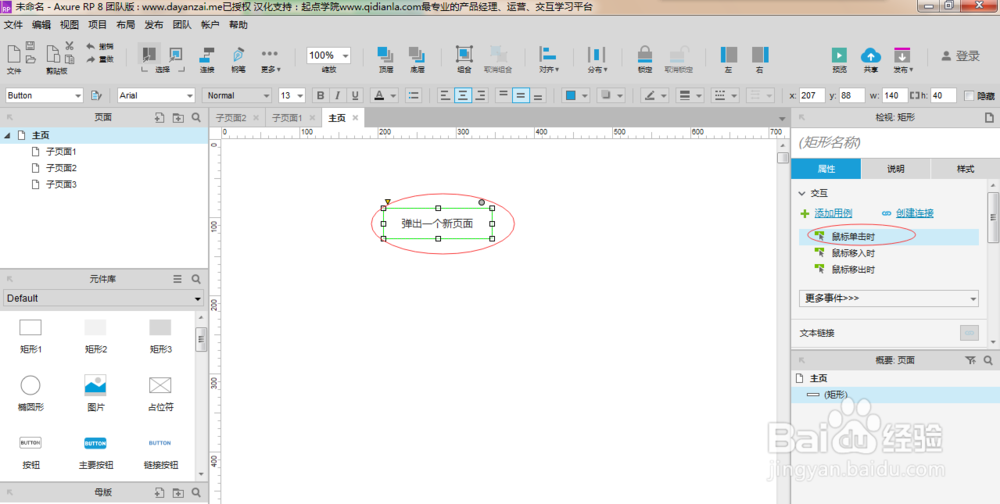
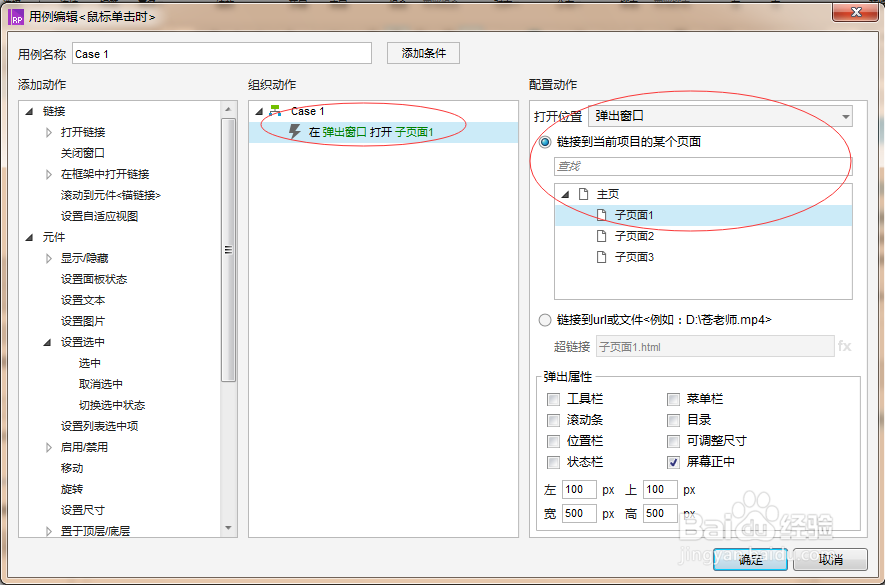
5、回到主页的页面,选中按钮,在右边的交互事件中,单击“鼠标单击时”,如下图1中标红的所示,在弹出的对话框中,点击“打开链接”,在右侧的打开位置处下拉选中“弹出窗口”,如下图2所示。为弹出窗口指定链接,如下图3所示,点击确定退出对话框。



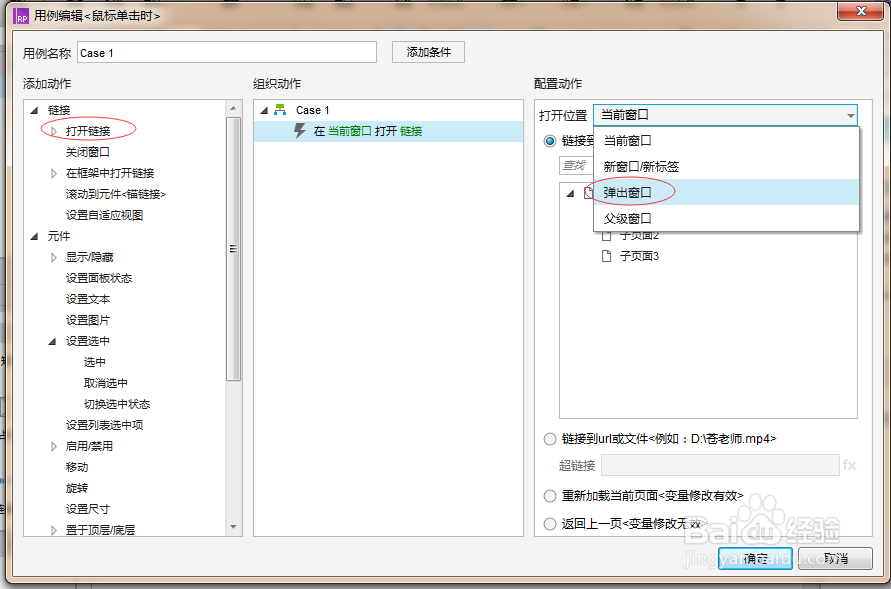
6、打开子页面1,选中按钮,同样点击“鼠标单击时”弹出对话框,如下图1所示。

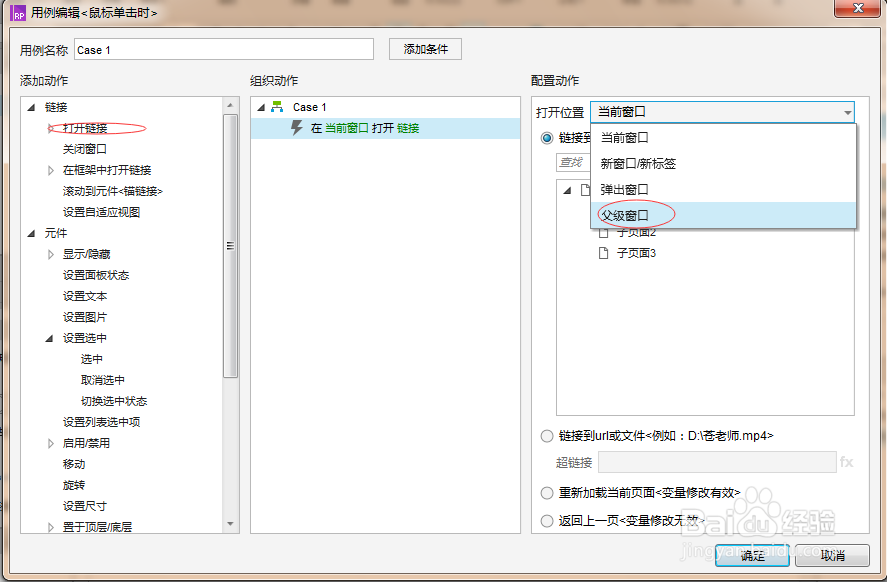
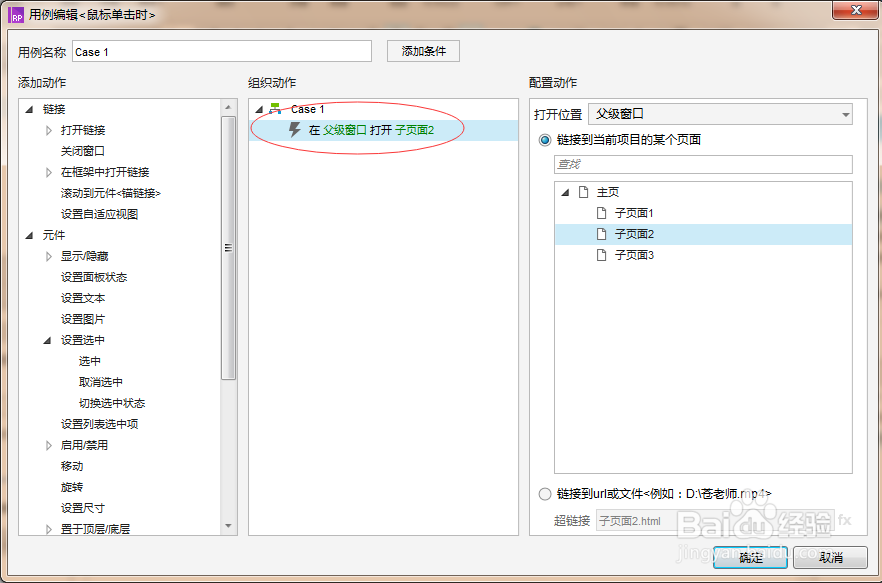
7、这一步的配置是关键所在。在弹出的对话框中,点击“打开链接”,在右侧的打开位置处下拉选中“父级窗口”,如下图1所示。为弹出窗口指定链接,如下图2所示,点击确定退出对话框。


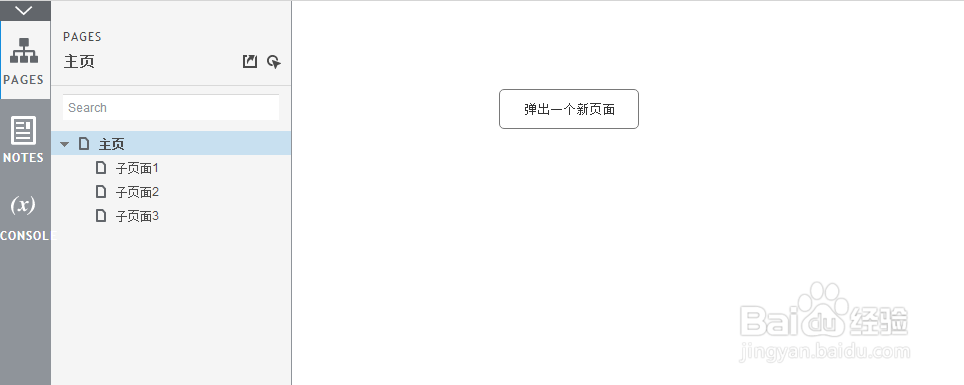
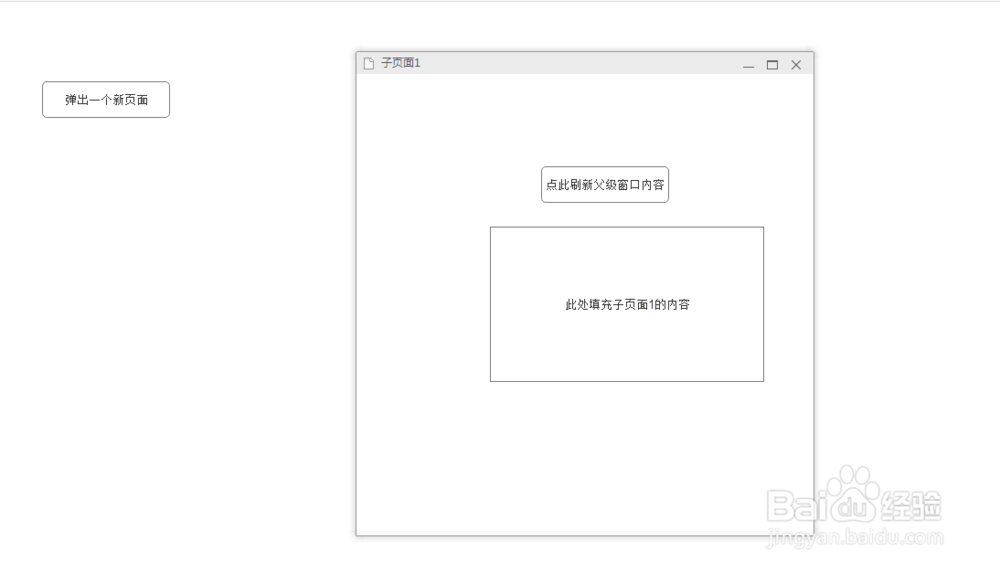
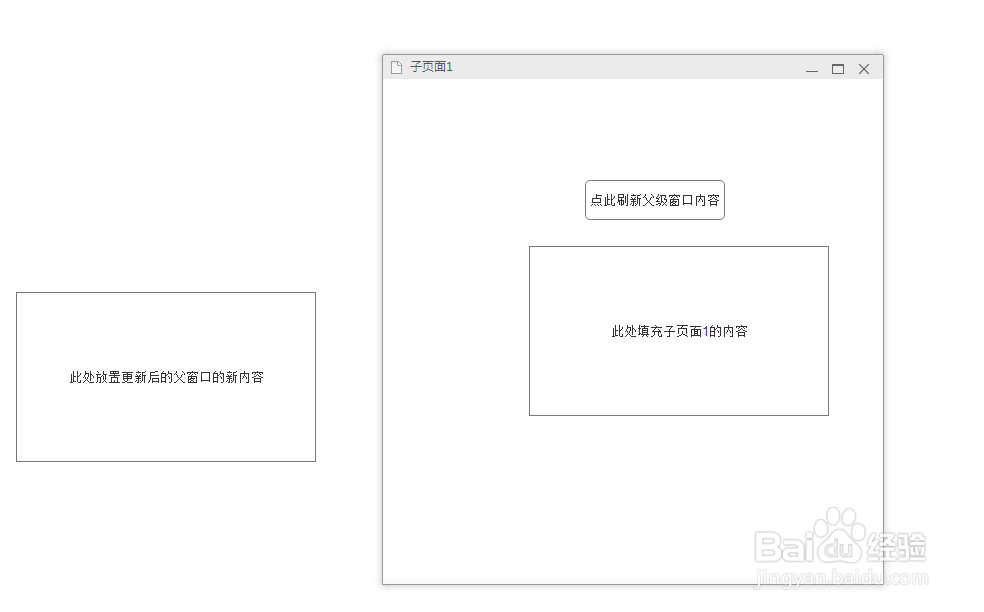
8、这时候回到主页,点击预览,在浏览器窗口中,先是看到下图1所示的效果。点击按钮后,弹出一个新的页面,也就是子页面1,如下截图2所示。在弹出的窗口中点击按钮,这是就会发现他所在的父级窗口页面内容刷新了,如下图3所示。