1、在这里主要介绍我常用到的四个方法,针对于我们不知道宽高的div
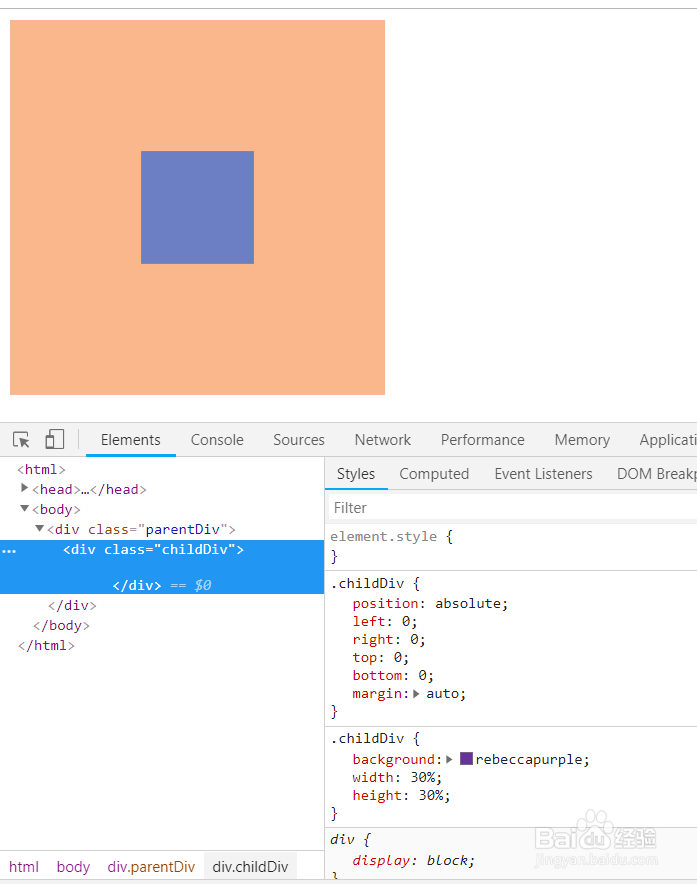
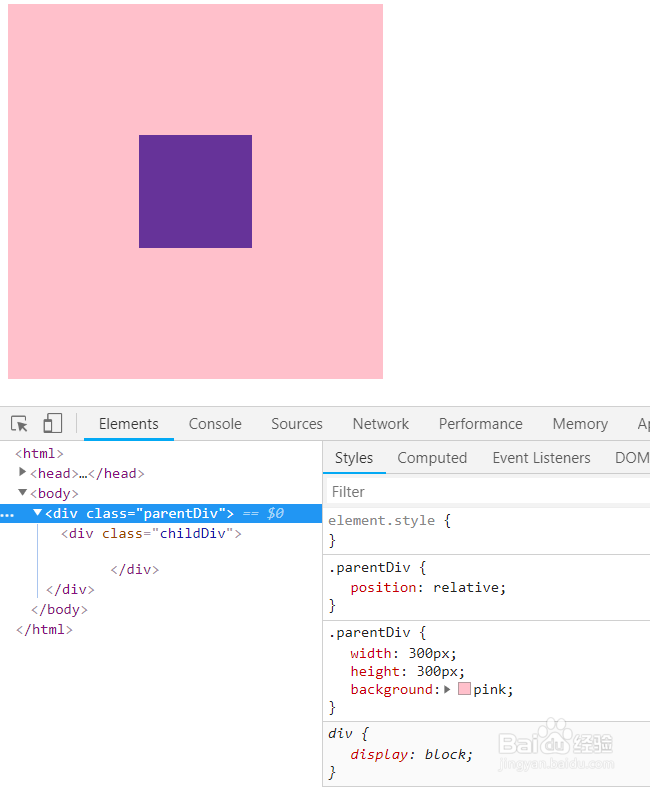
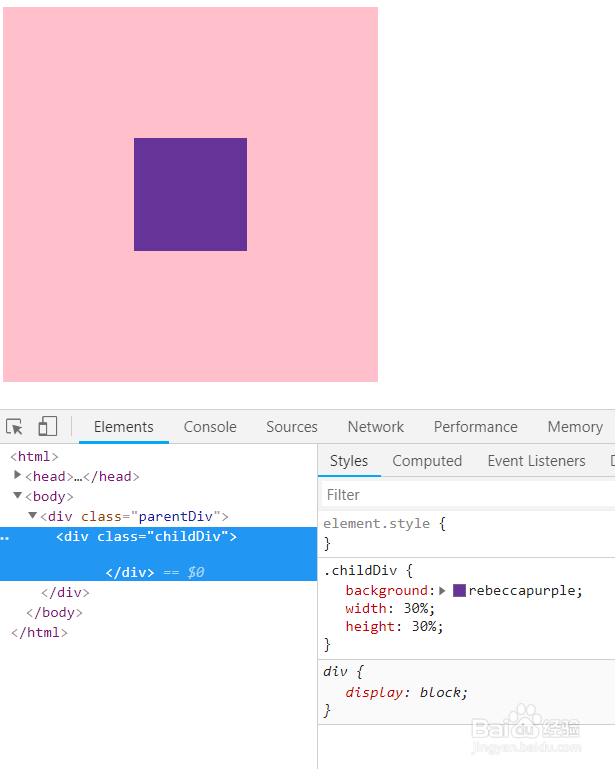
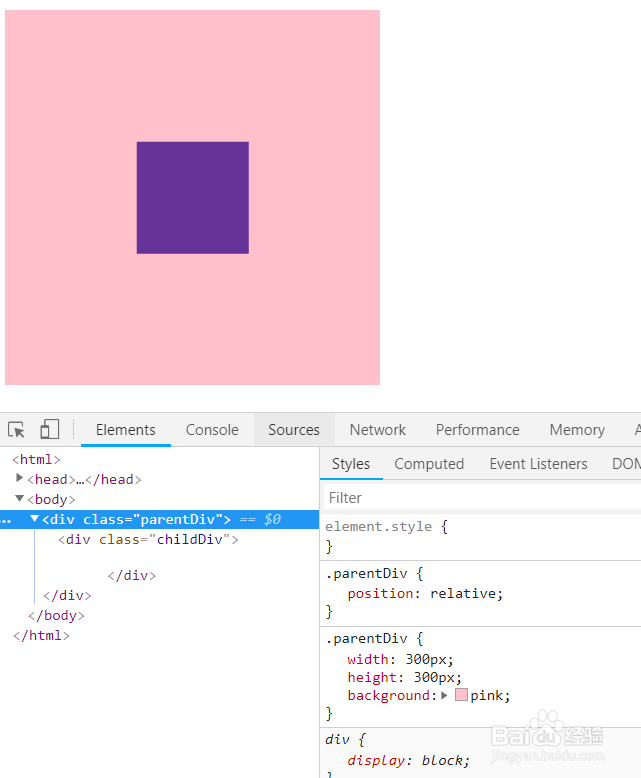
2、方法一.定位法父元素绝对定位,子元素相对定位,设置左右上下均为0,margin:auto代码如下:.parentDiv{position:relative}.childDiv{position: absolute;left:0;right:0;top:0;bottom:0;margin: auto;}


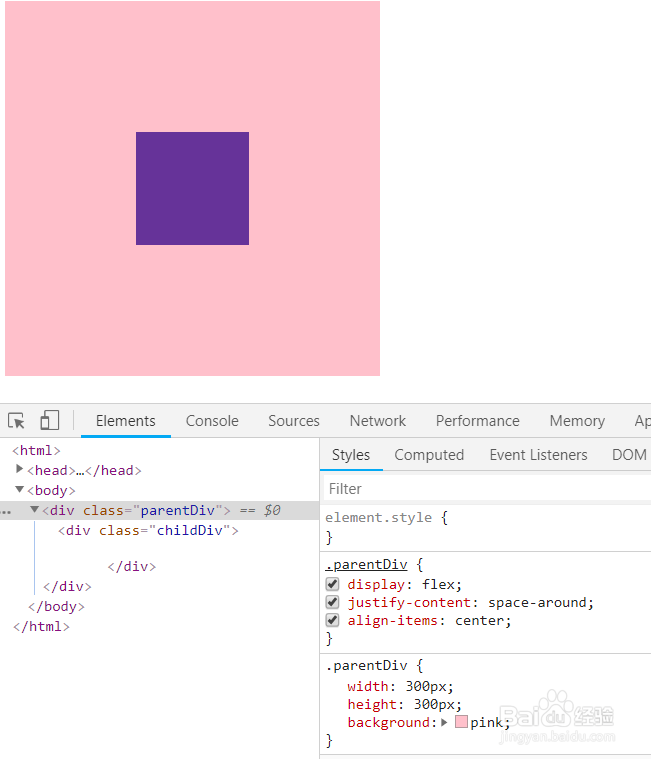
3、方法二.flex布局直接flex布局,兼容性可能还不是那么好代码如下:.parentDiv{display: flex;justify-content: space-around;align-items: center;}


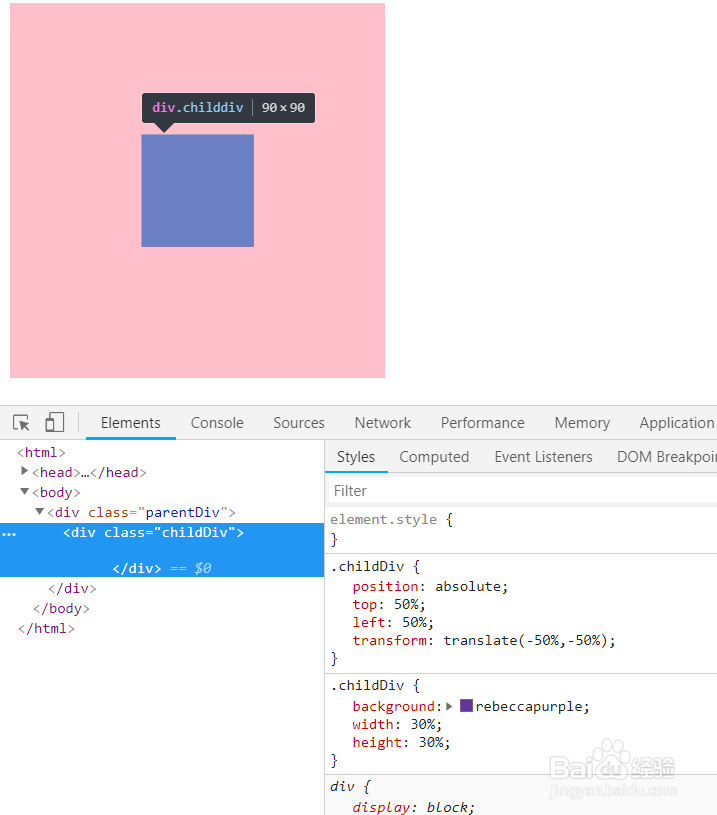
4、方法三.css3transformtransform: translate(-50%,-50%);让子元素平移,这个是榄蝈蒈缩根据子元素的宽高计算的平移位数代码如下:.parentDiv{position:relative}.childDiv{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);}


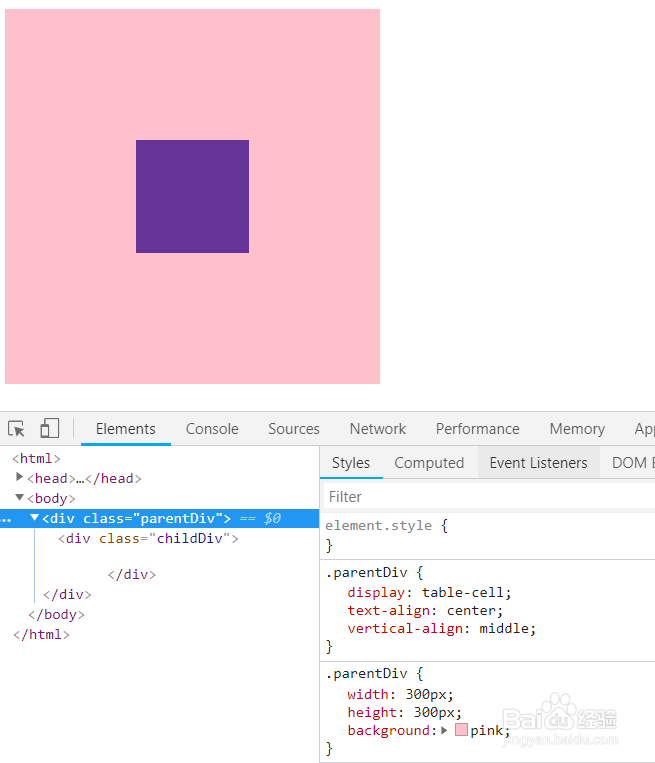
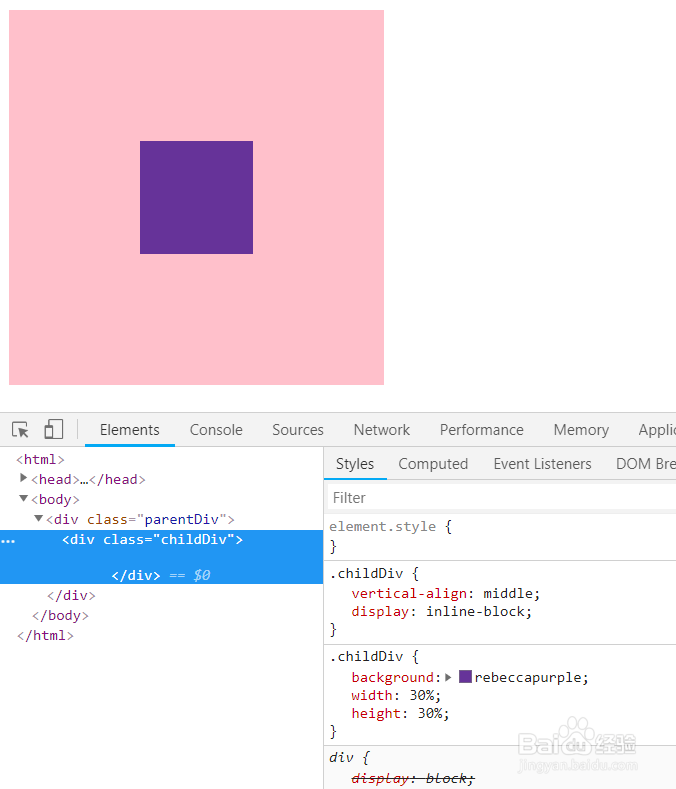
5、方法三.表格display: table-cell;踊辽嚏囱此元素会作为一个表格单元格显示 类似于td th.parentDiv{display: table-cell;text幻腾寂埒-align: center;vertical-align: middle;}.childDiv{vertical-align: middle;display: inline-block;}


6、综上所述:我比较习惯于第一种方式,兼容性还是比较好的