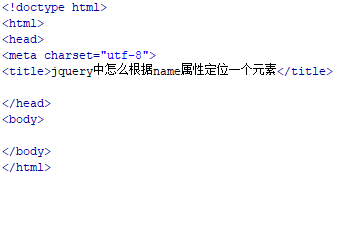
1、新建一个html文件,命名为test.html,用于jquery中怎么根据name属性定位一个元素。

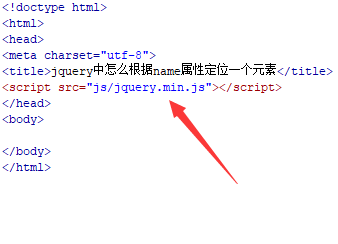
2、在test.html文件内,引入jquery.min.js库文件,这是使用jquery方法的前提。

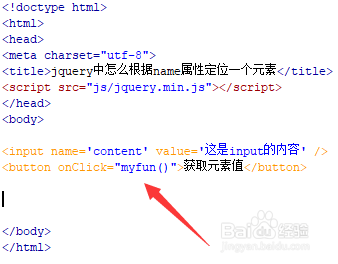
3、在test.html文件内,使用input标签创建一个文本框,并通过value属性设置文本框的默认值为“这是input的内容”,同时,设置input的name属性为content。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取元素值”。

5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

6、在myfun()函数内,通过input元素名称,并在“[]”内通过name属性,定位input元素,获得input对象,再通过val()方法获得元素的value值,最后,使用alert()方法将获得的值进行输出。

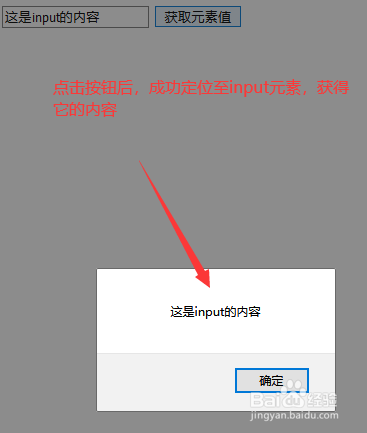
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。