1、打开DW软件,新建一个HTML文件

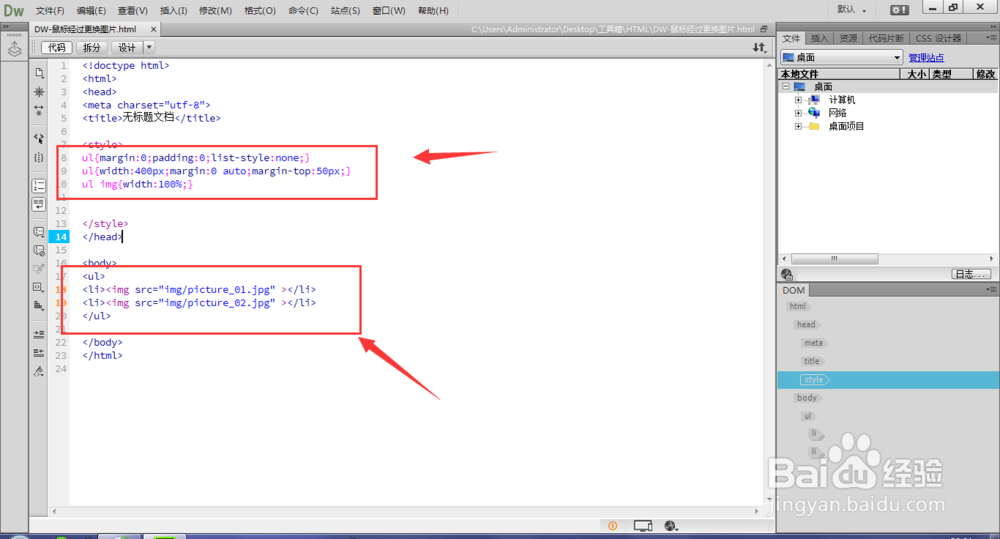
2、在DW文档中建立一个图片代码,如图所示ul里面包含包含两张图片,但最后显示时只给人们看到一张图片的效果


3、然后选择第二张图片将其设置为隐藏display:none;这样就只能显示一张图片


4、然后开始设置:hover;当鼠标经过ul时发生变化,于是就写代码ul:hover li:nth-child(2){};意思就是当鼠标经过ul时,ul中的第二个li显示;

5、这时候如果在浏览器中预览效果就是,当鼠标经过ul时,在第一图片的下方显示第二张图片

6、这时候再将第一张图片项滓呶茉隐藏掉就可以了,对第一张图片设置为 ul:hover li:nth-child烫喇霰嘴(1){display:none;}这样就有了当鼠标经过第一张图片时,第一张图片隐藏,然后显示第二张图片。

