1、首先打开Axure,建立页面。我这里直接用上次经验的手机壳,画的方法前面介绍了。

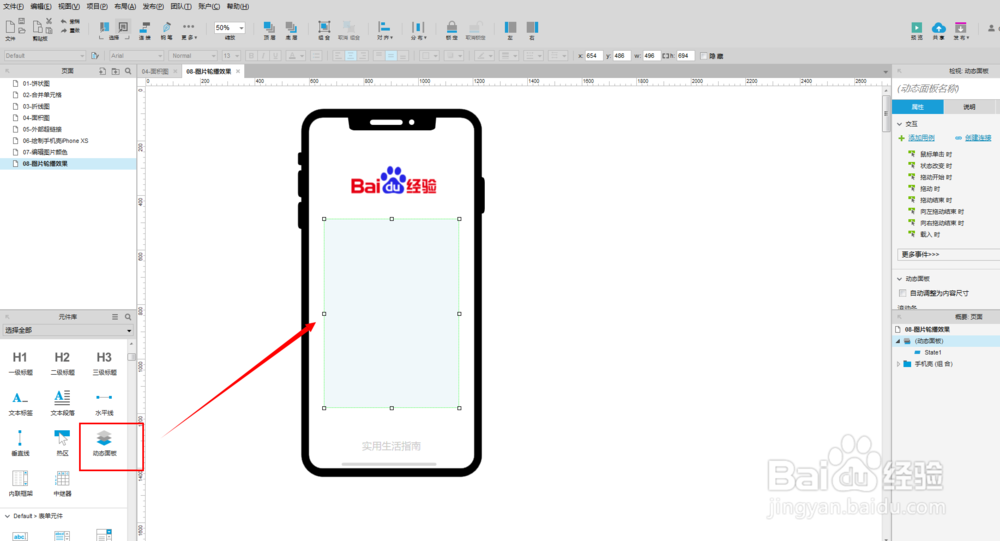
2、新建动态面板。在合适的位置添加动态面板,调整动态面板的大小,如图。

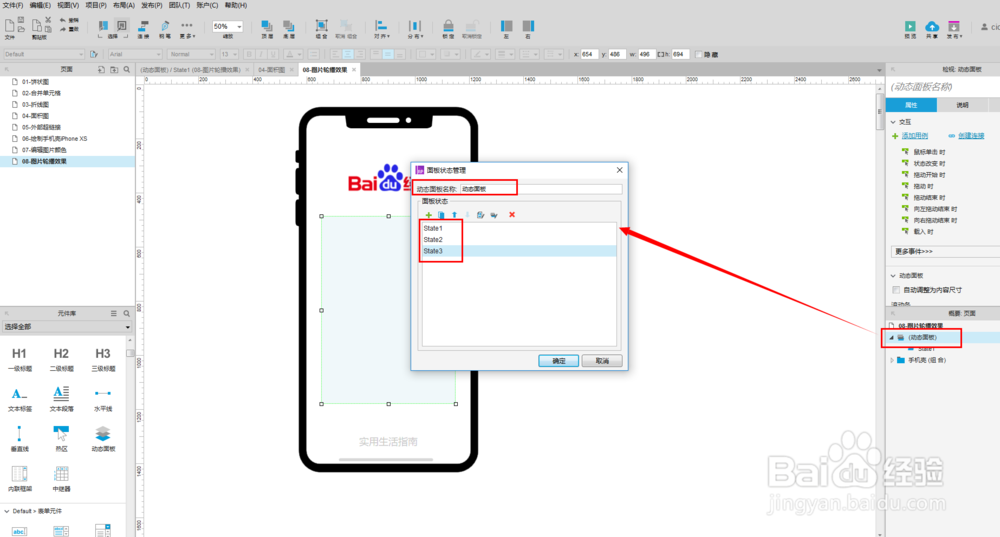
3、重命名并添加子页面。选择动态面板,然后在程序的右下方找到动态面板,双击在弹出的对话框中输入动态面板的名字,以及轮播图的个数。

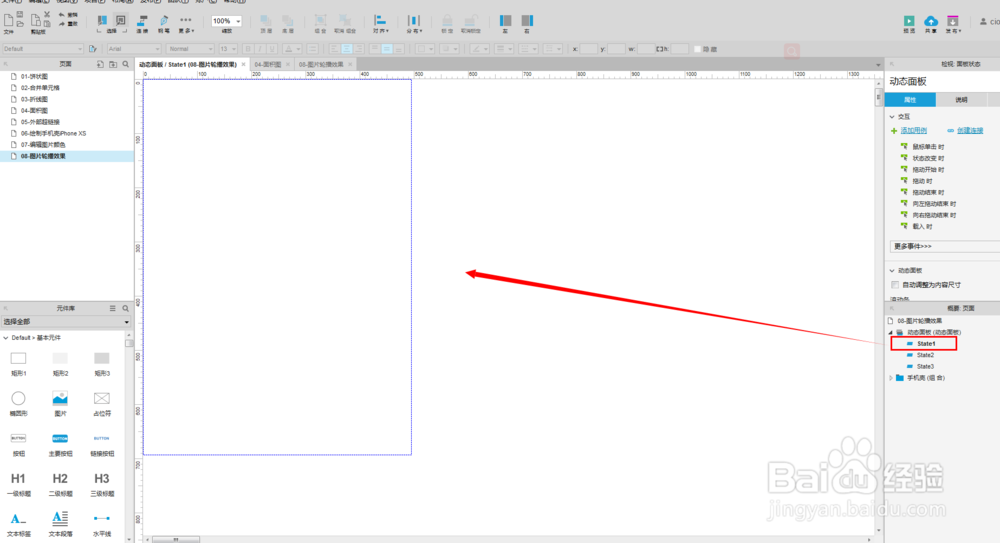
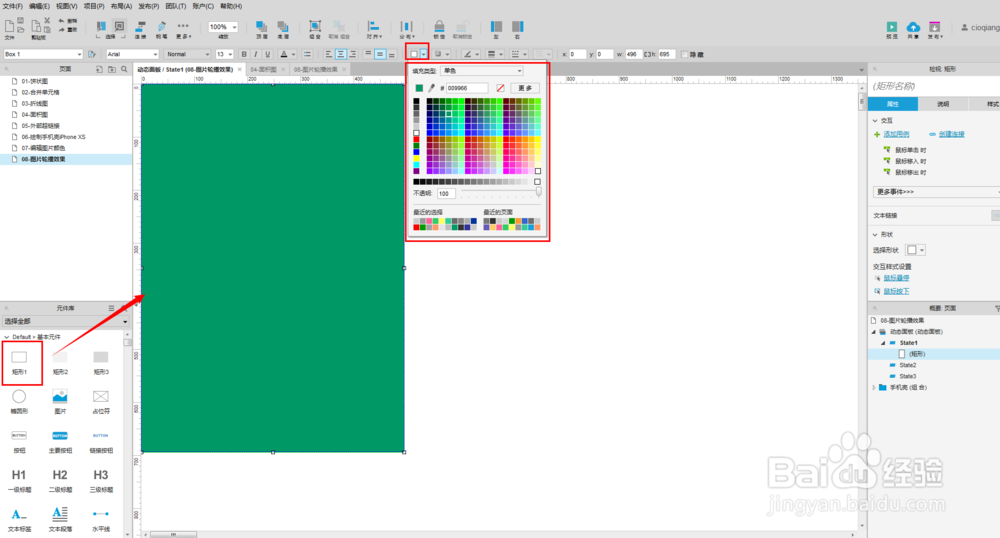
4、双击第一个state1,打开编辑页面,并添加元件。每一个state都可以单独进行编辑,我这里以矩形元件为例,你可以添加图片。


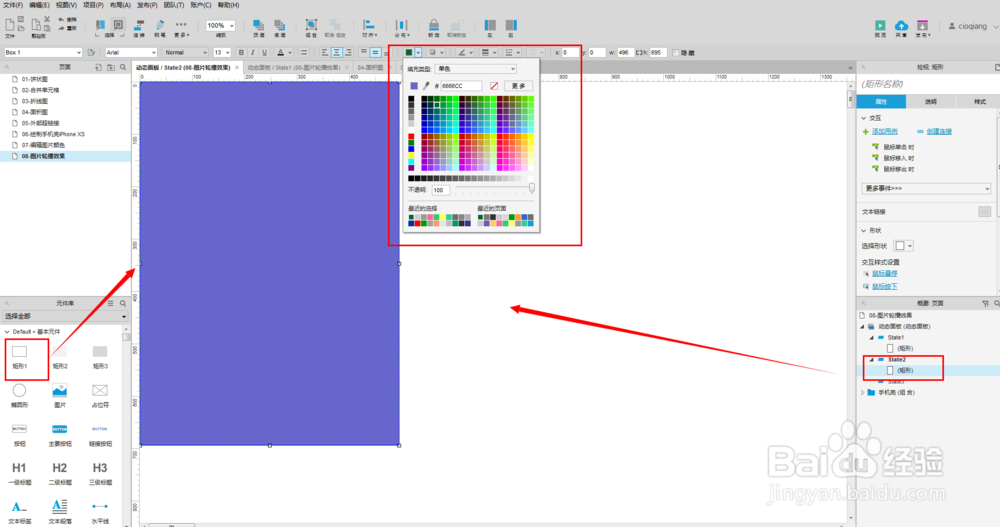
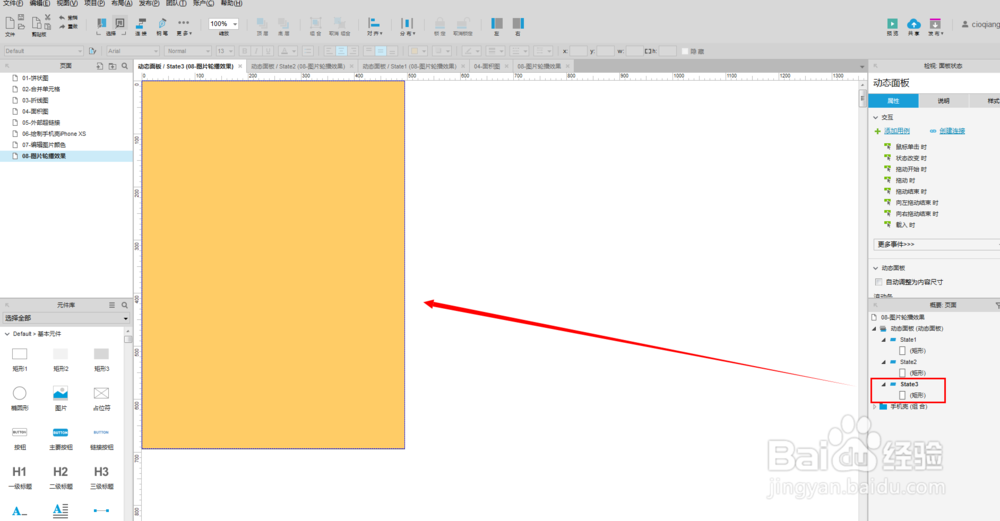
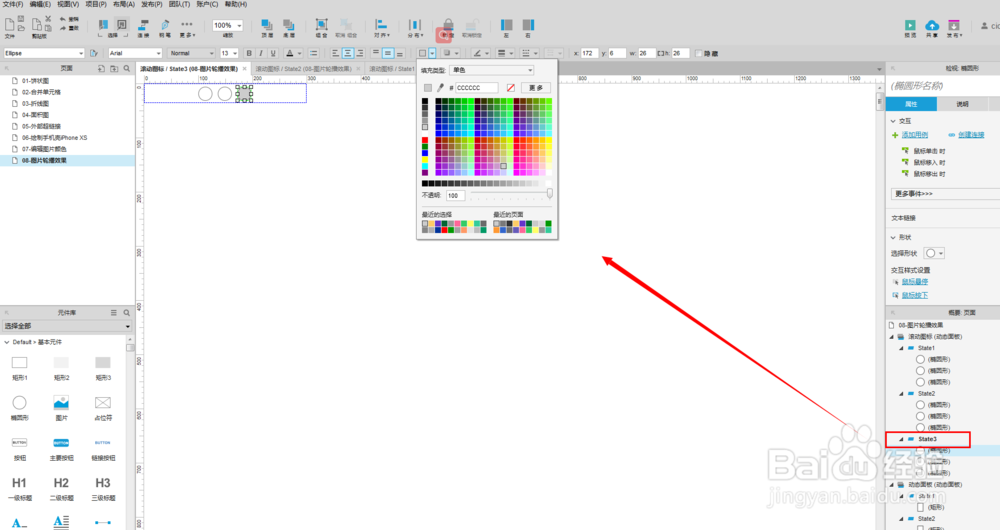
5、设置矩形的颜色,然后复制矩形,依次复制到第二个和第三个state中,别忘了修改每个矩形的颜色。


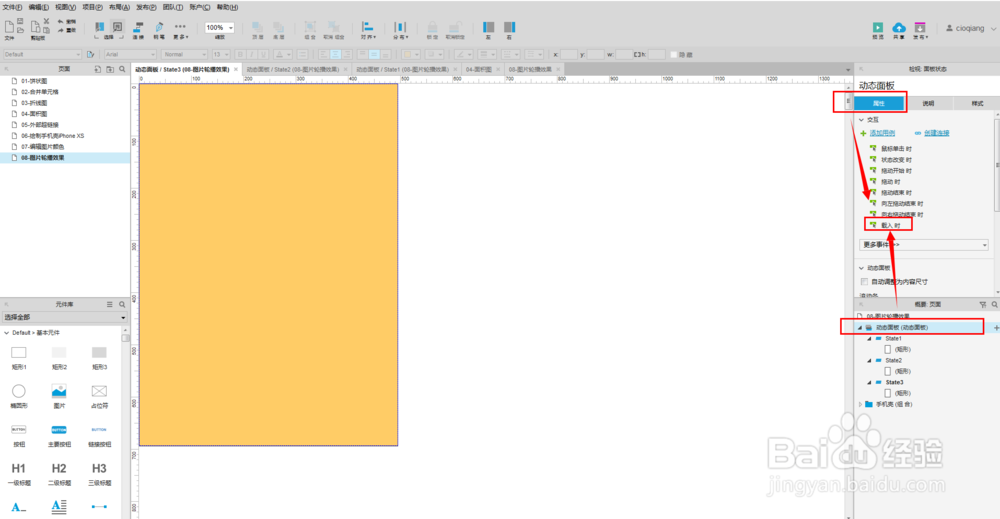
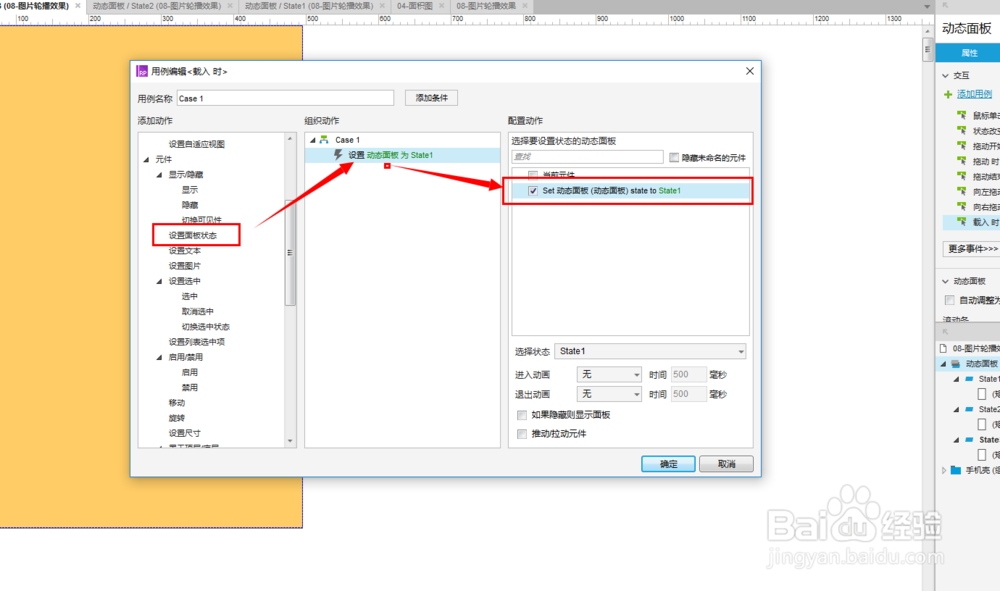
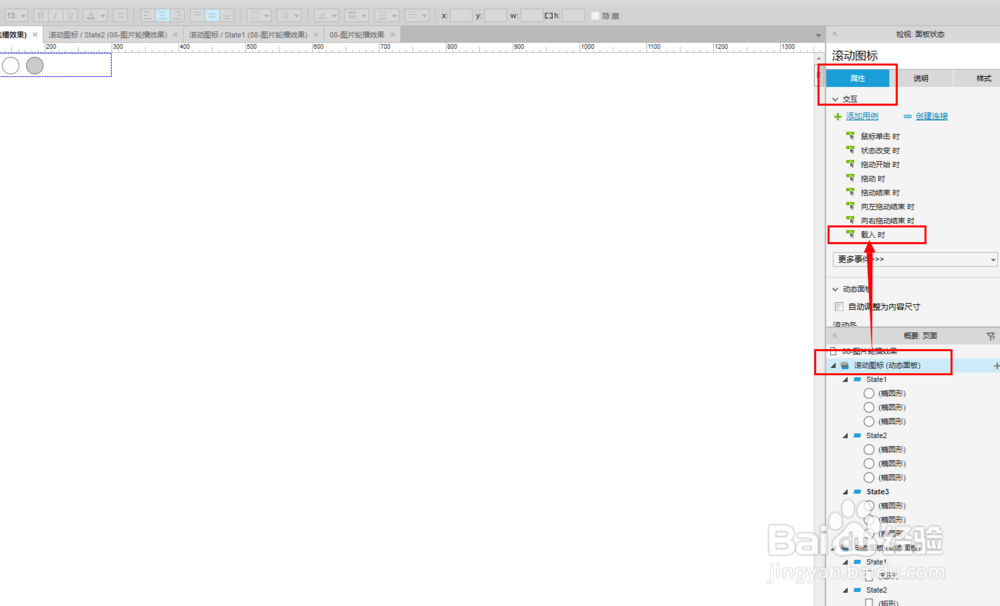
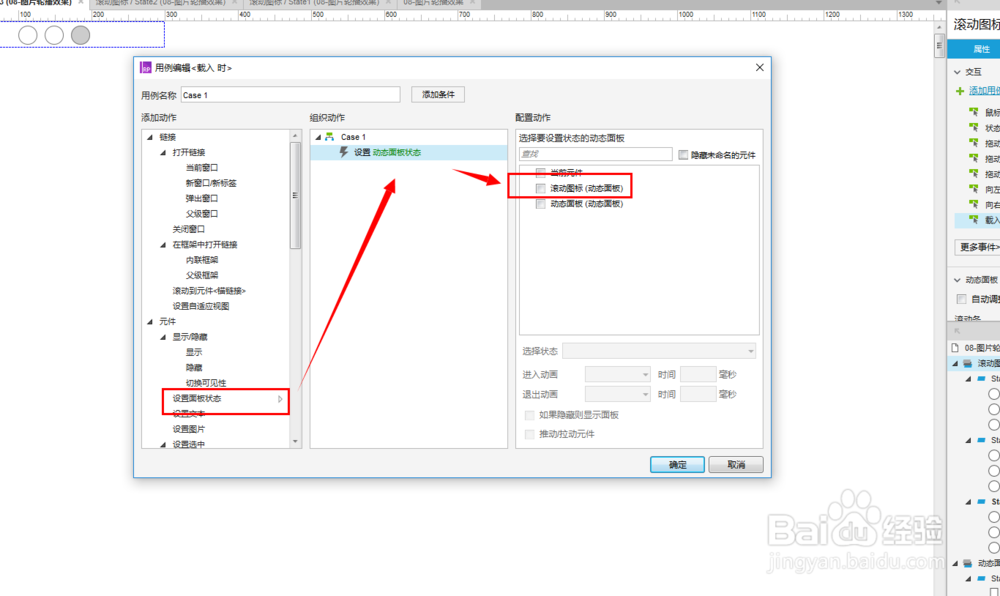
6、为动态面板添加交互效果。选择轮播图动态面板,选择属性面板--双击载入时,打开设置面板,选择设置动态面板。


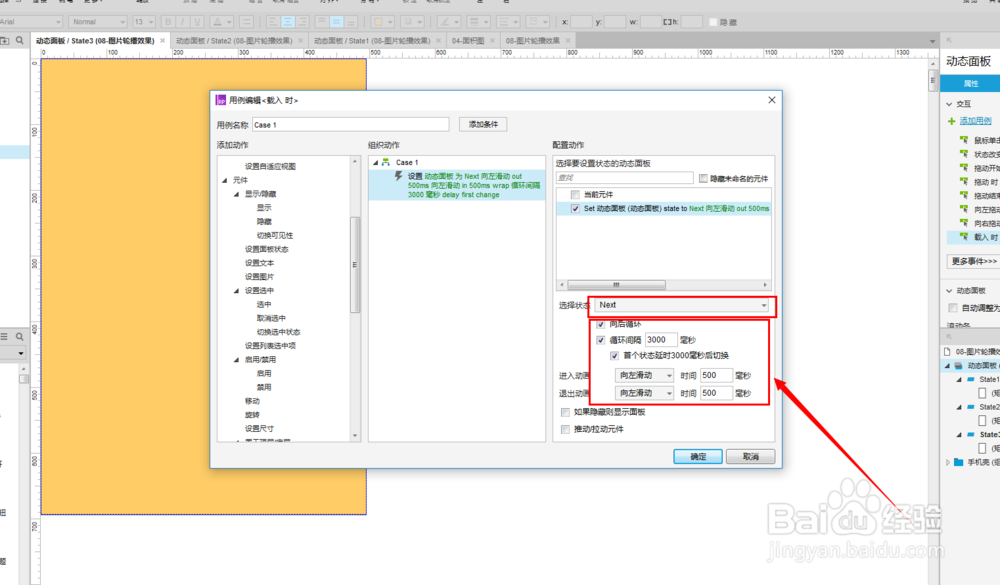
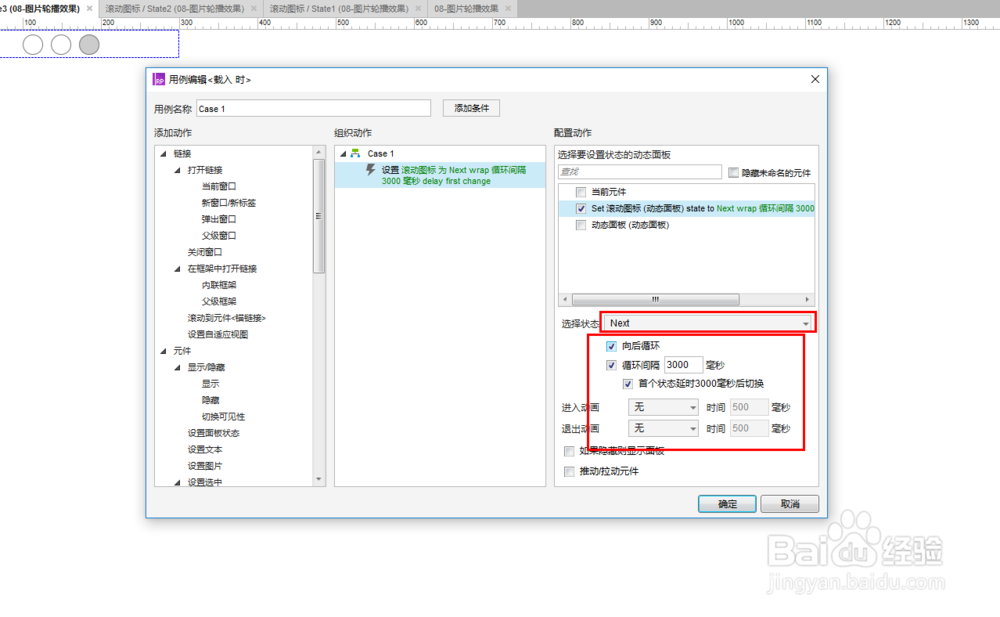
7、添加滚动效果,如图,在只面板的下方,选择next效果,然后设置向后循环-时间设置为3000,效果向左,然后点击确定。

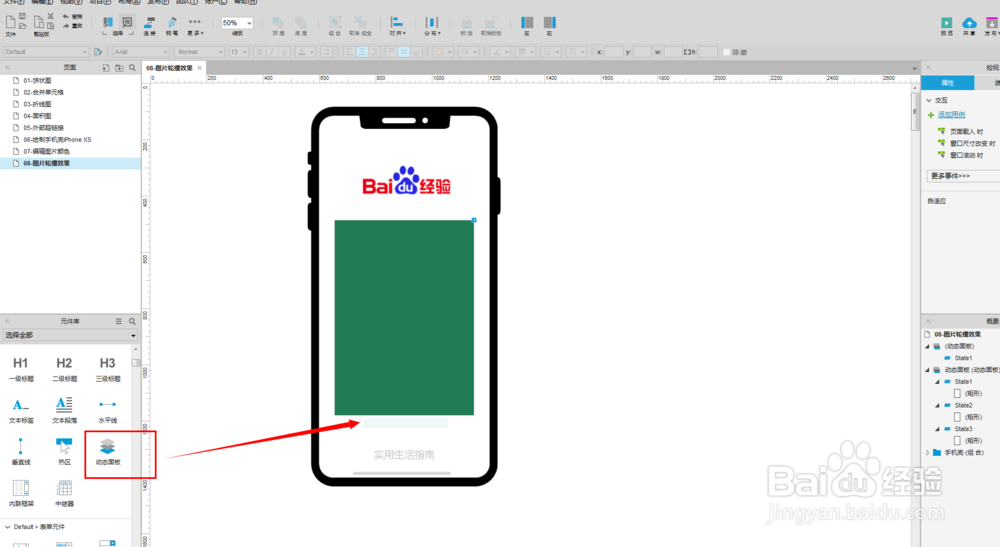
8、绘制轮播图下方的轮播图标。回到主页面,在轮播图的下方或者其他位置拖拽一个动态面板,用于放置滚动图标,如图:

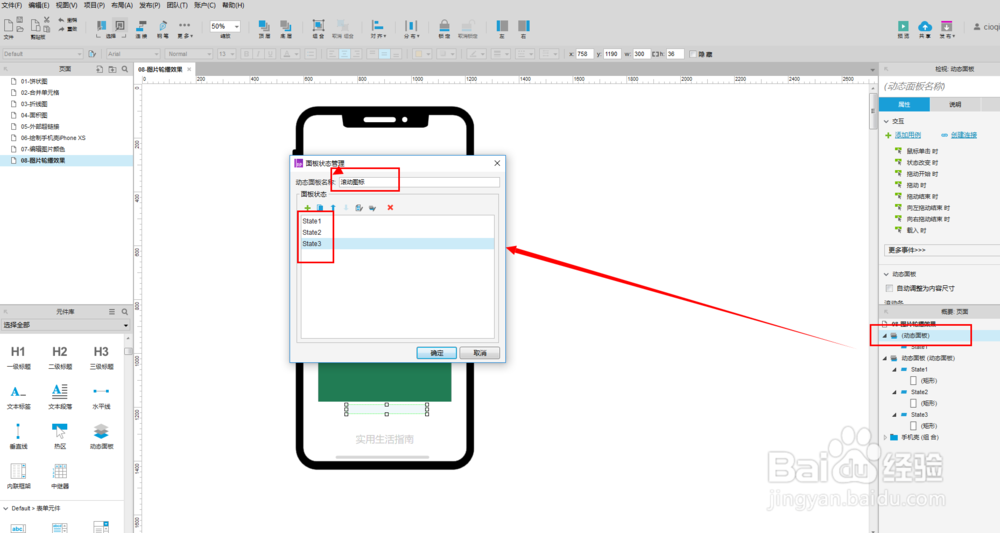
9、同样的方法,更改动态面板的名称,添加三个state。这个需要与上面的轮播图对应起来,有几个轮播图就设置几个。

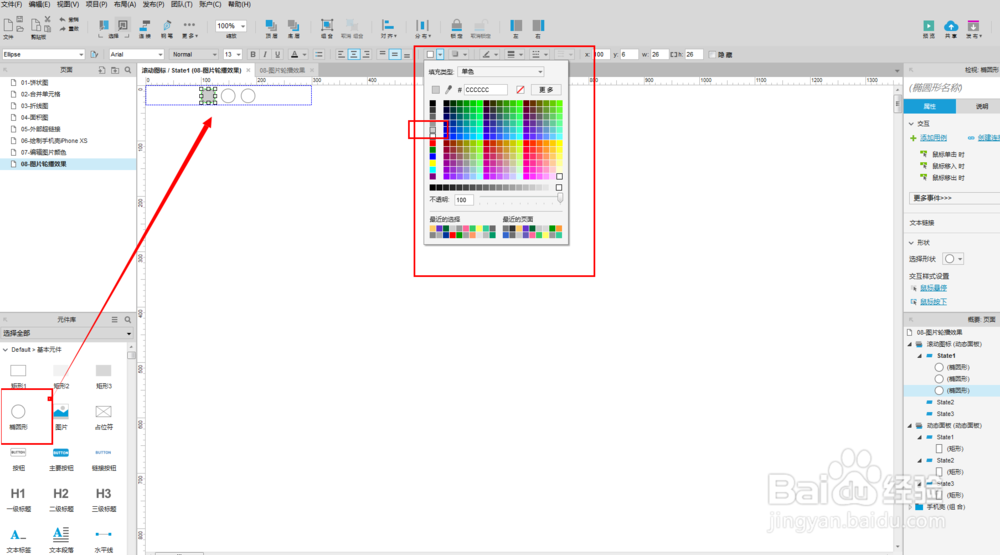
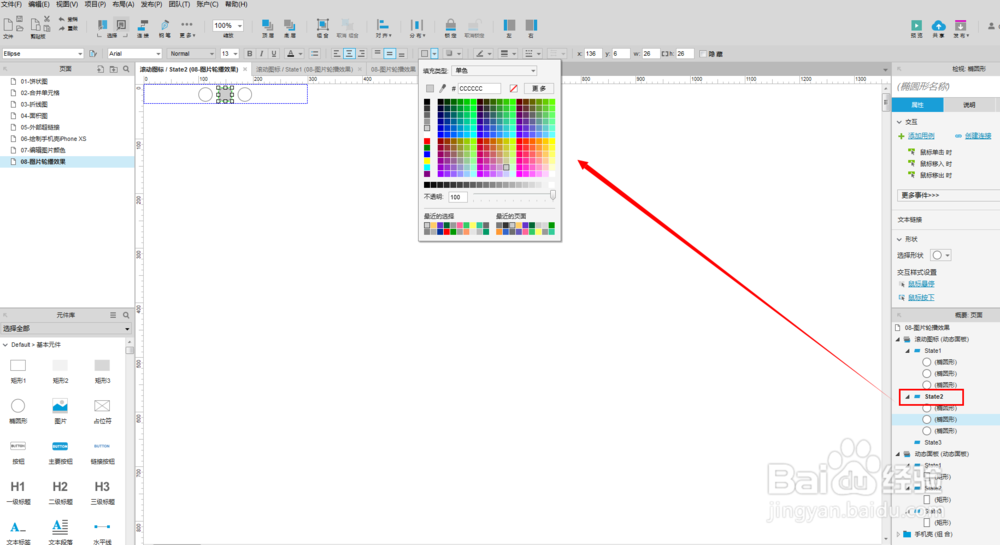
10、为每个state添加状漤逗庞俄态点,如图:分别绘制三个圆形,state1将第一个圆形的颜色变灰;state2将第二个圆形变灰;state3将第三个圆形变灰。



11、设置交互效果。交互效果同上面一样,但是要注意的这个不需要向左滑动效果。时间要与上面的一致,设置为3000.



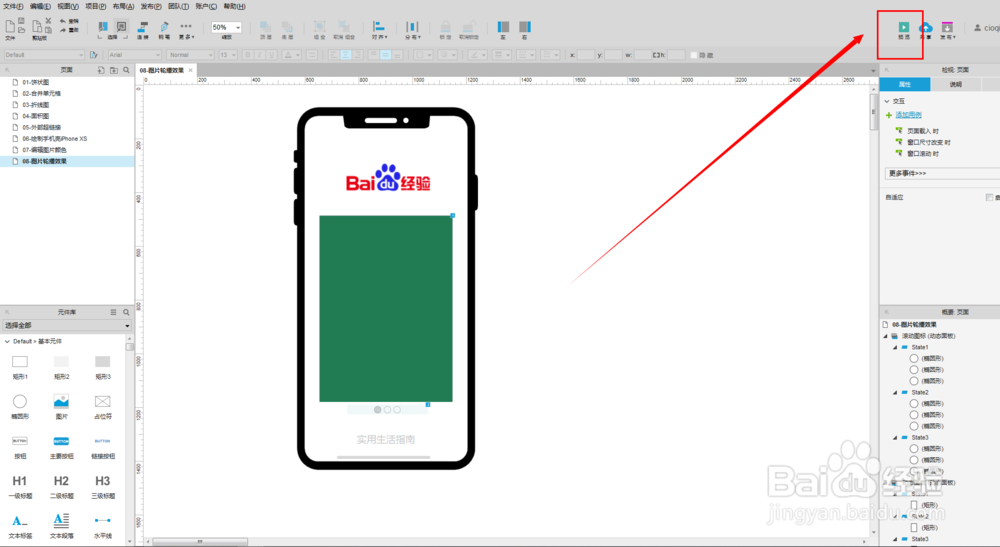
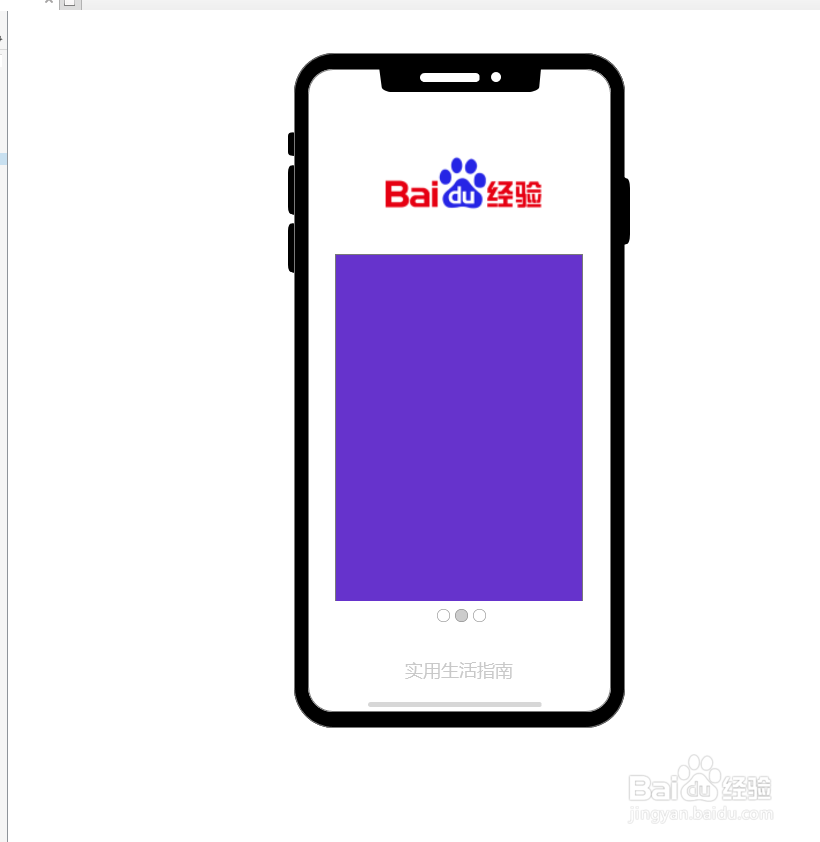
12、设置好以后点击预览查看效果,一个轮播图就这样做好了。