1、iCarousel中iCarouselDataSource代理中必须实现的两个代理方法如下:- (NSInteger)numberOfItemsInCarousel:(iCarousel *)carousel;- (UIView *)carousel:(iCarousel *)carousel viewForItemAtIndex:(NSInteger)index reusingView:(nullable UIView *)view;

2、在需要实现的控制器中导入iCarousel.h头文件,遵循iCarouselDelegate与iCarouselDataSource代理,如下:

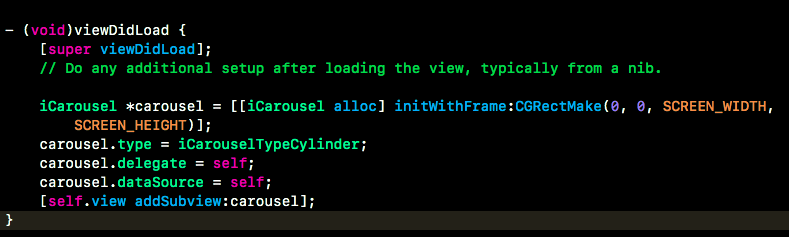
3、然后在需要实现的控制器中初始化iCarousel,iCarousel继承于UI外狒芙梨View,使用时候只需要像其他控件一样初始化加在指定的视图上即可,如下:iCarousel *c锾攒揉敫arousel = [[iCarousel alloc] initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT)]; carousel.type = iCarouselTypeCylinder; carousel.delegate = self; carousel.dataSource = self; [self.view addSubview:carousel];

4、iCarouselDataSource的两个代理实现如下,分别设置视图个数以及单个视图设置,如下:- (NSInteger)numberOfItemsInCarousel:(iCarousel *)carousel{ return 10;}- (UIView *)carousel:(iCarousel *)carousel viewForItemAtIndex:(NSInteger)index reusingView:(nullable UIView *)view{ if (view == nil) { UIView *colorView = [[UIView alloc] init]; colorView.backgroundColor = [UIColor colorWithRed:(arc4random()%256)/255.0 green:(arc4random()%256)/255.0 blue:(arc4random()%256)/255.0 alpha:1.0]; colorView.frame = CGRectMake(0, 0, 150, CGRectGetHeight(carousel.bounds)); return colorView; }else{ view.backgroundColor = [UIColor colorWithRed:(arc4random()%256)/255.0 green:(arc4random()%256)/255.0 blue:(arc4random()%256)/255.0 alpha:1.0]; return view; } return nil;}

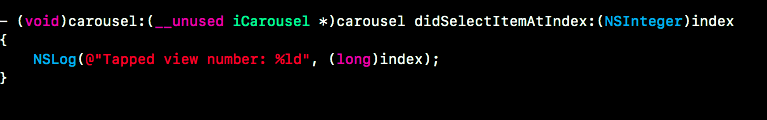
5、iCarouselDelegate中- (void)carousel:(__unused iCarousel *)carousel didSelectItemAtIndex:(NSInteger)index;代理方法在点击轮播视图时候响应,实现如下:- (void)carousel:(__unused iCarousel *)carousel didSelectItemAtIndex:(NSInteger)index{ NSLog(@"Tapped view number: %ld", (long)index);}其他代理方法的实现可以根据自身需要进行设置。

6、使用iCarouselTypeCylinder类型的实现效果如下:
