1、准备好需要用到的图标。

2、新建html文档。

3、书写hmtl代码。<center><a href="javascript:" id="ahover" tooltips="这里是hover的tips">鼠标滑过自动显示</a> <a href="#" id="aclick" tooltips="<img src='a.png'>">点击显示提示信息</a></center>

4、书写css代码。<style>* { margin: 0; padding: 0; }bo颊俄岿髭dy { padding: 200px; font-size: 12px; background-color: #f0f0f0; }.tooltips { border-width: 1px; border-style: solid; position: absolute; display: none; border-radius: 3px; opacity: 0; filter: alpha( opacity = 0); z-index: 999; }.tooltips p.content { padding: 5px; }.tooltips .triangle-front, .tooltips .triangle-back { width: 0; height: 0; overflow: hidden; border-width: 8px; border-style: solid; position: absolute; border-color: transparent; top: 100%; left: 50%; margin-left: -8px; }.tooltips .triangle-back { margin-top: -1px; }.yellow { border-color: #c7c08d; background-color: #fffac3; }.yellow .triangle-front { border-top-color: #c7c08d; }.yellow .triangle-back { border-top-color: #fffac3; }a { padding: 5px; margin-right: 20px; border: 1px solid #cc00dd; }</style>

5、书写并添加js代码。<script src="jquery-1.10.2.min.js"></script><script>$.fn.extend({ hoverTips : function (){ var self = $(this); var sw = self.get(0).switch; if( !sw ) { sw = true; var content = self.attr("tooltips"); var htmlDom = $("<div class='tooltips'>") .addClass("yellow") .html("<p class='content'></p>" + "<p class='triangle-front'></p>" + "<p class='triangle-back'></p>"); htmlDom.find("p.content").html( content ); } self.on("mouseover",function(){ $("body").append( htmlDom ); var left = self.offset().left - htmlDom.outerWidth()/2 + self.outerWidth()/2; var top = self.offset().top - htmlDom.outerHeight() - parseInt(htmlDom.find(".triangle-front").css("border-width")); htmlDom.css({"left":left,"top":top - 10,"display":"block"}); htmlDom.stop().an imate({ "top" : top ,"opacity" : 1},300); }); self.on("mouseout",function(){ var top = parseInt(htmlDom.css("top")); htmlDom.stop().an imate({ "top" : top - 10 ,"opacity" : 0},300,function(){ htmlDom.remove(); sw = false; }); }); }, clickTips : function (){ var self = $(this); var sw = self.get(0).switch; if( !sw ) { sw = true; var content = self.attr("tooltips"); var htmlDom = $("<div class='tooltips'>") .addClass("yellow") .html("<p class='content'></p>" + "<p class='triangle-front'></p>" + "<p class='triangle-back'></p>"); htmlDom.find("p.content").html( content ); } self.on("click",function(){ $("body").append( htmlDom ); var left = self.offset().left - htmlDom.outerWidth()/2 + self.outerWidth()/2; var top = self.offset().top - htmlDom.outerHeight() - parseInt(htmlDom.find(".triangle-front").css("border-width")); htmlDom.css({"left":left,"top":top - 10,"display":"block"}); htmlDom.stop().an imate({ "top" : top ,"opacity" : 1},300, function(){ setTimeout(function(){ htmlDom.stop().an imate({"top":top - 10 ,"opacity" : 0},300,function(){ htmlDom.remove(); sw = false; }) },2000) }); }) }});$("#ahover").hoverTips();$("#aclick").clickTips();</script>

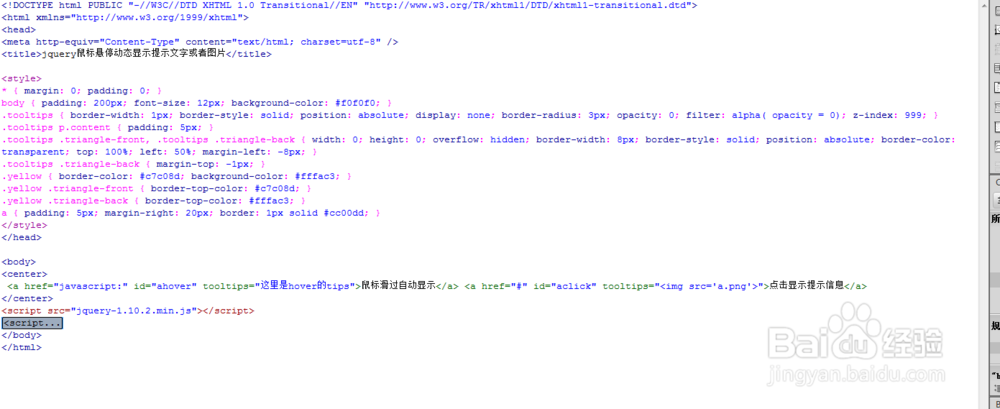
6、代码整体结构。

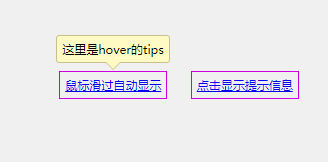
7、查看效果。