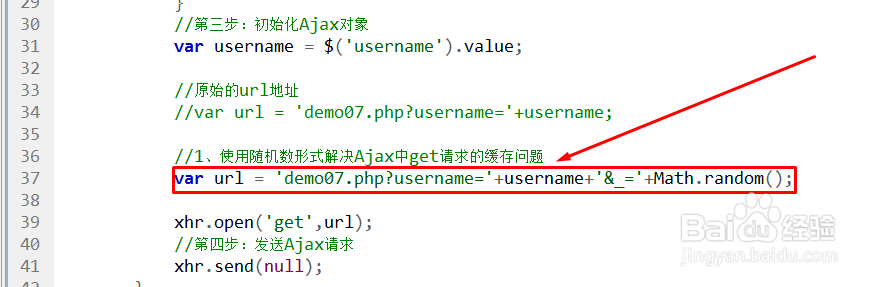
1、通过随机数形式解决Ajax中的缓存问题示例代码:

2、运行结果:虽然改代码程序可以解决Ajax中get请求的缓存问题,但是这种解决方案并不是特别可靠。因为随机数也有相同的情况。

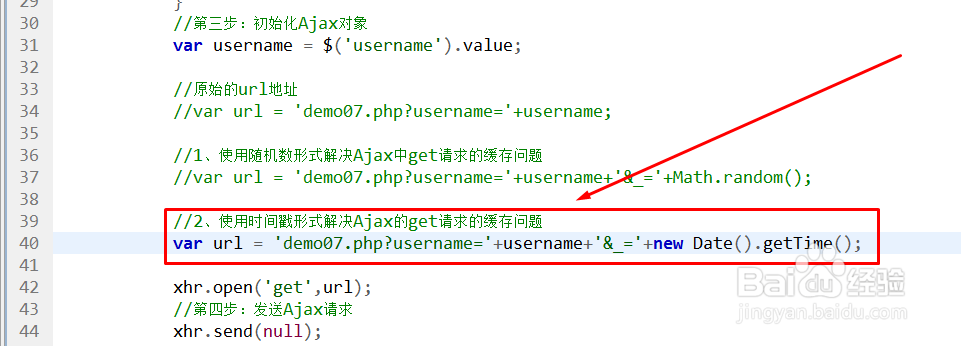
3、使用时间戳的形式解决Ajax的缓存问题

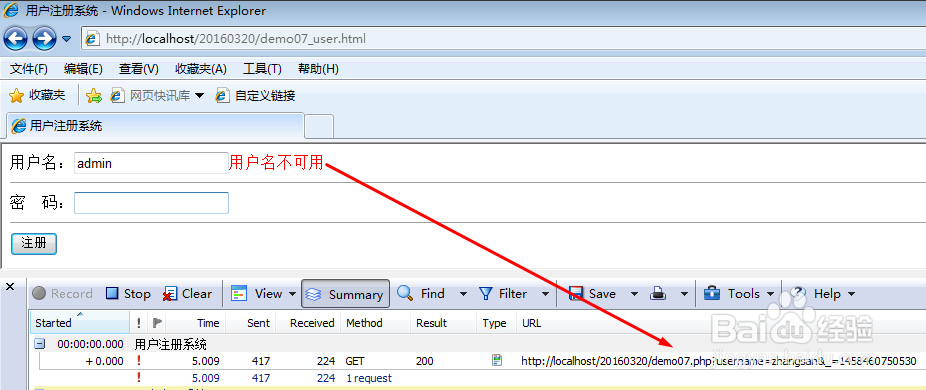
4、运行结果:使用时间戳就可以解决我们随机数的不足,又可以解决Ajax中get请求的缓存问题,所以这种方法使我们在互联网用的最多一种解决办法。

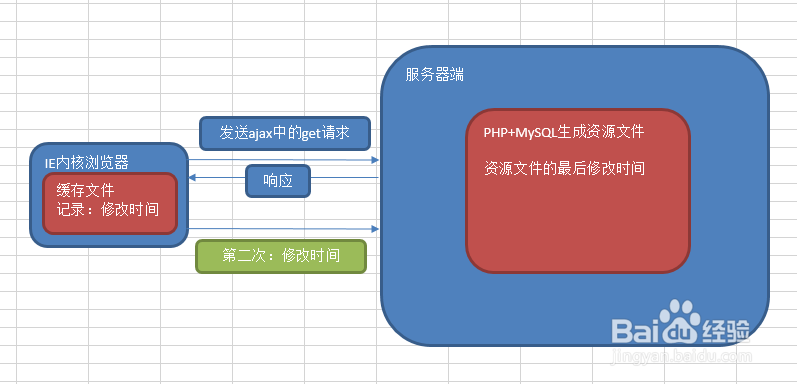
5、使用文件的最后修改时间解决Ajax的缓存问题1)缓存原理

6、使用文件的最后修改时间解决Ajax的缓存问题1)缓存原理

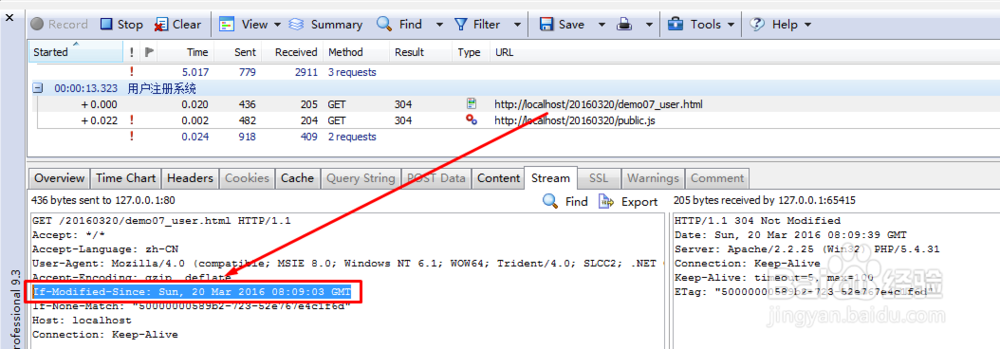
7、由此可知:当钽吟篑瑜Ajax第二次向同一url地址发送get请求时,会自动在请求头信息位置添加一个叫做If-Modified-Since的时间参数与服务器端资源文件的最后修改时间进行比对,如果一致则自动执行缓存文件。我们也可以借此来解决Ajax中get请求的缓存问题,代码如下:

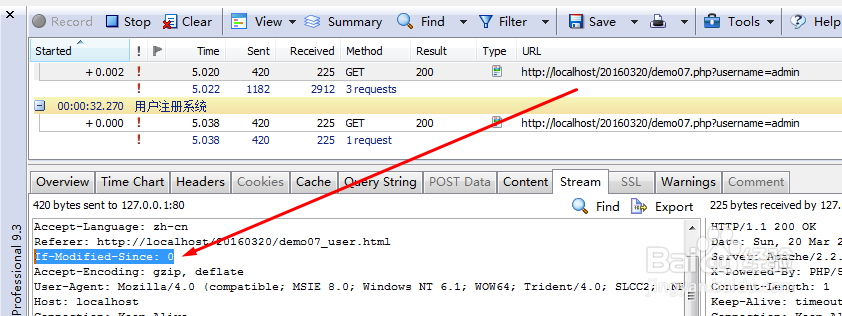
8、运行结果:

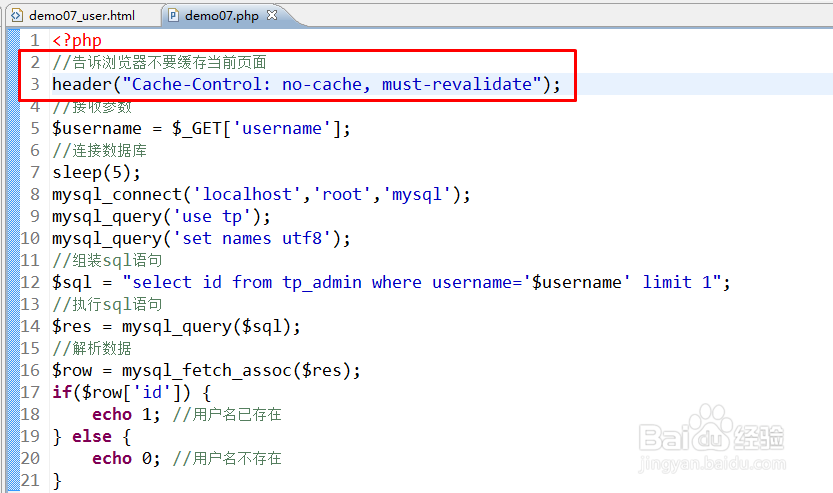
9、在服务器端禁止客户端缓存由此可知:这种方案是告诉浏览器不需要缓存当前页面,从而从根本上禁用缓存。