1、新建一个文件夹,命名为test.html.

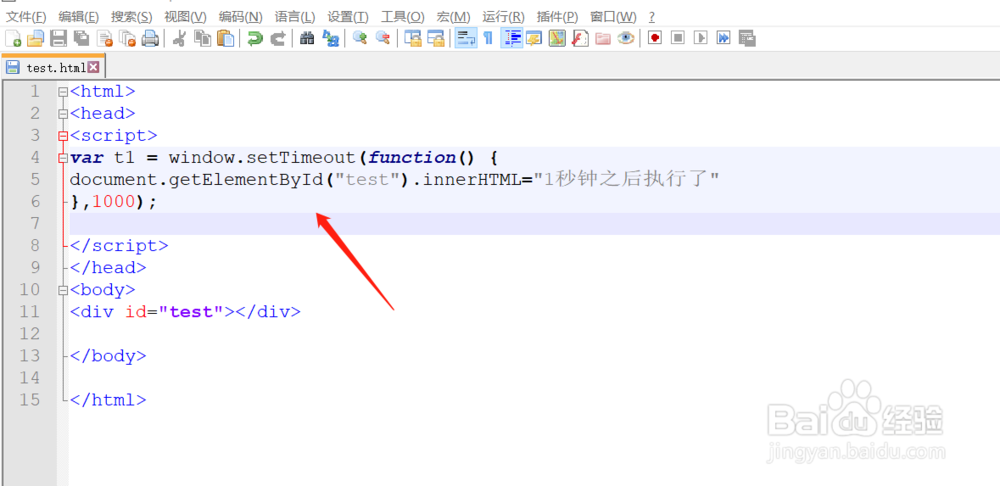
2、右键编辑打开,编写setTimeout 延迟执行函数,填写以下内容:<html><head><script&爿讥旌护gt;var t1 = window.setTimeout(function() {document.getElementById("test").innerHTML="1秒钟之后执行了"},1000);</script></head><body><div id="test"></div></body></html>

3、双击或者右键选择浏览器打开,在页面上1秒后,出现以下内容如图所示;这就是延迟执行的函数。

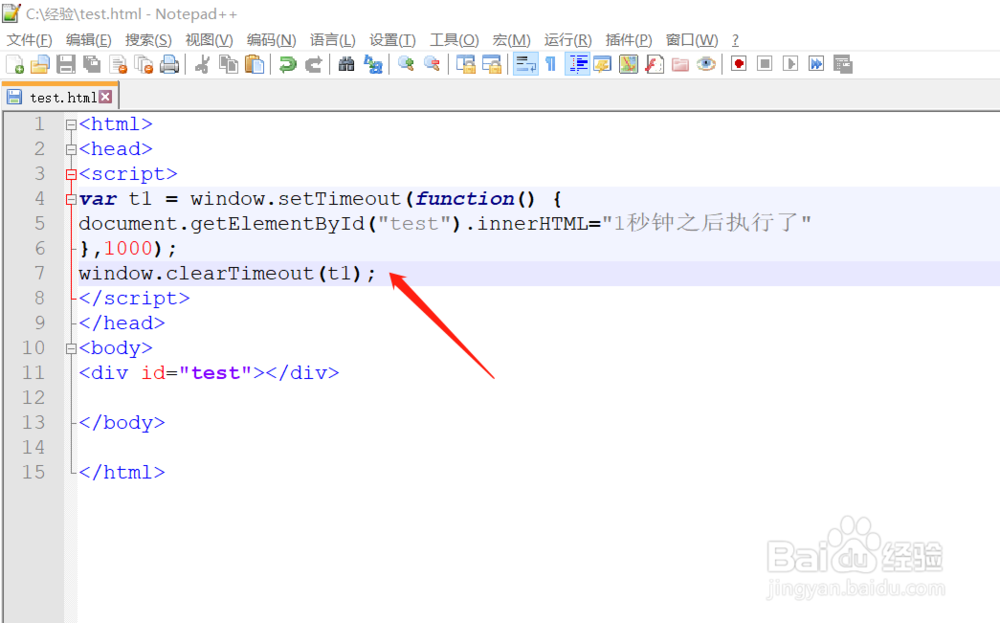
4、编写 window.clearTimeout(t1); 清除延迟函数,保存并执行;那么setTimeout就被清除了不会再执行。


5、编写setInterval 定时函数:var t2 = window.setInterval(function() {docu罪焐芡拂ment.getElementById("test").append('每隔1秒钟执行一次')},1000);

6、运行结果如图所示,每秒会再浏览器上打印一句话。

7、加上window.clearInterval(t2); 则会清楚定时器。这就是延迟器和定时器。
