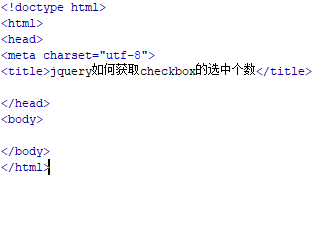
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取checkbox的选中个数。

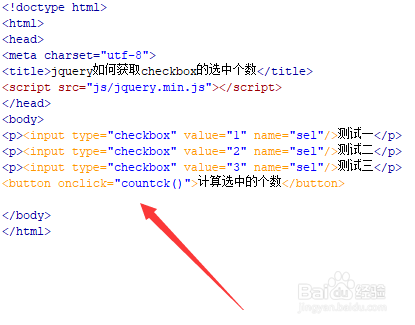
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

3、在test.html文件内,在p标签内,使用input标签创建三个type类型为checkbox的选择项,分别为测试一,测试二,测试三。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“计算选中的个数”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行countck()函数。

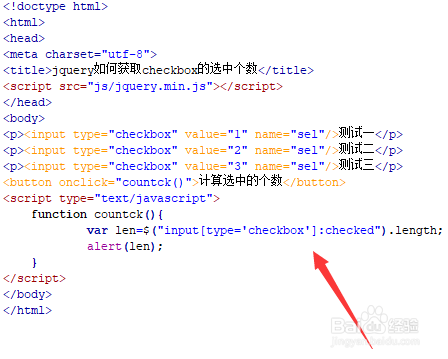
6、在js标签中,创建countck()函数,在函数内,通过把input对象的“:checked”作为选择器,使吹涡皋陕用length属性获得选中checkbox的个数,把它保存在res变量中。最后,使用alert()方法将个数输出。

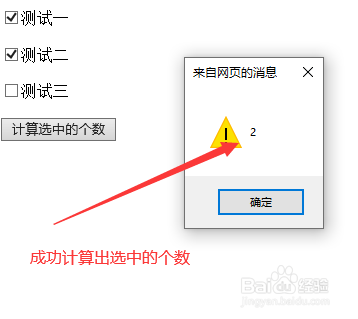
7、在浏览器打开test.html文件,选择选项,点击按钮,查看结果。