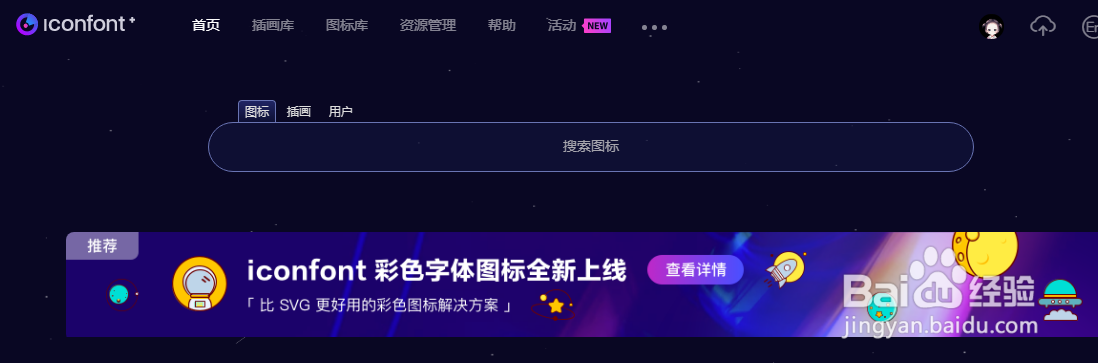
1、进入图标库官网

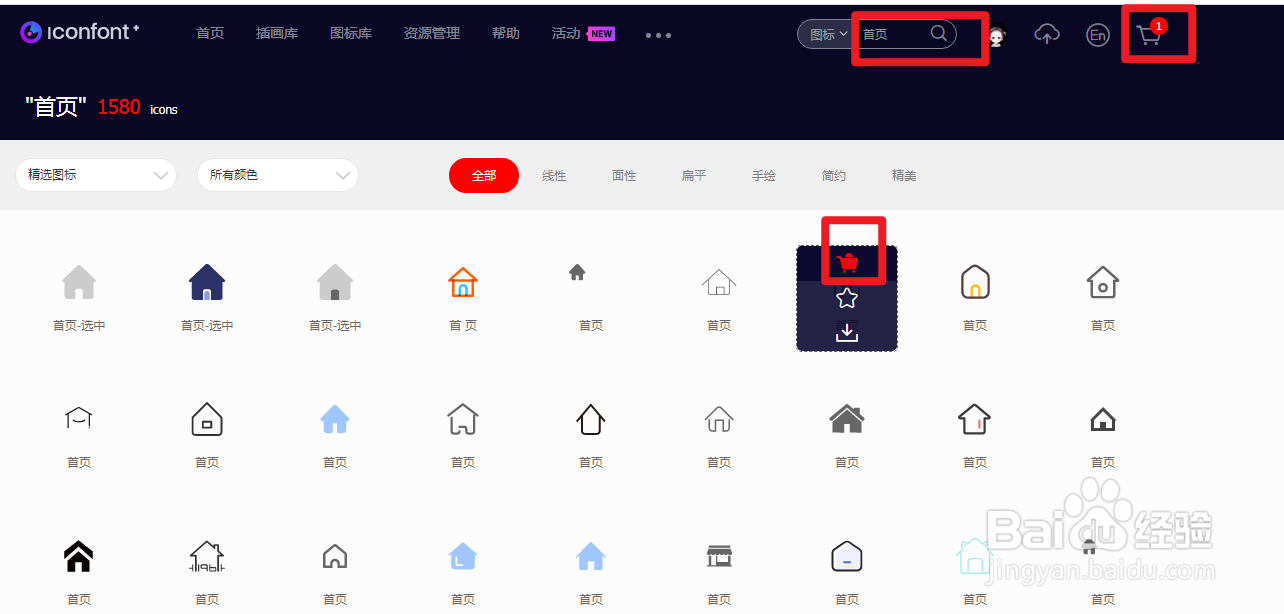
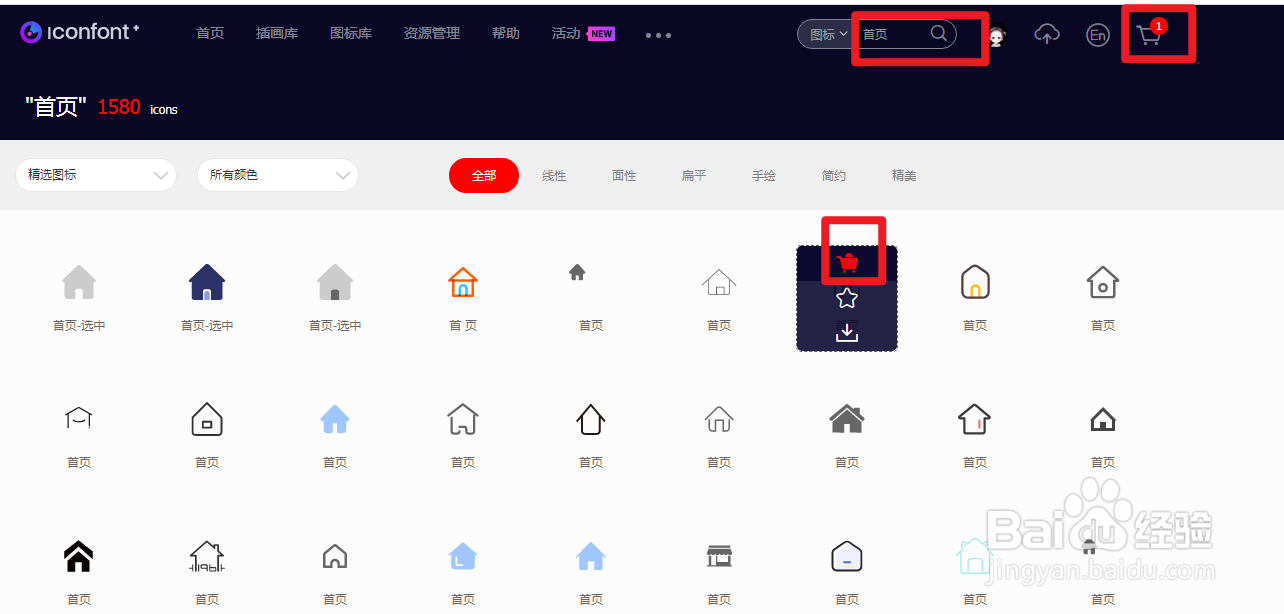
2、搜索想要的图标加入购物车

3、进入购物车点击下载代码

4、解压后,选择下图四个文件复制,带demo的是示例文件,告诉我们如何使用,分别是三种方式的使用方式


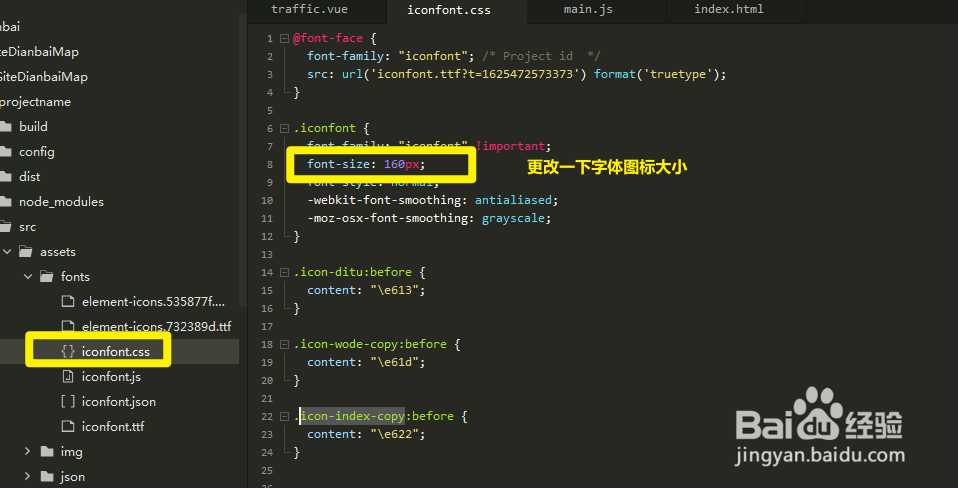
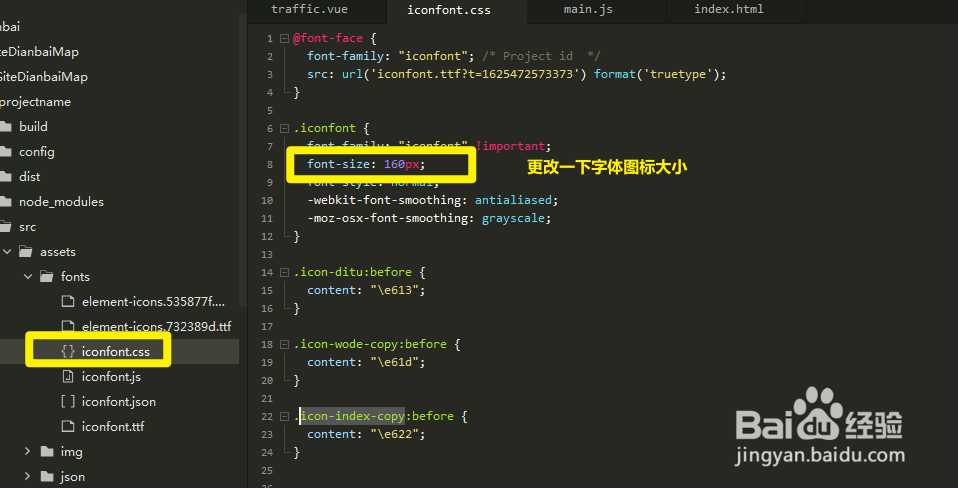
5、在项目的assets目录下新建了个fonts目录来放这四个文件,打开iconfont.css,为方便效果我把图标大小font-size改为160px(这项目我已经做了适配)

6、然后在main.js中导入此css文件

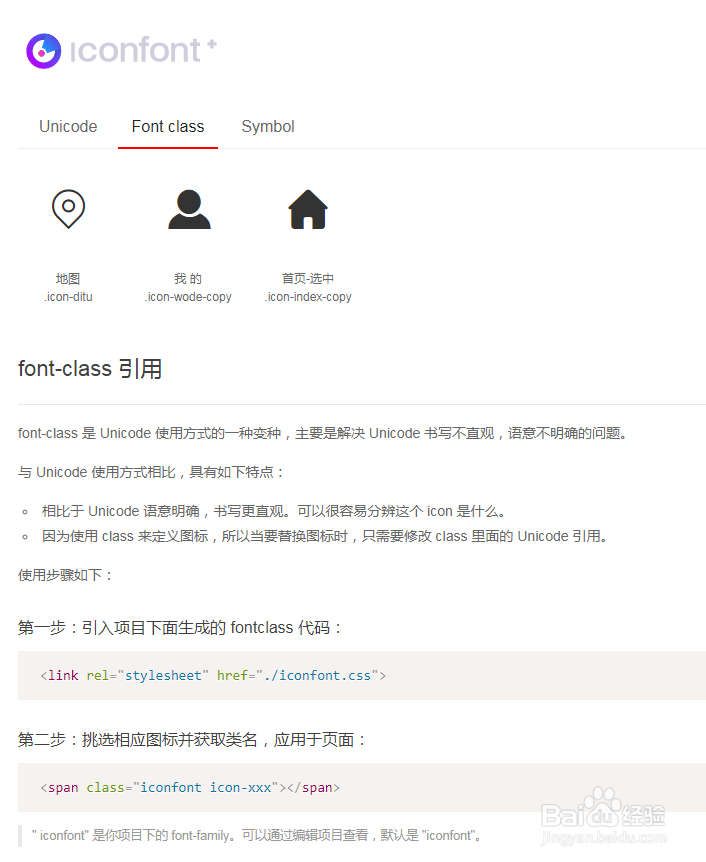
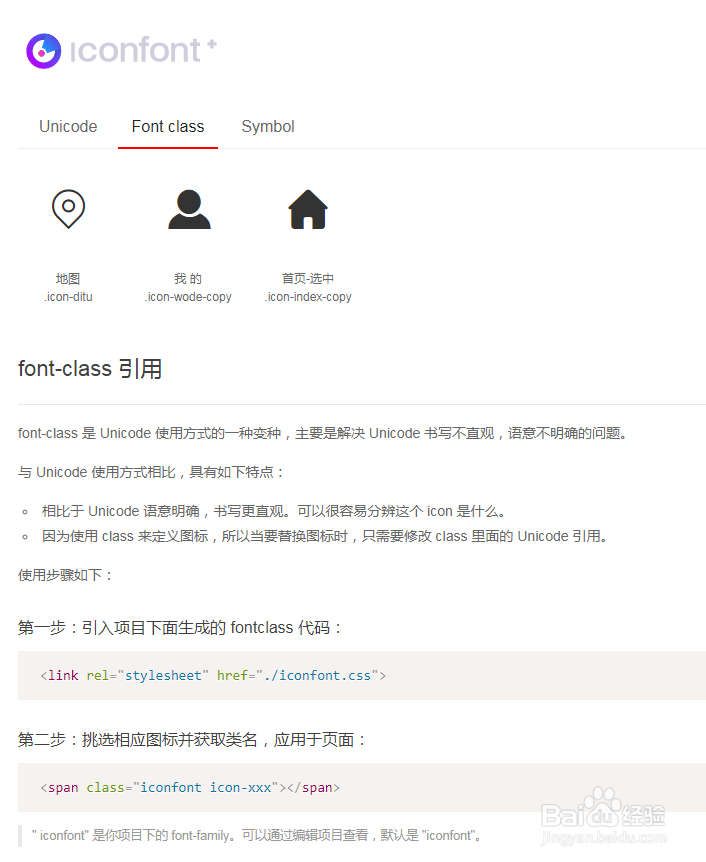
7、页面中使用

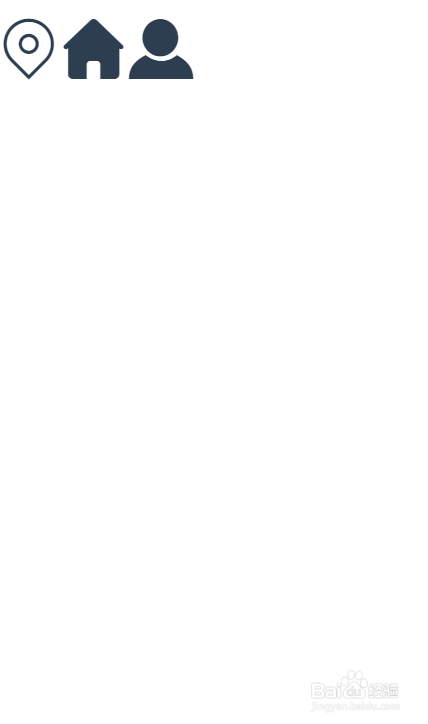
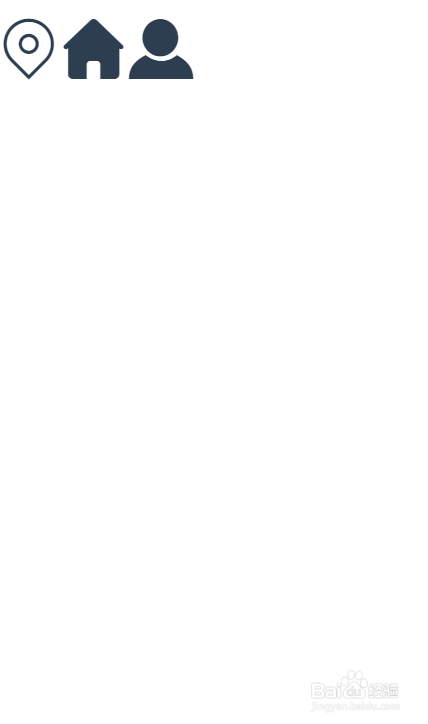
8、最后界面显示出来的效果如下图(这就是unicode图标的使用)

1、进入图标库官网

2、搜索想要的图标加入购物车

3、进入购物车点击下载代码

4、解压后,选择下图四个文件复制,带demo的是示例文件,告诉我们如何使用,分别是三种方式的使用方式


5、在项目的assets目录下新建了个fonts目录来放这四个文件,打开iconfont.css,为方便效果我把图标大小font-size改为160px(这项目我已经做了适配)

6、然后在main.js中导入此css文件

7、页面中使用

8、最后界面显示出来的效果如下图(这就是unicode图标的使用)