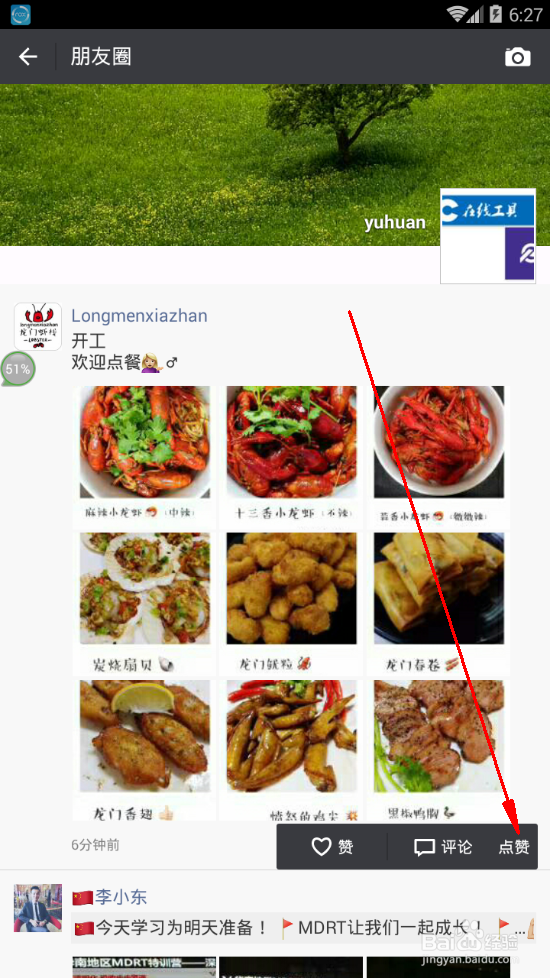
1、用ddms获取界面布局情况可以看到:点赞 id:com.tencent.mm:id/cvj评论id:com.tencent.mm:id/cvm

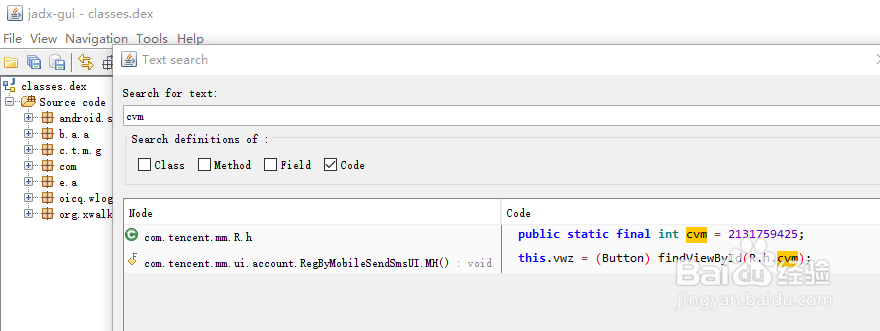
2、用jadx搜索cvj和cvm




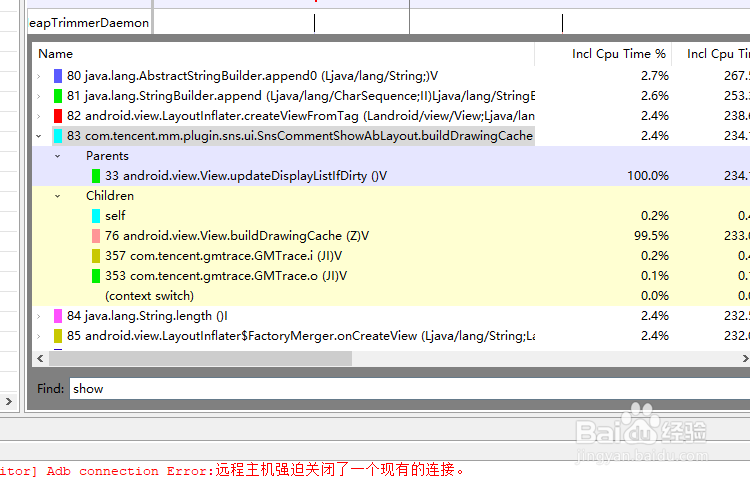
3、用ddms录制轨迹--弹出点赞与评论的选择窗口在trace文件中全文搜索show0垓矗梅吒x74609b50com.tencent.mm.ui.base.MMPullDownViewonShowPress(Landroid/view/MotionEvent;)VSourceFile0x7467b828com.tencent.mm.plugin.sns.ui.SnsCommentShowAbLayout<init>(Landroid/content/Context;)VSourceFile0x7467b8d0com.tencent.mm.plugin.sns.ui.SnsCommentShowAbLayoutbuildDrawingCache(Z)VSourceFile

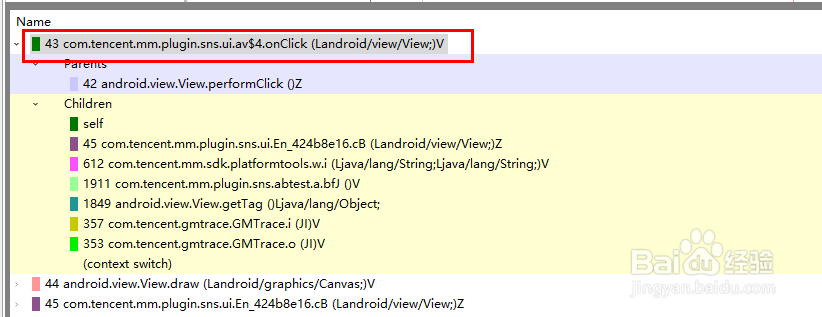
4、trace中查找onClick发现在av$4的OnClick

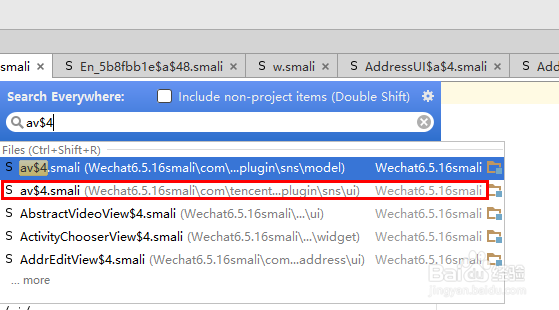
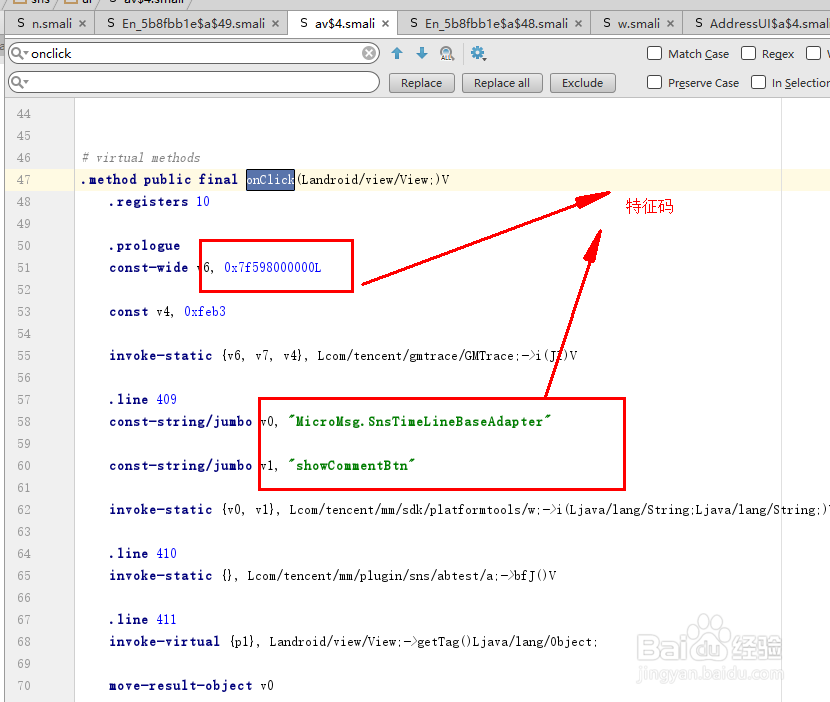
5、在smali工程中搜索av$4,查找特征码发现特征码:showCommentBtn


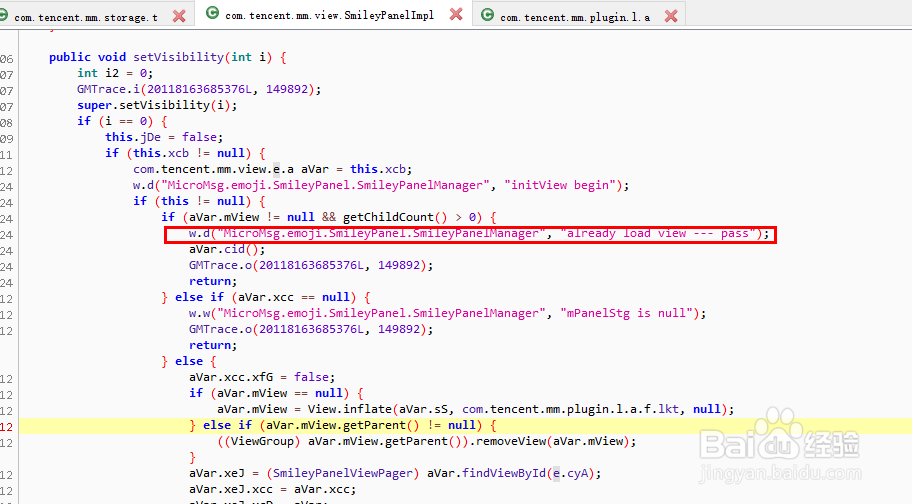
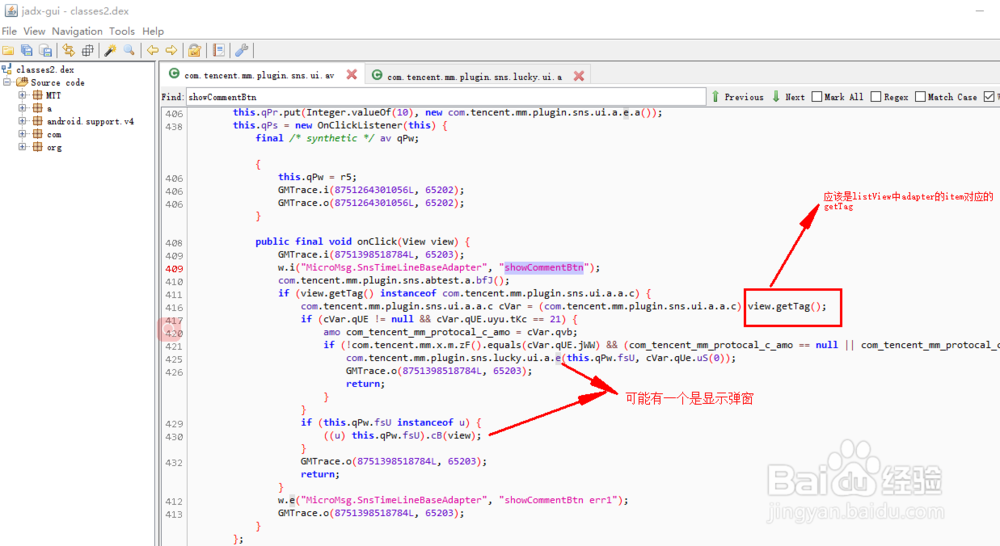
6、在jadx工具中搜索showCommentBtn在com.tencent.mm.plugin.sns.ui.av中找到onClick和showCommentBtn

7、在smali工程中设置断点,并跟踪分析到底走的是哪个分支看看com.tencent.mm.plugin.sns.lucky.ui.a.e(this.qPw.fsU, cVar.qUe.uS(0));到底做了什么第一次猜想


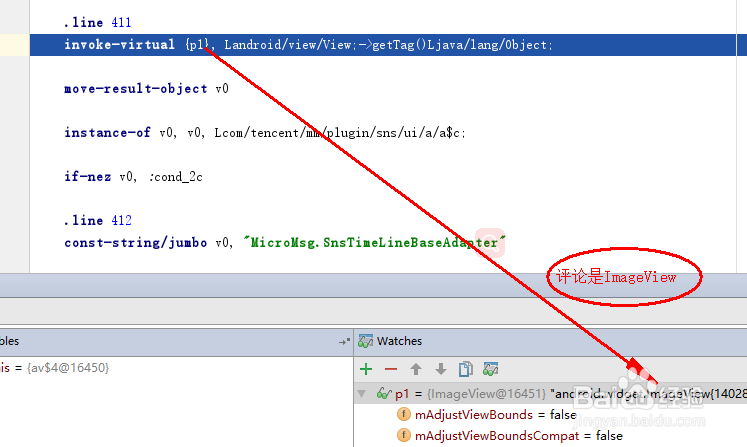
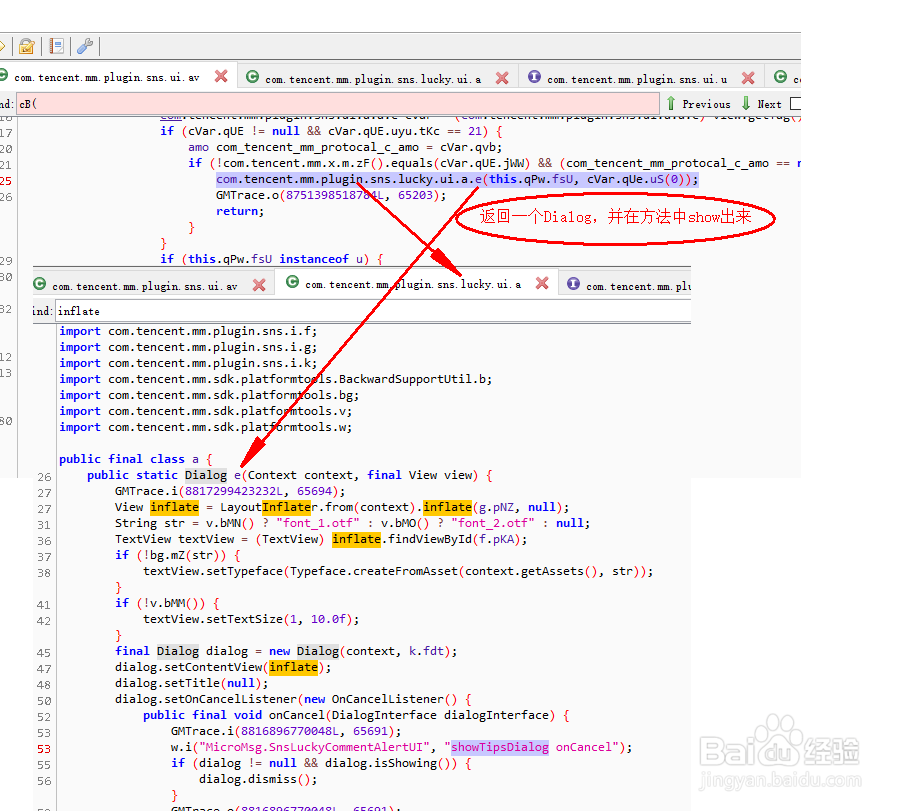
8、继续smali调试确认是否正确samli单步调试发现不是嗲用那个而是调用 ((u) this.qPw.fsU).cB(view);

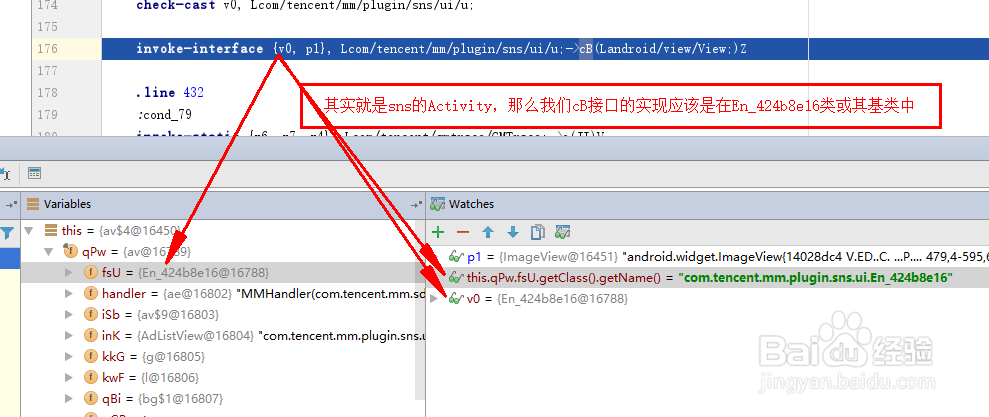
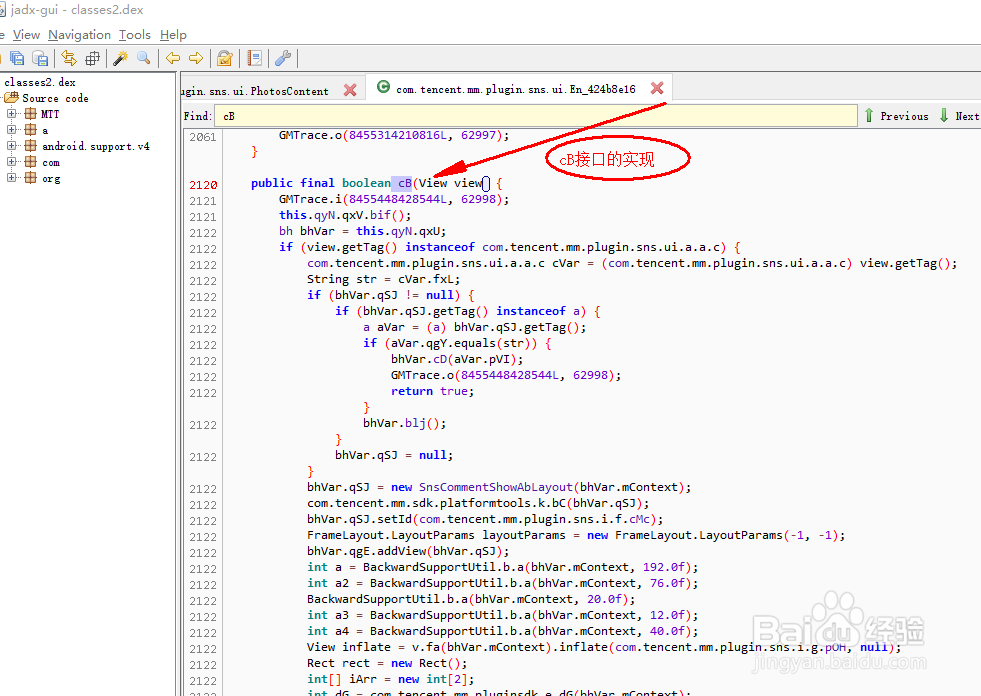
9、com.tencent.mm.plugin.sns.ui.En_424b8e16中找cB接口的实现

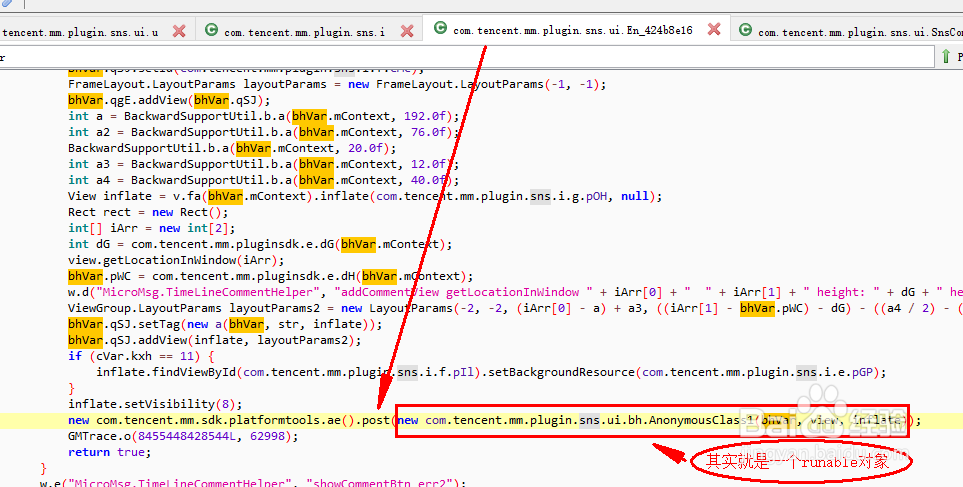
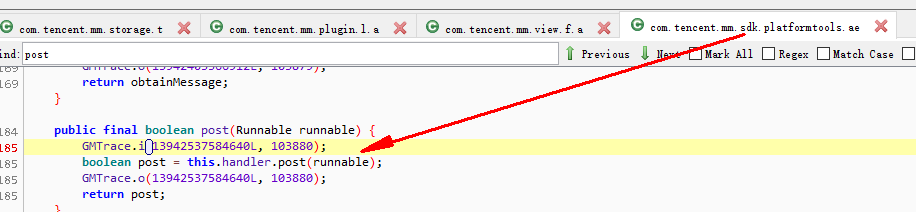
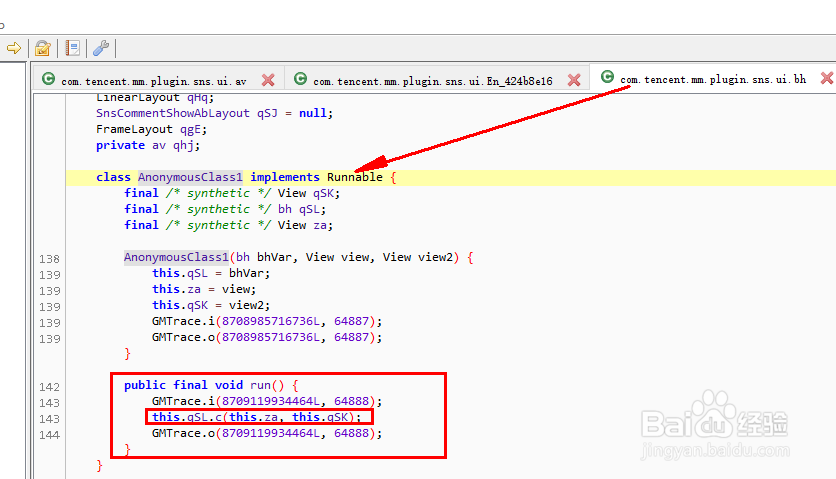
10、com.tencent.mm.plugin.sns.ui.En_424b8e16中找cB最后是post一个runnable



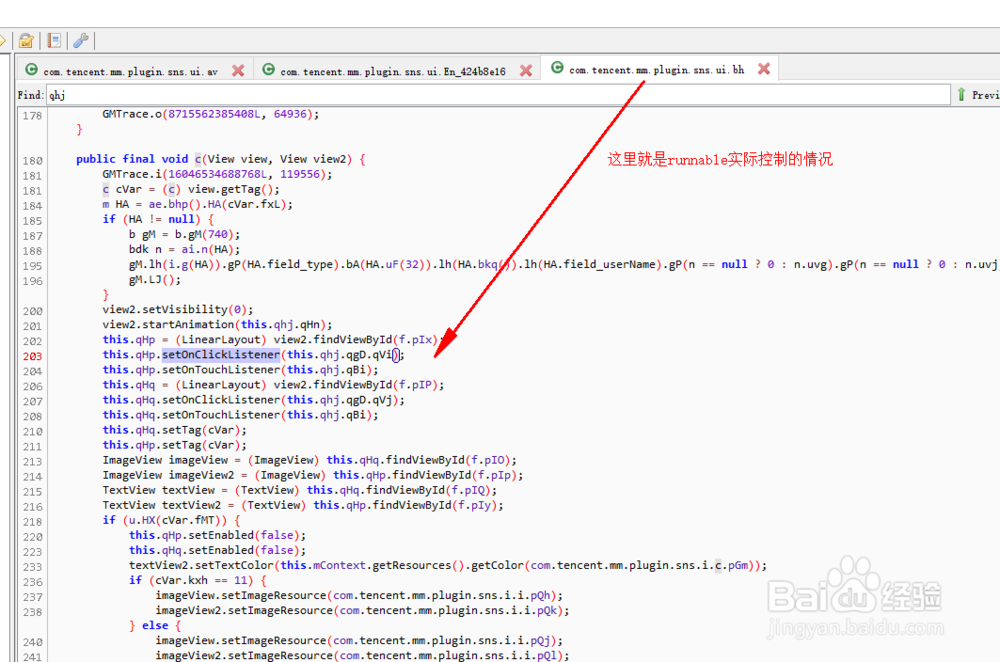
11、分支2--看看this.qSL.c(this.所鼙艘疯za, this.qSK);到底做了什么其中:设置点赞与评论的事件绑定是(两个参数都是View)this.qHp = (LinearLayout) view2.findViewById(f.pIx);this.qHp.setOnClickListener(this.qhj.qgD.qVi);====接口实现qhj就是传递进来的第一个参数this.qHp.setOnTouchListener(this.qhj.qBi);this.qHq = (LinearLayout) view2.findViewById(f.pIP);this.qHq.setOnClickListener(this.qhj.qgD.qVj);this.qHq.setOnTouchListener(this.qhj.qBi);

12、分支2-samli调试进去果然是



13、xposed工程中添加实现好了现在知道在哪里了,我对runnable中的run关键代码进行hook/*** 添加朋友圈点赞按钮* @param lpparam*/public static void hook_sns_like(final XC_LoadPackage.LoadPackageParam lpparam) {String WECHAT_UI_SNS_ITEM_LIKE_CLASSE ="com.tencent.mm.plugin.sns.ui.bh";String WECHAT_UI_SNS_ITEM_LIKE_METHOD ="c";Log.i(TAG,"点赞的Runnalbe外包类:"+ WECHAT_UI_SNS_ITEM_LIKE_CLASSE+"方法:"+WECHAT_UI_SNS_ITEM_LIKE_METHOD);XposedHelpers.findAndHookMethod(WECHAT_UI_SNS_ITEM_LIKE_CLASSE, lpparam.classLoader,WECHAT_UI_SNS_ITEM_LIKE_METHOD, View.class, View.class, new XC_MethodHook() {@Overrideprotected void afterHookedMethod(MethodHookParam param) throws Throwable {super.afterHookedMethod(param);View view = (View) param.args[0];final LinearLayout ll = (LinearLayout) param.args[1];if (ll!=null){TextView tv=new TextView(ll.getContext());tv.setText("点赞 ");tv.setTextColor(Color.rgb(255, 255, 255));tv.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(ll.getContext(),"选择了我的功能",Toast.LENGTH_SHORT).show();}});ll.addView(tv);}}});}
14、运行效果图
