1、以一个实际的简单小程序为例,当然是一个实际的项目!先让大家看看完成后的效果!

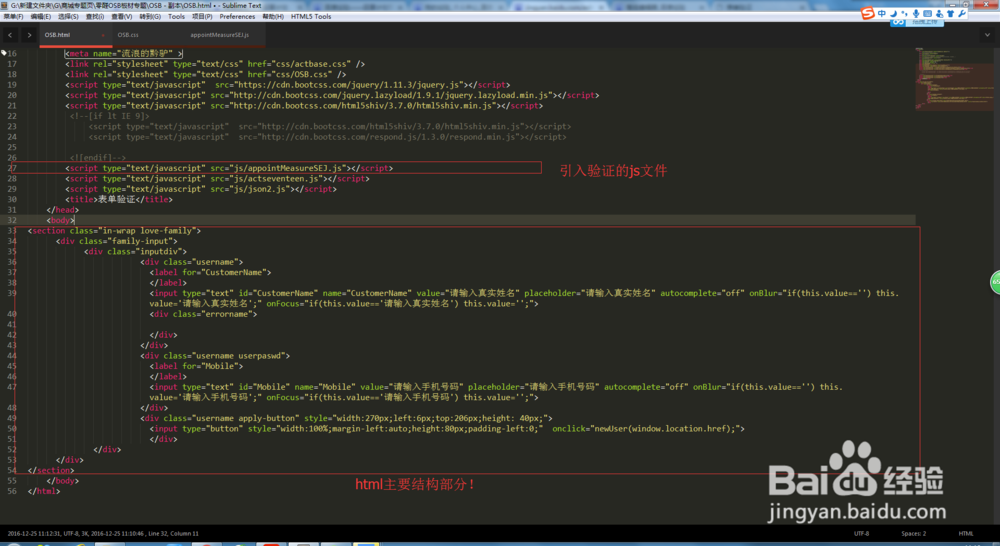
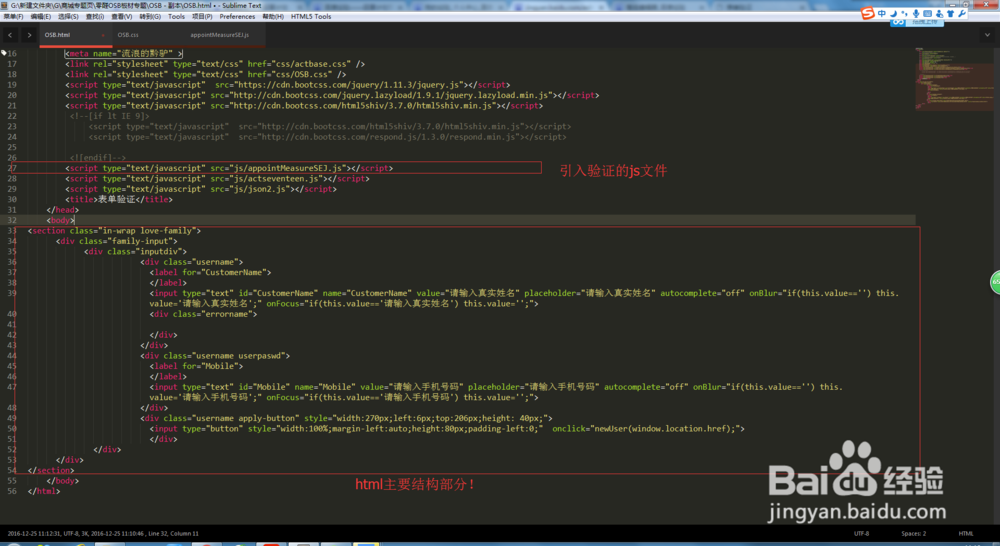
2、这里网页为例,首先要准备的就是html的基本结构!

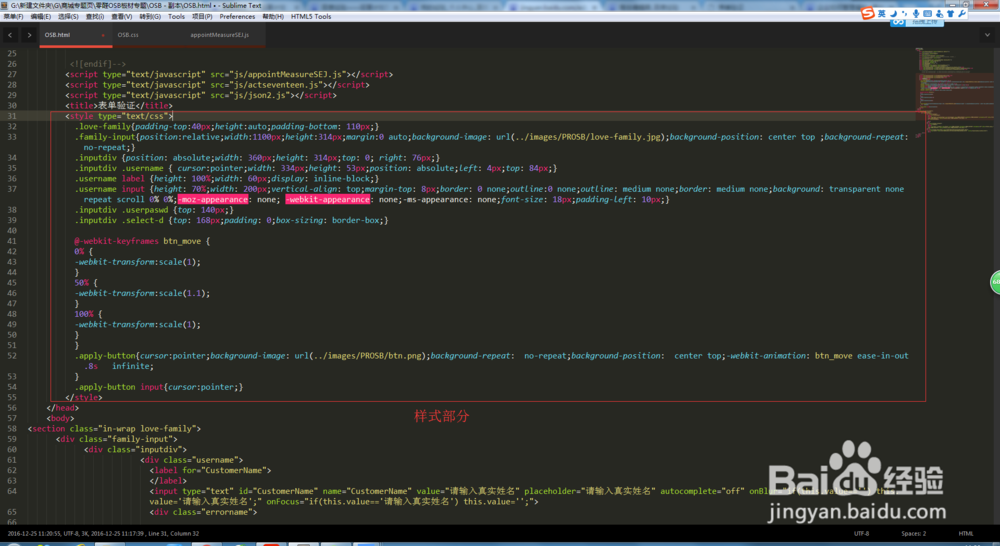
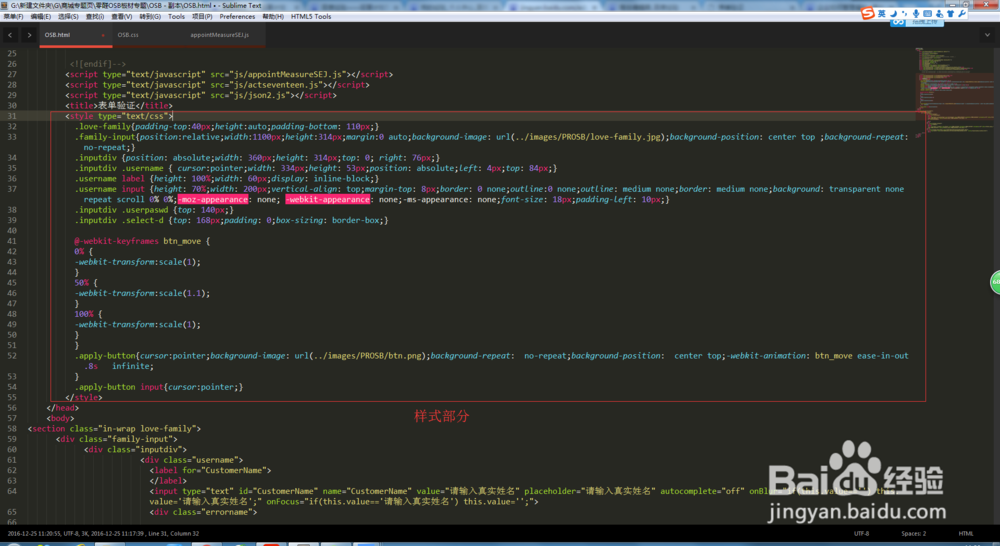
3、有了基本结构,要给它稍稍的美化一下,那么就要用到css,这里做简单的美化!

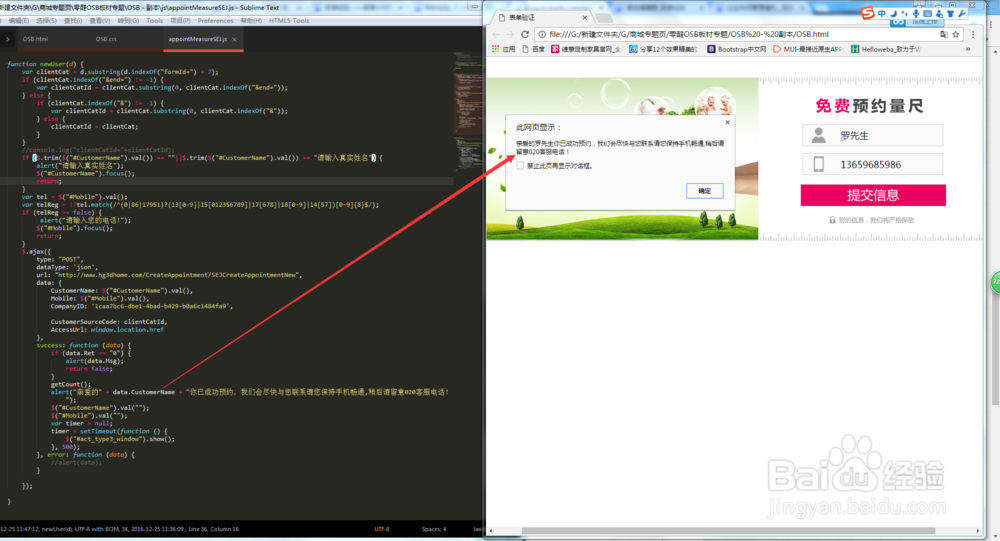
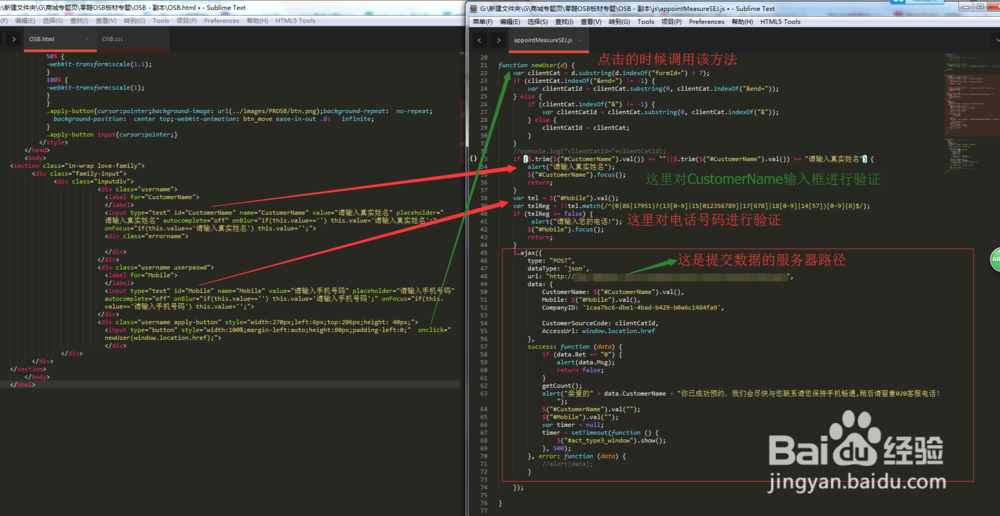
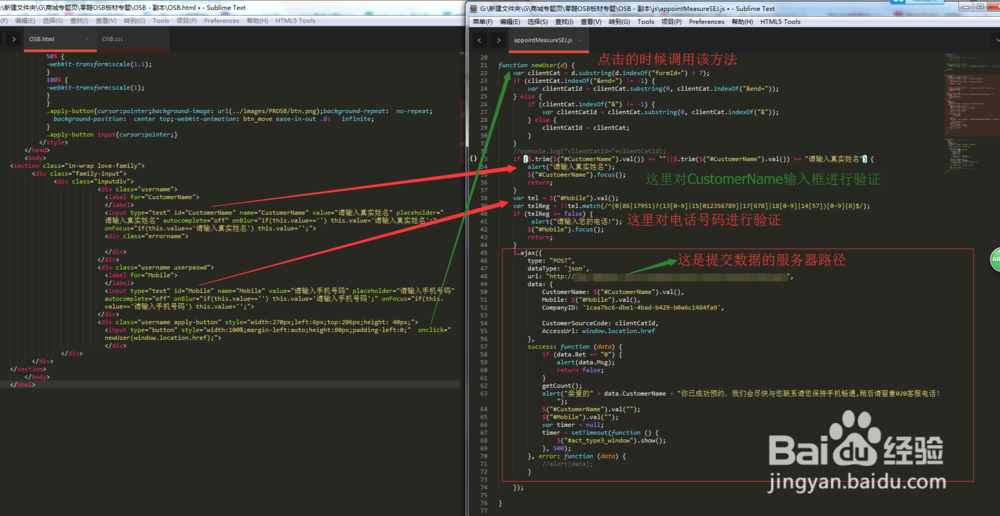
4、接下来就是最关键的部分,需要对表单的填写内容做判断!那就是具体的方法!

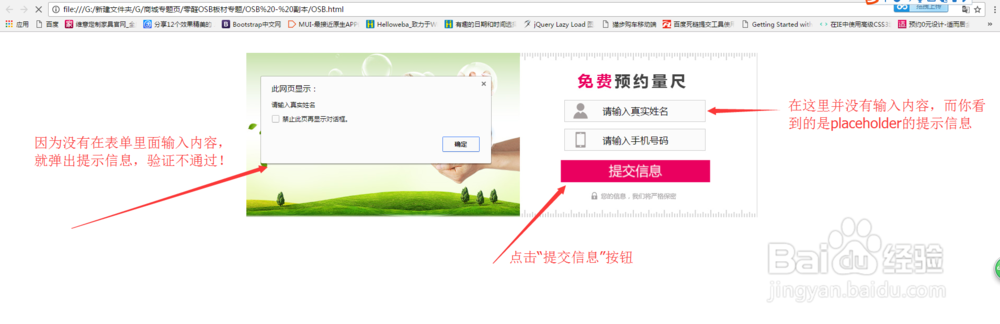
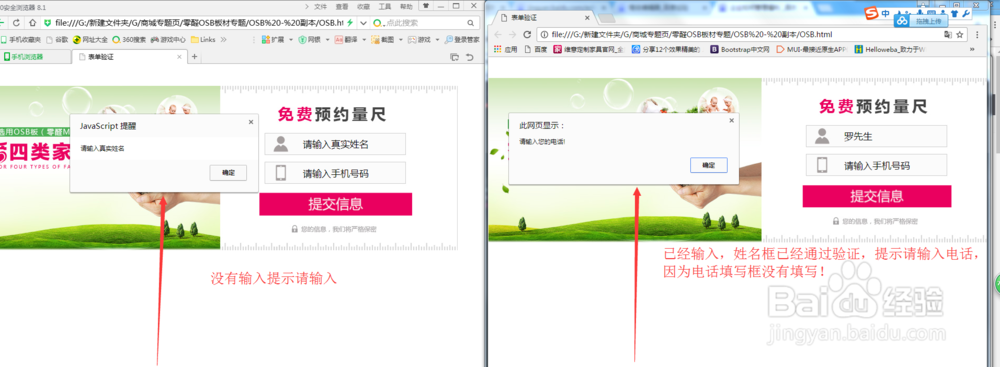
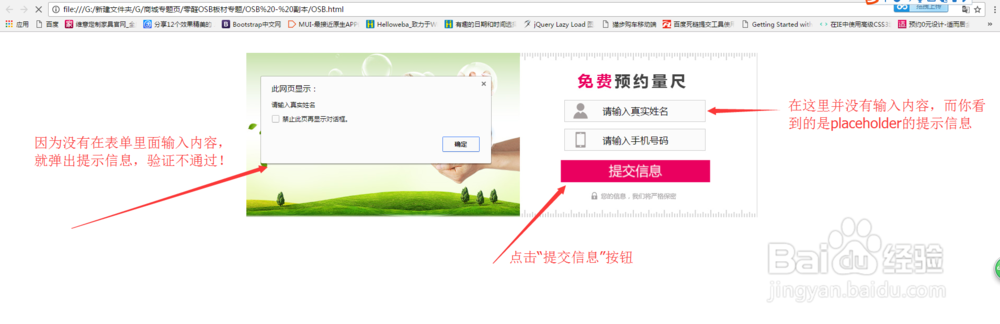
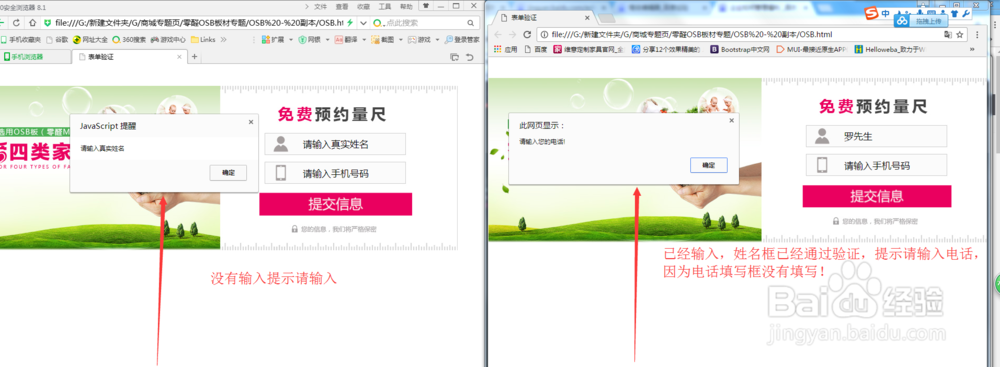
5、所有的结构都准备就绪,接下来该要调试,看是否能非空验证!回到html的编辑页面,按键盘F12,就可用电脑默认的浏览器进行调试!

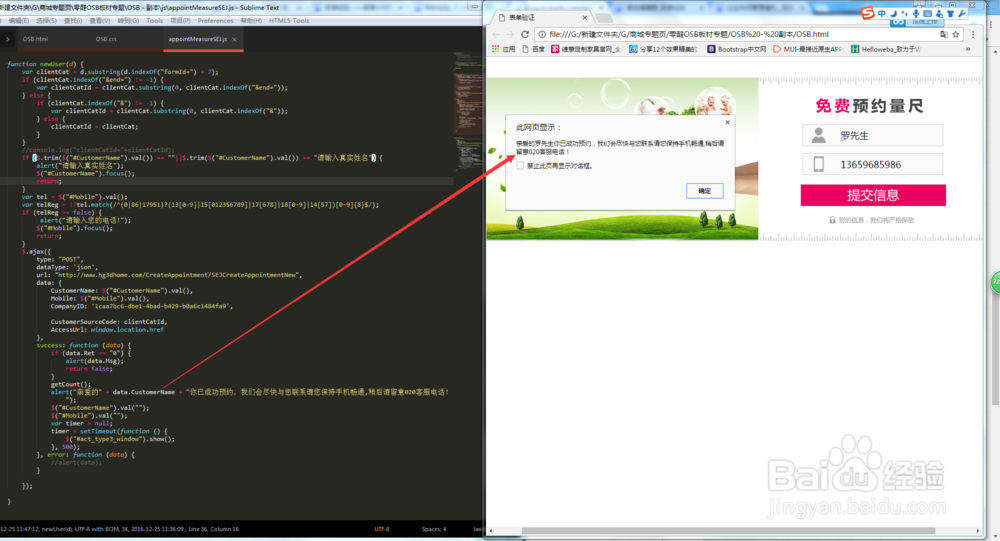
6、继续把表单里面的内容填写完,点击提交!完成了表单的非空验证!

1、以一个实际的简单小程序为例,当然是一个实际的项目!先让大家看看完成后的效果!

2、这里网页为例,首先要准备的就是html的基本结构!

3、有了基本结构,要给它稍稍的美化一下,那么就要用到css,这里做简单的美化!

4、接下来就是最关键的部分,需要对表单的填写内容做判断!那就是具体的方法!

5、所有的结构都准备就绪,接下来该要调试,看是否能非空验证!回到html的编辑页面,按键盘F12,就可用电脑默认的浏览器进行调试!

6、继续把表单里面的内容填写完,点击提交!完成了表单的非空验证!