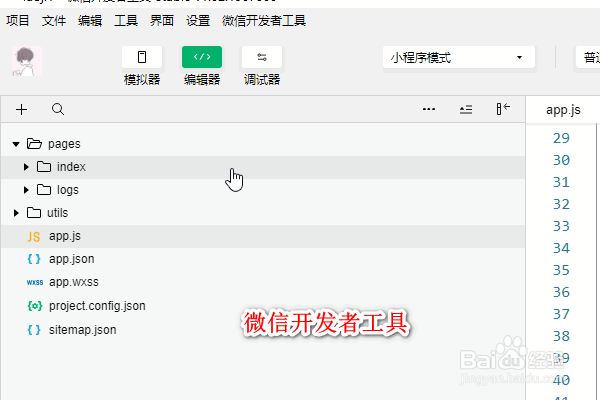
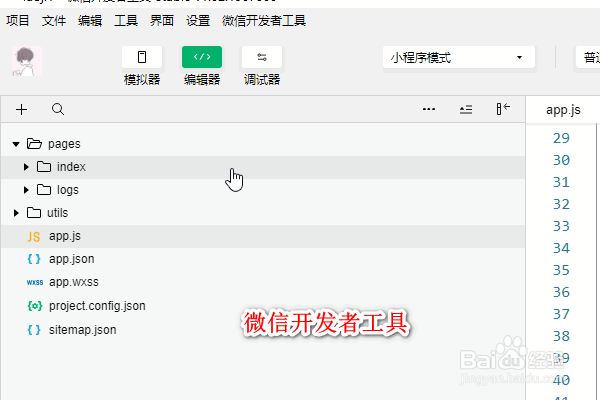
1、首先打开本地的微信开发者工具。

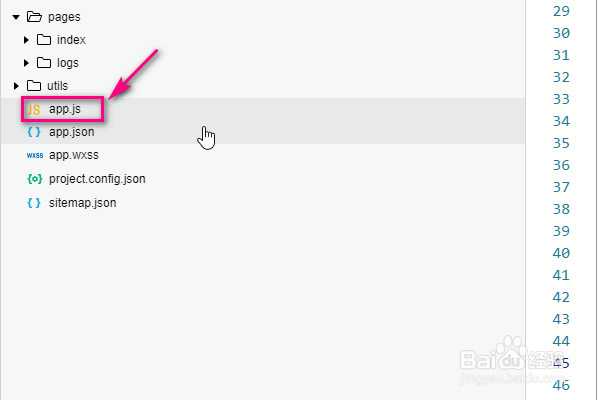
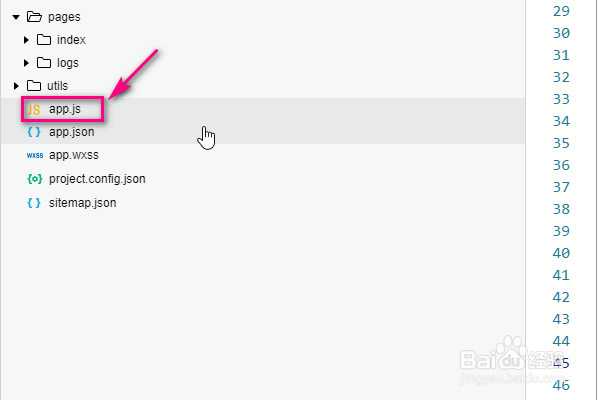
2、然后再项目文件目录中找到app.js这个文件。

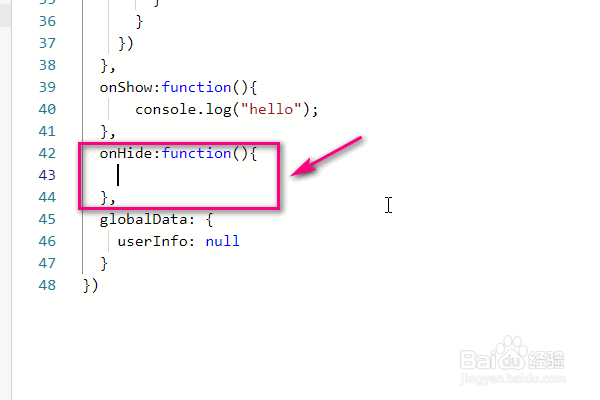
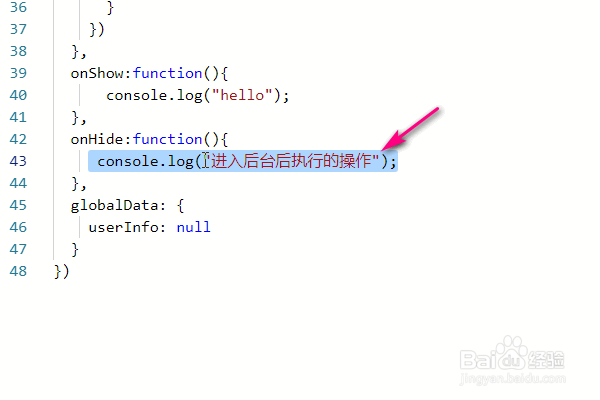
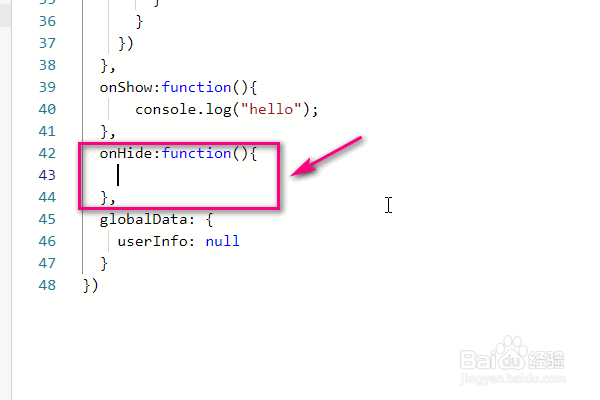
3、在js文件中新建onHide函数。onHide:function(){}

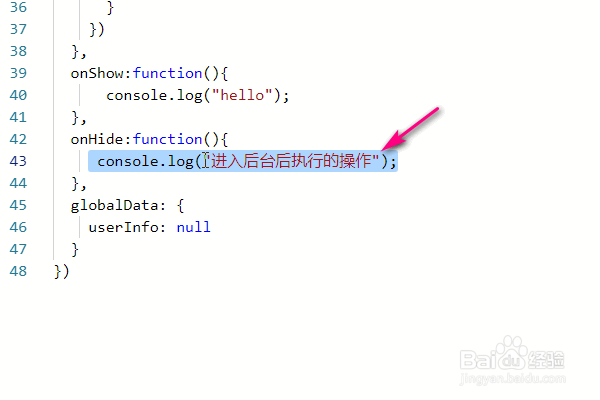
4、接着在函数里面写上要执行的动作。console.log("进入后台后执行的操作");

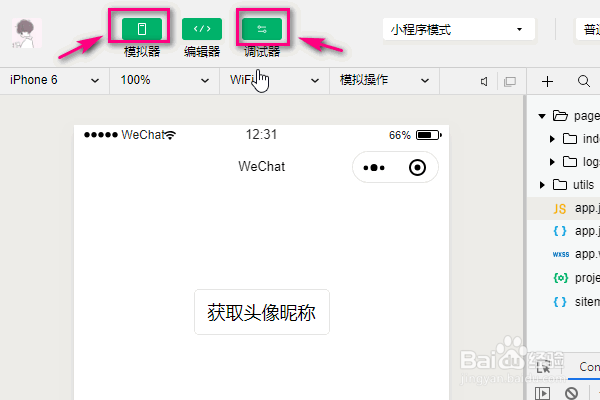
5、打开模拟器和调试器。

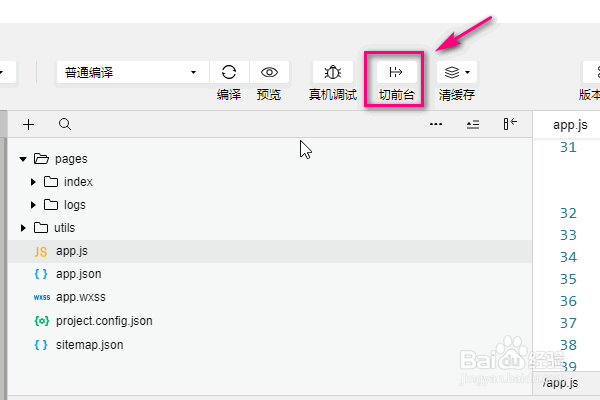
6、在右侧点击切后台菜单。

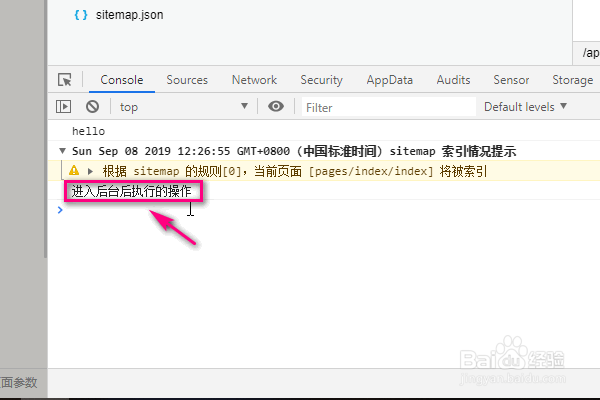
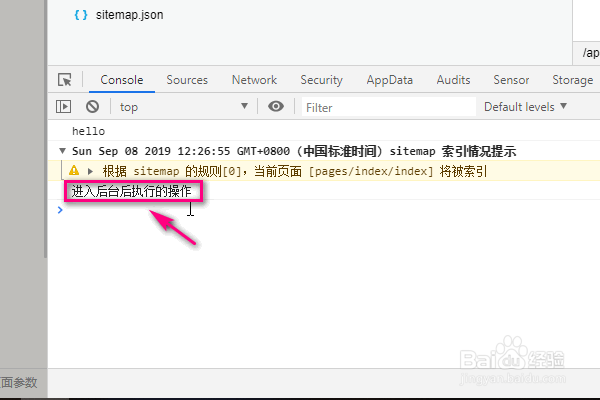
7、最后我们来到调试器的console菜单,就能够看到onHide函数定义的内容了。

1、首先打开本地的微信开发者工具。

2、然后再项目文件目录中找到app.js这个文件。

3、在js文件中新建onHide函数。onHide:function(){}

4、接着在函数里面写上要执行的动作。console.log("进入后台后执行的操作");

5、打开模拟器和调试器。

6、在右侧点击切后台菜单。

7、最后我们来到调试器的console菜单,就能够看到onHide函数定义的内容了。