1、首先我们打开编辑器,新建一个HTML文件,然后加入HTML结构,如下图所示

2、接着在HTML中添加angularjs的库文件,如下图所示

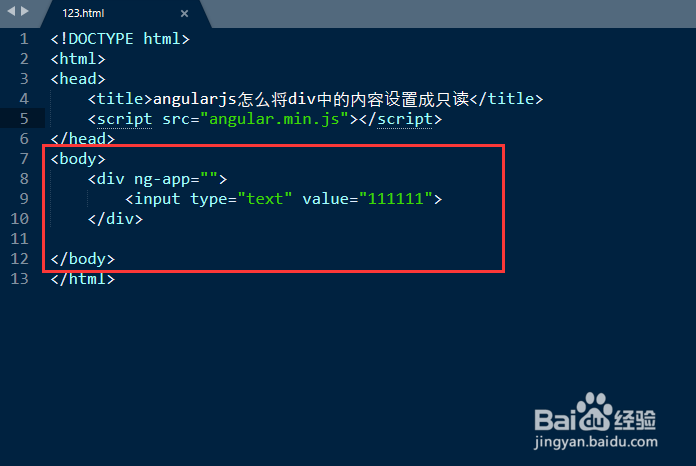
3、然后我们就可以在body区域添加一个div,并在div里面添加内容,如下图所示

4、运行页面以后我们可以看到如下图所示的内容,可以修改页面中的内容

5、接着我们在div中的内容标签上添加ng-disabled属性,如下图所示,值赋为true

6、最后在运行页面我们就可以看到div中的内容是只读的了,这次你改不动了,如下图所示

7、另外,其他的一些内容也可以按照同样的方式添加ng-disabled,比如select,textarea,如下图所示
