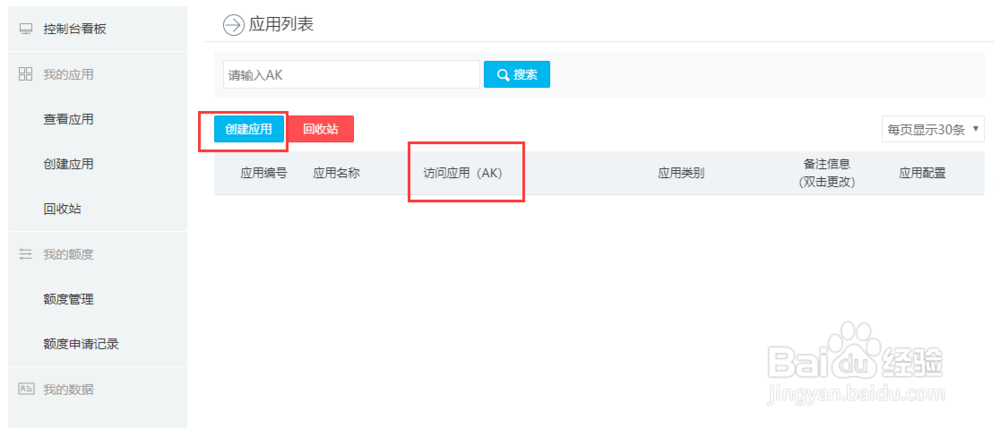
1、注册百度地图开放平台账号,进入控制台,创建应用申请相应的ak秘钥。

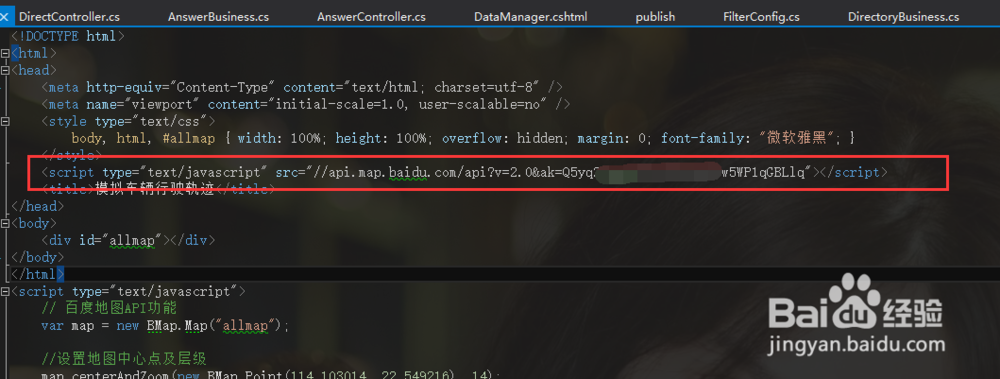
2、新建html页面,引入百度JavaScript API。<script type="text/javascript" src="//api.map.baidu.com/api?v=2.0&ak=您上面申请的ak"></script>

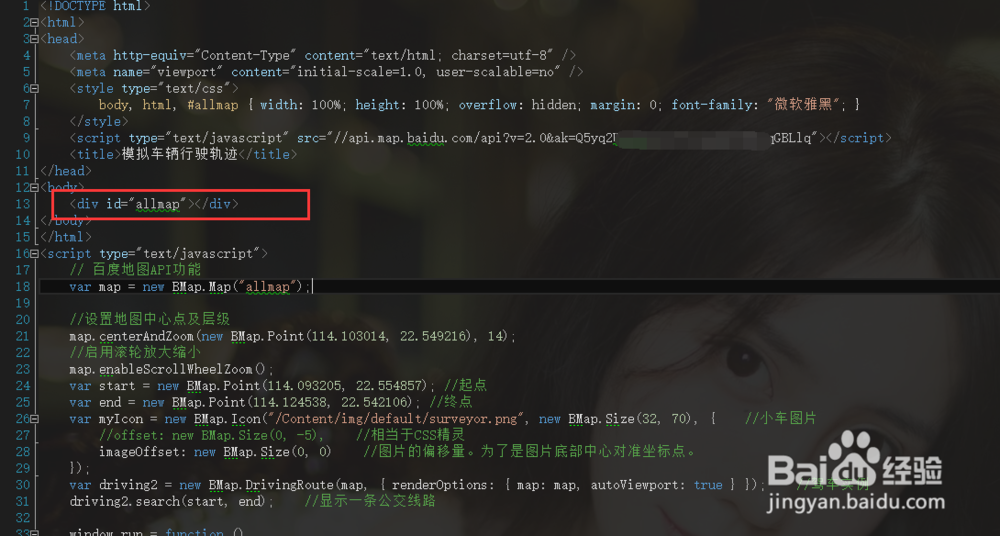
3、在新建的html页面的body中,添加一个div元素,用于百度实例化的容器。<div id="allmap"></div>

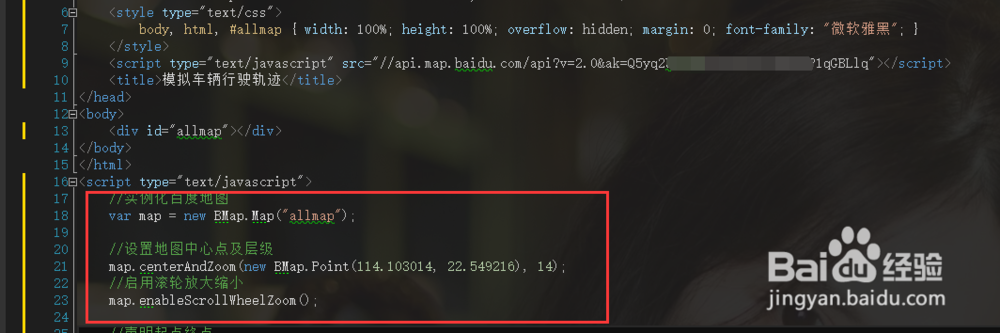
4、添加<script>标签,编写js代码,实例化百度地图。

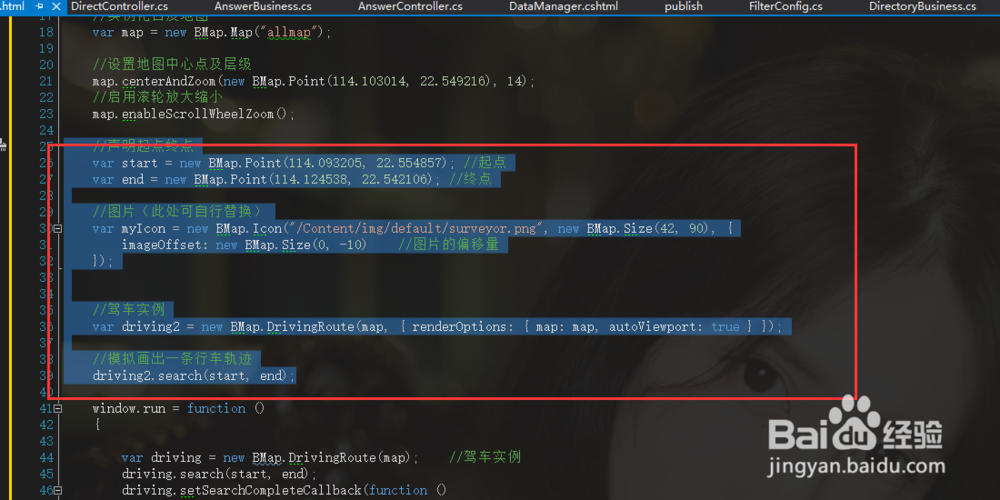
5、设置起点与终点,实例化驾车实力,并模拟驾车,画出一条行车轨迹。 //声明起点终点 var start = new BM锾攒揉敫ap.Point(114.093205, 22.554857); //起点 var end = new BMap.Point(114.124538, 22.542106); //终点 //图片(此处可自行替换) var myIcon = new BMap.Icon("/Content/img/default/surveyor.png", new BMap.Size(42, 90), { imageOffset: new BMap.Size(0, -10) //图片的偏移量 }); //驾车实例 var driving2 = new BMap.DrivingRoute(map, { renderOptions: { map: map, autoViewport: true } }); //模拟画出一条行车轨迹 driving2.search(start, end);

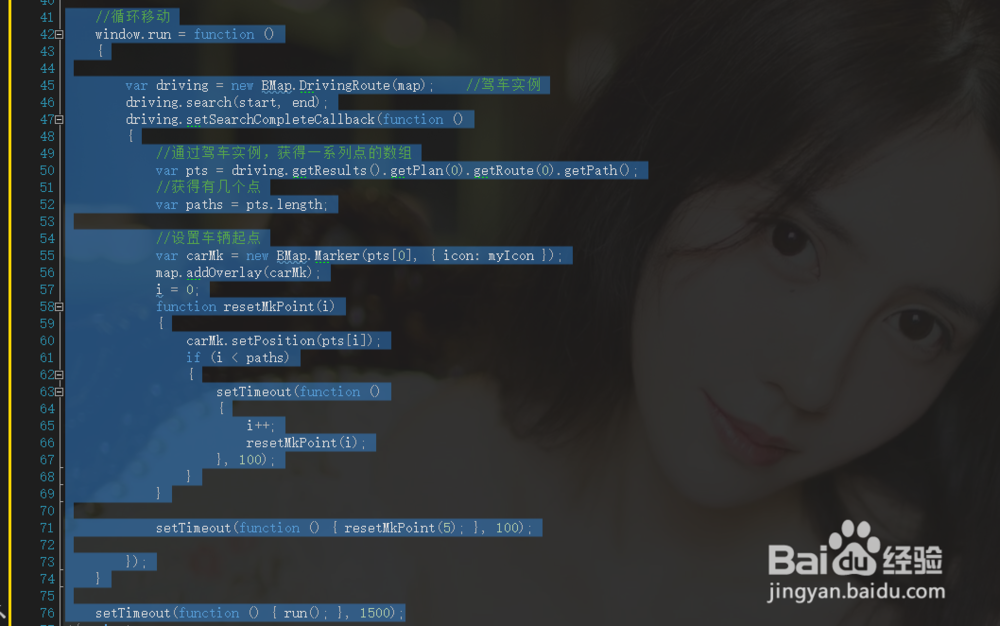
6、编写js代码,使单个点按照模拟出来的轨迹移动。 //循环移动 window.run = function () { var driving = new BMap.DrivingRoute(map); //驾车实例 driving.search(start, end); driving.setSearchCompleteCallback(function () { //通过驾车实例,获得一系列点的数组 var pts = driving.getResults().getPlan(0).getRoute(0).getPath(); //获得有几个点 var paths = pts.length; //设置车辆起点 var carMk = new BMap.Marker(pts[0], { icon: myIcon }); map.addOverlay(carMk); i = 0; function resetMkPoint(i) { carMk.setPosition(pts[i]); if (i < paths) { setTimeout(function () { i++; resetMkPoint(i); }, 100); } } setTimeout(function () { resetMkPoint(5); }, 100); }); } setTimeout(function () { run(); }, 1500);

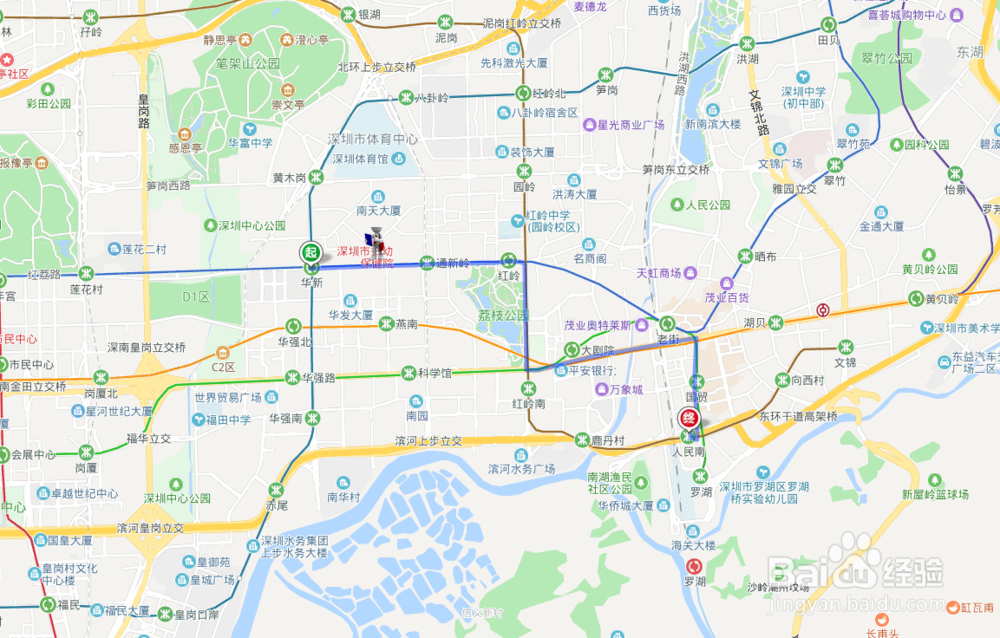
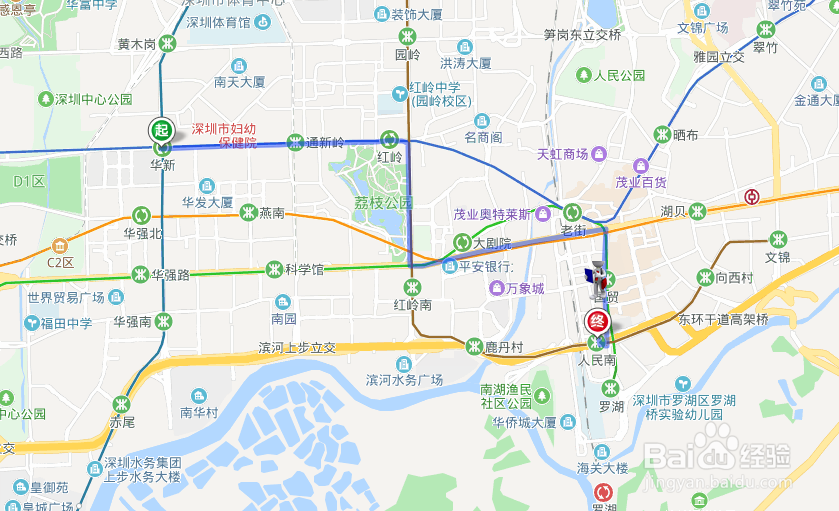
7、保存代码,运行页面,效果如下: