1、如图所示,我们新建一个记事本,并将记事本的名字改为“CSS文本样式的的设置(28).html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。

2、如图所示,我们在这个html文档的图标上右击,在弹出的下拉列表菜单中,我们依次选择“打开方式(H)”,之后选择“Sublime Text”这个文本编辑器来编辑这个html文档。

3、如图所示,我们写一个<!DOCTYPE html>标签用来声明这是一个html5的文档,在写一个,<html>标签用来包含html文档的主主体部分。

4、如图所示,我们写一个<head>标签用来包含html文档的头部部分,写上<title>标签用来包含页的标题,再写一个<meta>标签来设置文字的编码方式为UTF-8,以次让浏览器更好的显示我们所编写的网页。

5、如图所示,我们写上<body>标签用来包含html的主体,我们写一个p标签,里面写上style属性,用来包含我们写的css样式代码,其我们设置text-transform的值为normal,就是设置文本的字母大小写为正常显示(text-transform用来设置字母的大小写,其值有normal:正常显示,capitalize:用来设置文本中每个单词的首字母为大写字母,uppercase:用来设置文中的字母都大写,lowercase:用来设置文中的字母都小写)。

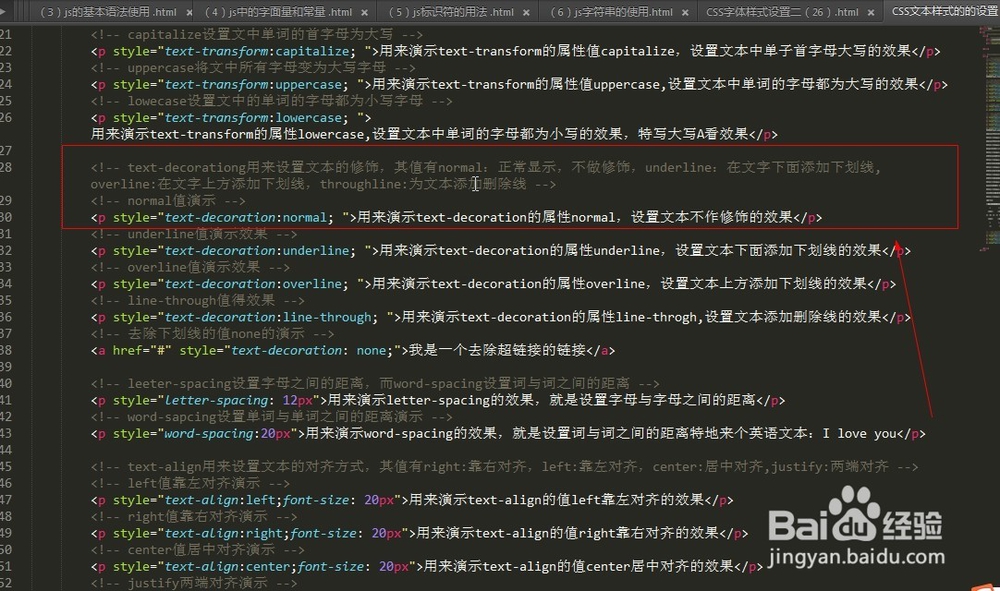
6、如图所示,我们写一个p标签,里面写上style属性,用来包含我们写的css样式代码,其我们设置其text-transform的值为capitalize,就是设置文字的单词的首字母大写,其判断是否是一个单词,用是否用空格隔开来判断。同时我们在设置下一个p标签中的文本的text-transform的属性值为uppercase,其作用是将文本中所有的字母变为大写字母显示,再下一个p标签中设置文本的text-transform的属性值为lowercase,其作用是将文本中所有的字母变为小写字母显示。

7、如图所示,我们再写一个p标签,里面写上style属性,用来包含我们写的css样式代码,其我们设置其text-decoration属性值为normal,就是设置其文本不作修饰,正常显示文本(text-decorationg用来设置文本的修饰,其值有normal:正常显示,不做修饰,underline:在文字下面添加下划线, overline:在文字上方添加下划线,throughline:为文本添加删除线)。

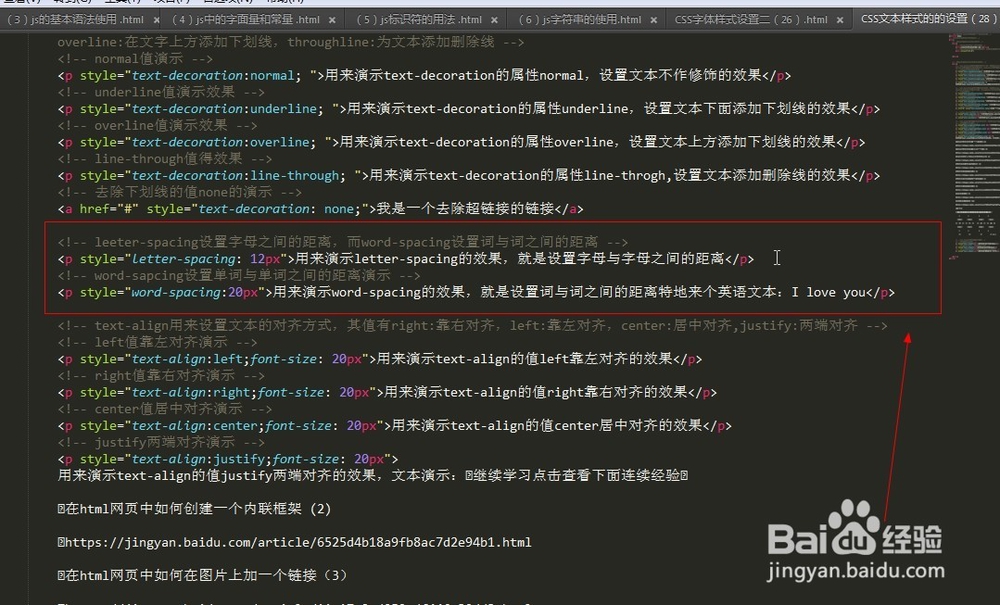
8、如图所示,我们再写一个p标签,里面写上style属性,用来包含我们写的css样式代码,其我们设置其text-decoration属性值为underline,其作用是设置文本下面添加下划线。下一个p标签设置其text-decoration属性值为overline,其作用是设置文本上面添加下划线。再下一个p标签设置其text-decoration属性值为line-through,其作用是设置文本中间添加一条线,也就是添加删除线的效果。再下一个p标签设置其text-decoration属性值为none,其作用是去除文本上面的修饰,那么这个超链接下面有个下划线的修饰也就去掉了。

9、如图所示,我们再介绍一个设置文本中字母距离的属性和设置文本中单词之间距离的属性,其设置文本中字母距离的属性letter-spacing的值为12px,就是让每个字母的距离以12px的间隔展示,下一个p标签中设置文本中单词距离的属性word-spacing的值为20px,就是让每个单词的距离以20px的间隔展示。(spacing意思为距离或间隔。)

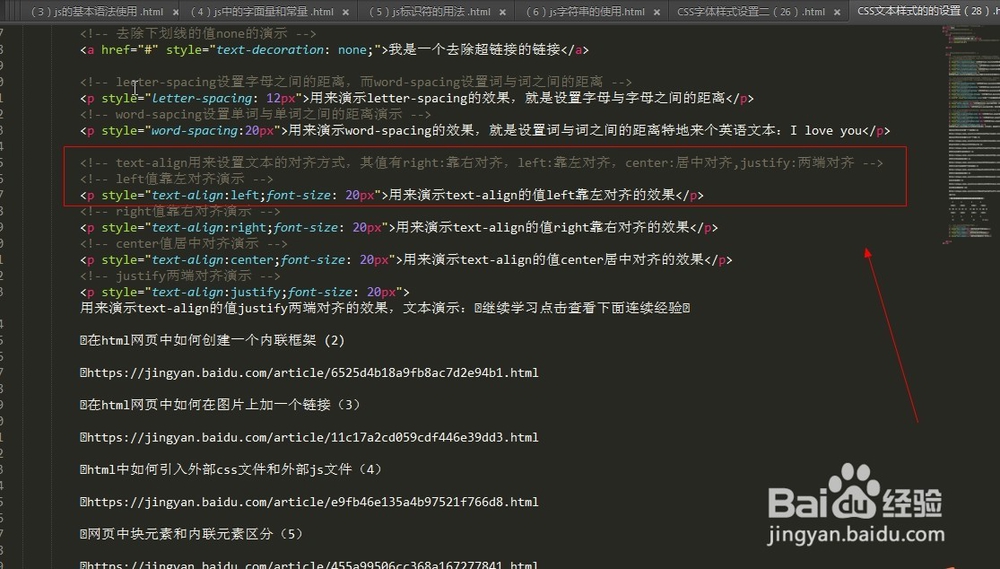
10、如图所示,我们写一个p标签,里面写上style属性,用来包含我们写的css样式代码,其我们设置其text-align属性值为left,其作用是设置文本靠左边对齐的效果(text-align用来设置文本的对齐方式,其值有right:靠右对齐,left:靠左对齐,center:居中对齐,justify:两端对齐。)。

11、如图所示,我们再写一个p标签,里面写上style属性,用来包含我们写的css样式代码,其我们设置其text-align属性值为right,其作用是设置文本靠右对齐的效果。下一个p标签设置其text-align属性值为center,其作用是设置文本居中显示的效果。再下一个p标签设置其text-align属性值为justify,其作用是设置两端对齐的效果(justify其中文意思为对....作出解释)。

12、如图所示,我们用text-indent用来设置首行缩进,设置第一个p标签中的文本缩进为10px,设置第二个p标签中的文本缩进为2个字符,设置第三个p标签的文本缩进为-2个字符,所以这个前面的字符就会向前进2个字符位。

13、如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中打开”这一项。

14、如图所示,我们看到网页中设置的文本的显示效果为我们设置的属性值的效果,有文本中每个单词首字母大写,也有文本中每个字母都大写的,也有给文本添加下划线、上划线和删除线的等。


15、如图所示,这是本案例的源代码,大家可以直接复制粘贴代码到一个空白的txt文件,并保存这个文件之后,修改这个txt的文件后缀名为html,然后直接点击打开这个html文件,就可以看到本大神为大家编写的这个网页了!<!-- 用<!DOCTYPE html>来声明这是一个html5的文档 --><!DOCTYPE html><!-- 用<html>标签来包含网页的主体 --><html><!-- 用head标签包含html的头部部分 --><head><!-- 用title标签来写入网页的标题 --><title>CSS文本样式的的设置(28)</title><!-- 用meta标签来设置文档的编码格式,以便浏览器能够正确解读网页 --><meta charset="utf-8"></head><!-- 用body标签包含html文档的主体部分 --><body><!-- text-transform用来设置字母的大小写,其值有normal:正常显示,capitalize:用来设置文本中每个单词的首字母为大写字母,uppercase:用来设置文中的字母都大写,lowercase:用来设置文中的字母都小写 --><!-- normal正常显示字母的样式 --><p style="text-transform:normal; ">用来演示text-transform的属性值normal,文本正常显示的效果</p><!-- capitalize设置文中单词的首字母为大写 --><p style="text-transform:capitalize; ">用来演示text-transform的属性值capitalize,设置文本中单子首字母大写的效果</p><!-- uppercase将文中所有字母变为大写字母 --><p style="text-transform:uppercase; ">用来演示text-transform的属性值uppercase,设置文本中单词的字母都为大写的效果</p><!-- lowecase设置文中的单词的字母都为小写字母 --><p style="text-transform:lowercase; ">用来演示text-transform的属性lowercase,设置文本中单词的字母都为小写的效果,特写大写A看效果</p><!-- text-decorationg用来设置文本的修饰,其值有normal:正常显示,不做修饰,underline:在文字下面添加下划线, overline:在文字上方添加下划线,throughline:为文本添加删除线 --><!-- normal值演示 --><p style="text-decoration:normal; ">用来演示text-decoration的属性normal,设置文本不作修饰的效果</p><!-- underline值演示效果 --><p style="text-decoration:underline; ">用来演示text-decoration的属性underline,设置文本下面添加下划线的效果</p><!-- overline值演示效果 --><p style="text-decoration:overline; ">用来演示text-decoration的属性overline,设置文本上方添加下划线的效果</p><!-- line-through值得效果 --><p style="text-decoration:line-through; ">用来演示text-decoration的属性line-throgh,设置文本添加删除线的效果</p><!-- 去除下划线的值none的演示 --><a href="#" style="text-decoration: none;">我是一个去除超链接的链接</a><!-- leeter-spacing设置字母之间的距离,而word-spacing设置词与词之间的距离 --><p style="letter-spacing: 12px">用来演示letter-spacing的效果,就是设置字母与字母之间的距离</p><!-- word-sapcing设置单词与单词之间的距离演示 --><p style="word-spacing:20px">用来演示word-spacing的效果,就是设置词与词之间的距离特地来个英语文本:I love you</p><!-- text-align用来设置文本的对齐方式,其值有right:靠右对齐,left:靠左对齐,center:居中对齐,justify:两端对齐 --><!-- left值靠左对齐演示 --><p style="text-align:left;font-size: 20px">用来演示text-align的值left靠左对齐的效果</p><!-- right值靠右对齐演示 --><p style="text-align:right;font-size: 20px">用来演示text-align的值right靠右对齐的效果</p><!-- center值居中对齐演示 --><p style="text-align:center;font-size: 20px">用来演示text-align的值center居中对齐的效果</p><!-- justify两端对齐演示 --><p style="text-align:justify;font-size: 20px">用来演示text-align的值justify两端对齐的效果,文本演示:☟继续学习点击查看下面连续经验☟☀在html网页中如何创建一个内联框架 (2)☞https://jingyan.baidu.com/article/6525d4b18a9fb8ac7d2e94b1.html☀在html网页中如何在图片上加一个链接(3)☞https://jingyan.baidu.com/article/11c17a2cd059cdf446e39dd3.html☀html中如何引入外部css文件和外部js文件(4)☞https://jingyan.baidu.com/article/e9fb46e135a4b97521f766d8.html☀网页中块元素和内联元素区分(5)☞https://jingyan.baidu.com/article/455a99506cc368a167277841.html☀网页中常用选择器的使用(6)☞https://jingyan.baidu.com/article/e73e26c06979b524adb6a7cc.html☀网页中的后代选择器和子元素选择器(7)☞https://jingyan.baidu.com/article/546ae185cab3621149f28cc3.html☀网页中伪类选择器的使用(8)☞https://jingyan.baidu.com/article/4d58d5416f39099dd4e9c0c7.html☀CSS的伪类使用(9)☞https://jingyan.baidu.com/article/c1465413e1d3700bfdfc4c42.html☀CSS属性选择器使用(10)☞https://jingyan.baidu.com/article/2fb0ba40f3eefa00f3ec5f73.html(。◕ˇ∀ˇ◕)#〓§〓〓〓〓〓§〓〓〓〓〓〓§〓〓〓〓〓§〓# ↓ ↓ ↓ ↓ ☆★☆ ☆★☆ ☆★☆ ☆★☆☆ 祝 ☆ ☆ 你 ☆ ☆ 幸 ☆ ☆ 福 ☆ ☆★☆ ☆★☆ ☆★☆ ☆★☆ ↓ ↓ ↓ ↓ ※ ※ ※ ※ </p><!-- text-indent用来设置首行缩进 --><!-- 首行缩进10px演示 --><p style="text-indent:10px">我来演示首行缩进10px</p><!-- 首行缩进2em演示,就是缩进2个字符 --><p style="text-indent:2em">我来演示首行缩进2em</p><!-- 也可以设置负值来把不需要用户看到的文字藏起来 --><p style="text-indent:-2em">我来演示藏起来2个字符</p></body></html>