1、第一步,创建静态页面select.html,引入select2相关的css和js文件,并引入jQuery核心js,如下图所示:

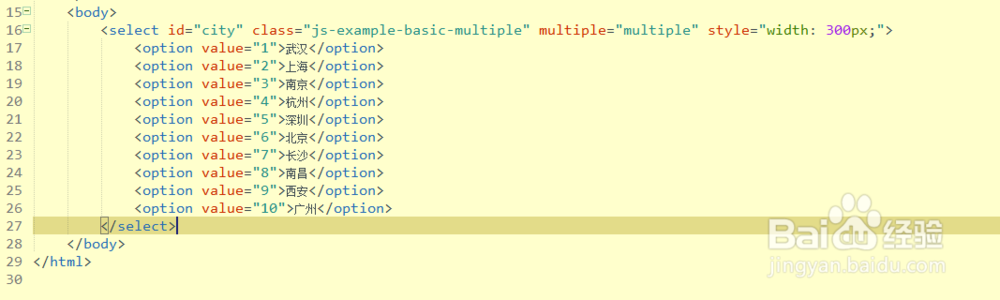
2、第二步,在body标签内插入select元素,设置属性multiple和class,宽度为300px,如下图所示:

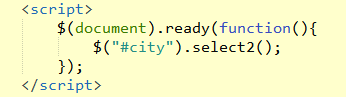
3、第三步,初始化select2插件,需要调用select2()方法,如下图所示:

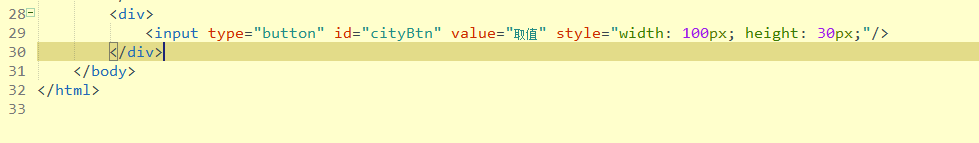
4、第四步,为了演示获取下拉框值,这里利用button按钮点击事件,在select下方插入一个水瑞侮瑜button按钮,如下图所示:

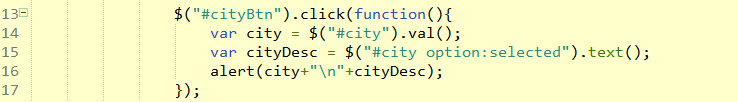
5、第五步,编写按钮点击事件,事件里获取多选下拉框值和文本内容,如下图所示:

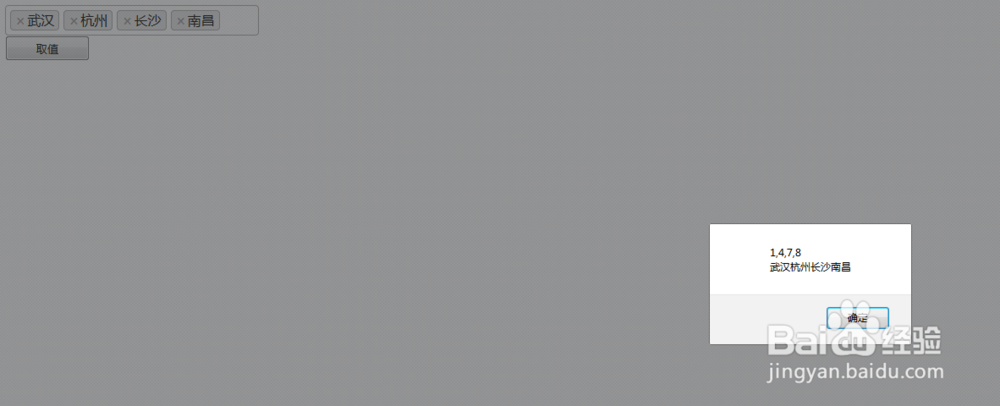
6、第六步,在浏览器中进行预览,点击“取值”按钮,会看到打印下拉框选择的值和文字,如下图所示: