1、下载Font Awesome的文件包


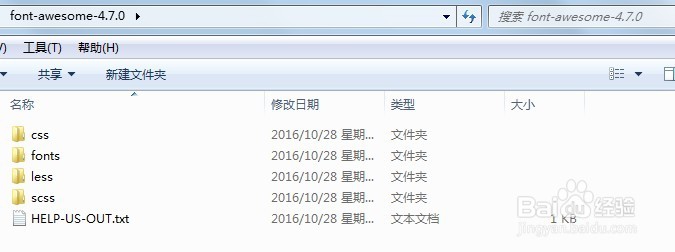
2、解压缩一共有如下图所示的文件

3、提取需要的文件在css中复制一个样式文件(如果使用的是less和sass版的请到相应的文件夹);将fonts文件复制。


4、将上述复制的两个文件粘贴到你的项目中打开font-awesome.css的文件,根据红框的显示可以知道,css目录和fonts目录是同级的,注意以免找不到图标文件。

5、项目中引入样式文件直接link进来就行了

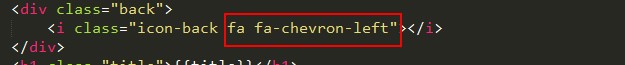
6、应用字体图标<i class="icon-back fa fa-chevron-left"></i>class中的fa必须,然后用你选取的图标名称前+“fa-”下图二中可以看到我们想设置字体一样设置了图标的样式


7、如下图红框所以,我们成功应用了Font Awesome图标