1、第一步,双击打开HBuilder开发工具,新建页面文件,然后修改title标签内容

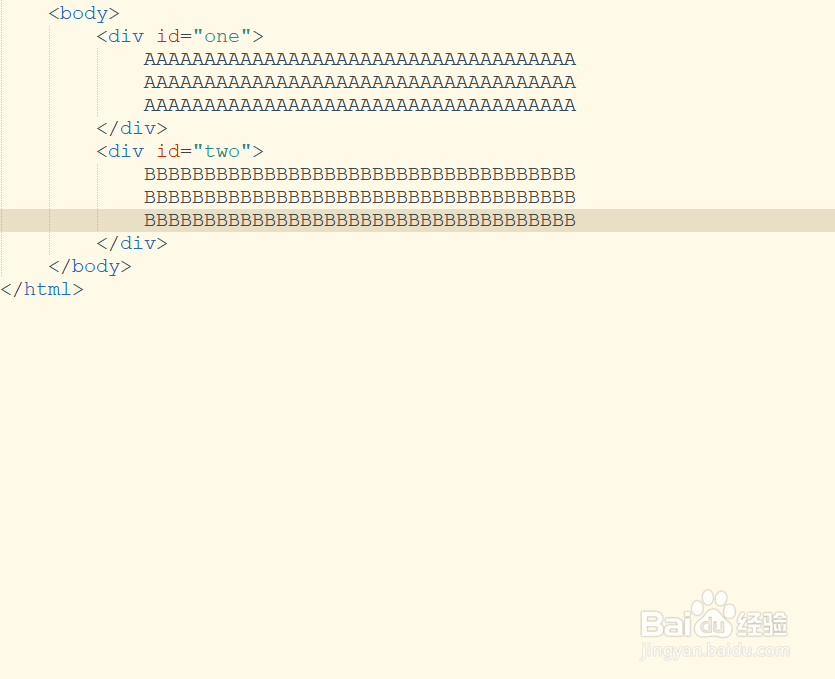
2、第二步,在body标签元素中,插入两个div标签,然后分别设置id属性

3、第三步,在title标签下方,添加一个style标签,设置宽度、高度和字体属性等

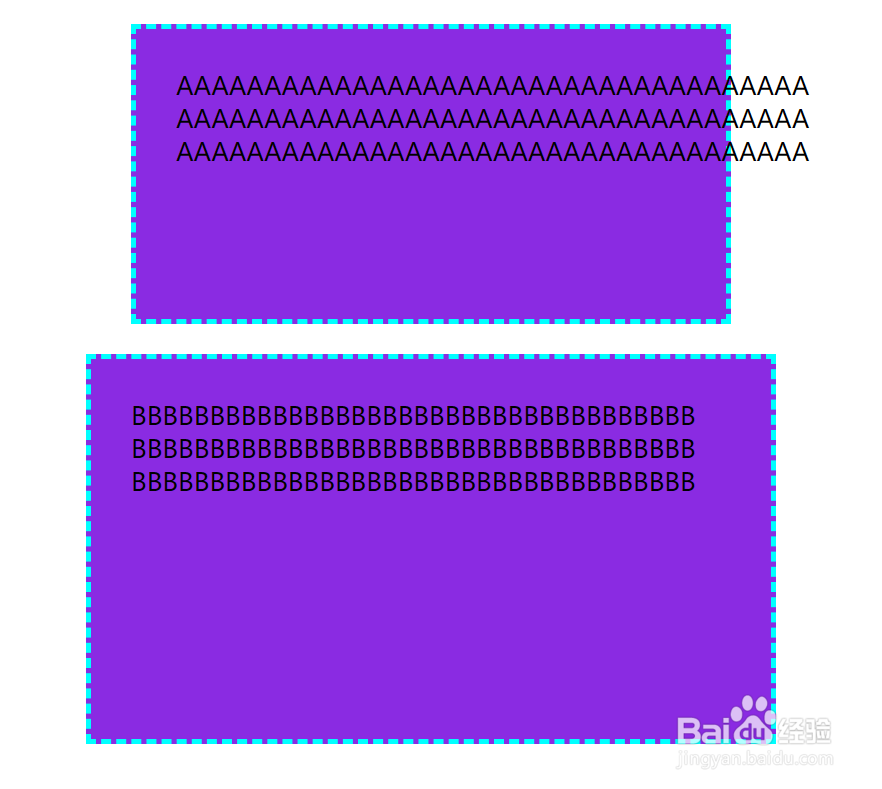
4、第四步,保存代码并运行页面文件,打开浏览器,可以查看到界面显示效果

5、第五步,分别使用div和ID选择器,设置box-sizing属性值

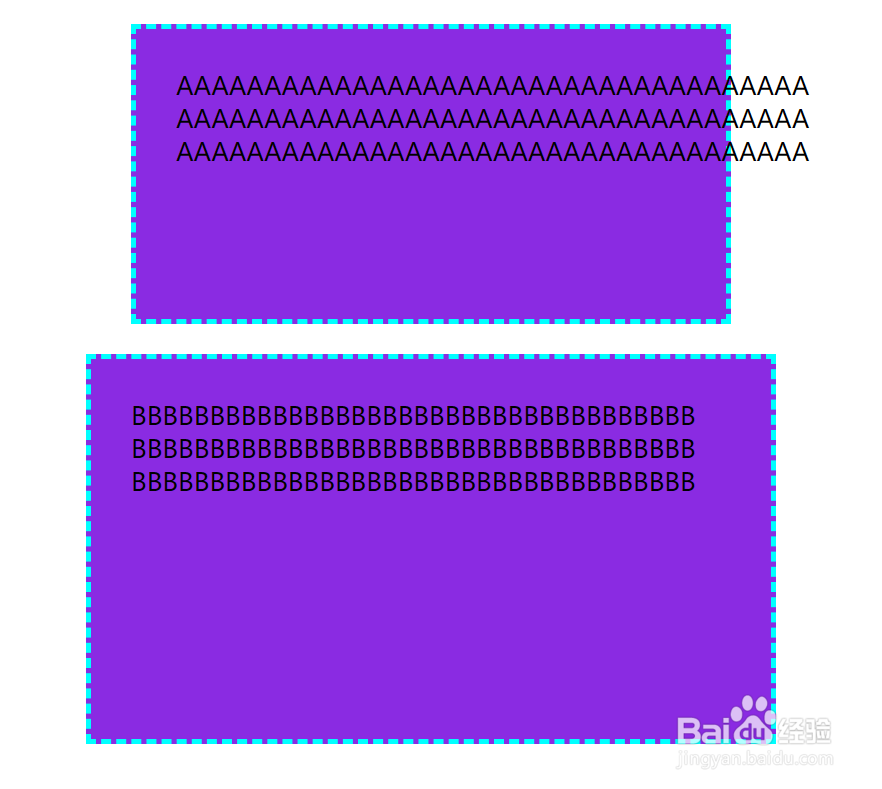
6、第六步,再次保存代码并刷新浏览器,查看界面显示效果

1、第一步,双击打开HBuilder开发工具,新建页面文件,然后修改title标签内容

2、第二步,在body标签元素中,插入两个div标签,然后分别设置id属性

3、第三步,在title标签下方,添加一个style标签,设置宽度、高度和字体属性等

4、第四步,保存代码并运行页面文件,打开浏览器,可以查看到界面显示效果

5、第五步,分别使用div和ID选择器,设置box-sizing属性值

6、第六步,再次保存代码并刷新浏览器,查看界面显示效果