1、第一步,在已打开HBuilderX工具,新建一个HTML5模板页面,如下图所示:

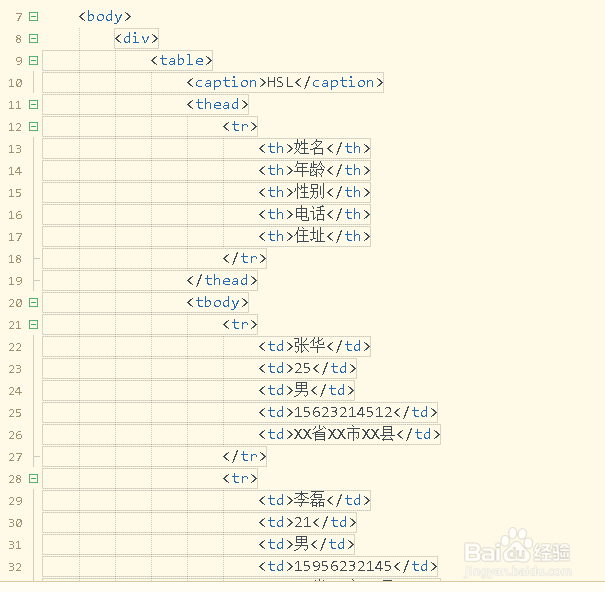
2、第二步,在<body></body>插入一个table,并设置表格标题、单元格等,如下图所示:

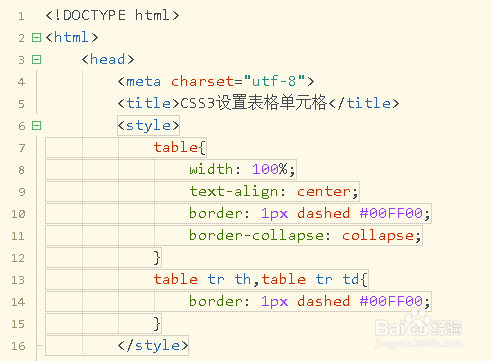
3、第三步,使用table元素选择器设置表格宽度、边框、字体居中以及单元格边框,如下图所示:

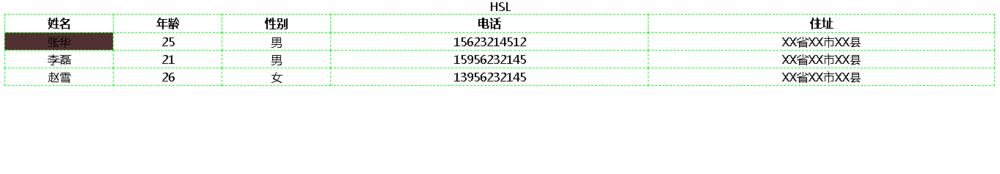
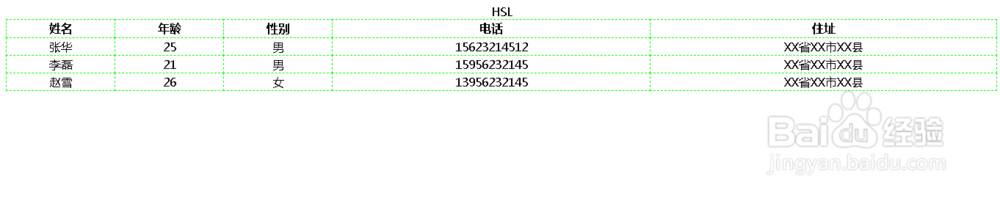
4、第四步,保存代码并打开浏览器,查看页面效果,可以看到一个虚线边框的表格,如下图所示:

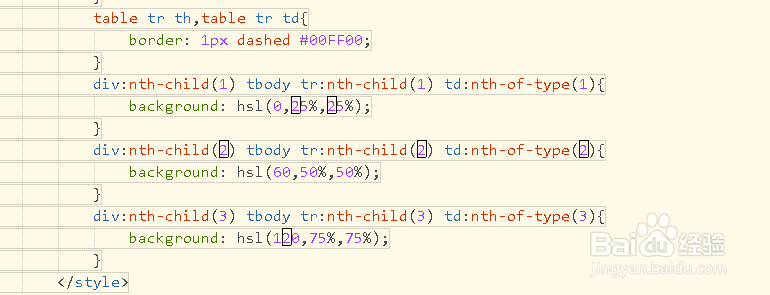
5、第五步,再使用div标签设置tbody tr,再使用nth-child和序号设置背景色,如下图所示:

6、第六步,再次保存代码并打开浏览器预览效果,可以发现单元格背景颜色,如下图所示: