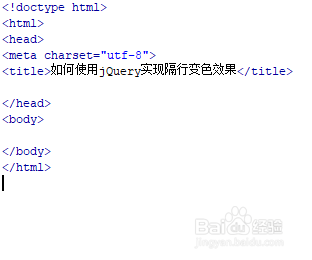
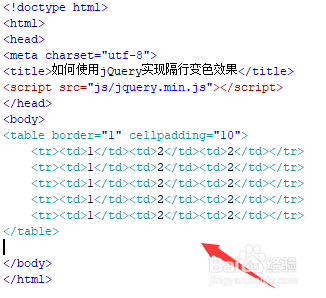
1、新建一个html文件,命名为test.html,用于讲解如何使用jQuery实现隔行变色效果。

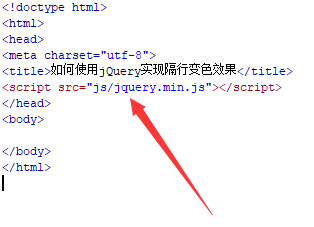
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

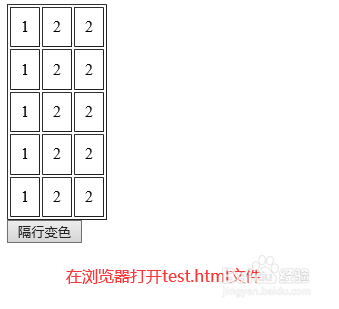
3、在test.html文件内,使用table标签,tr标签,td标签创建一个五行三列的表格,为了展示好的效果,设置表格的边框为1px,内边距为10px。

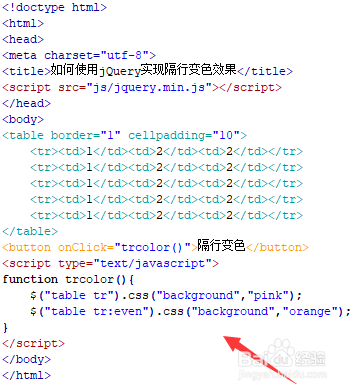
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“隔行变色”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行trcolor()函数。

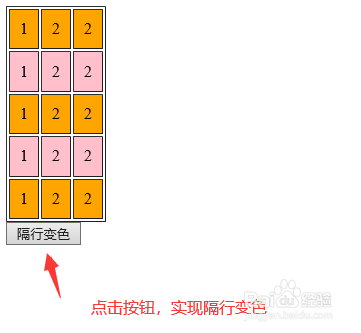
6、在js标签中,创建trcolor()函数,在函数内,通过元素名称获得tr行对象,使用css()方法设置background为粉红色,即表格行的背景颜色为粉红色,再通过“:even惯墀眚篪”选择器选择表格的偶数行对象,使用css()方法设置background为橙色。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。