1、打开HBuilderX工具,鼠标右键新建HTML5页面,输入名称,然后点击创建

2、在已打开的页面文件中,修改title标签元素内容

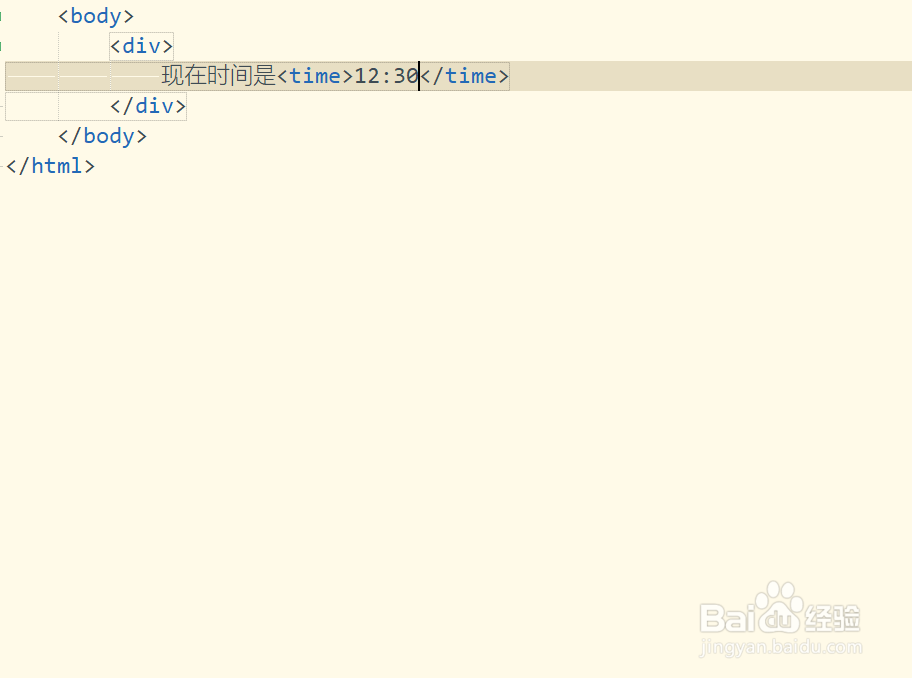
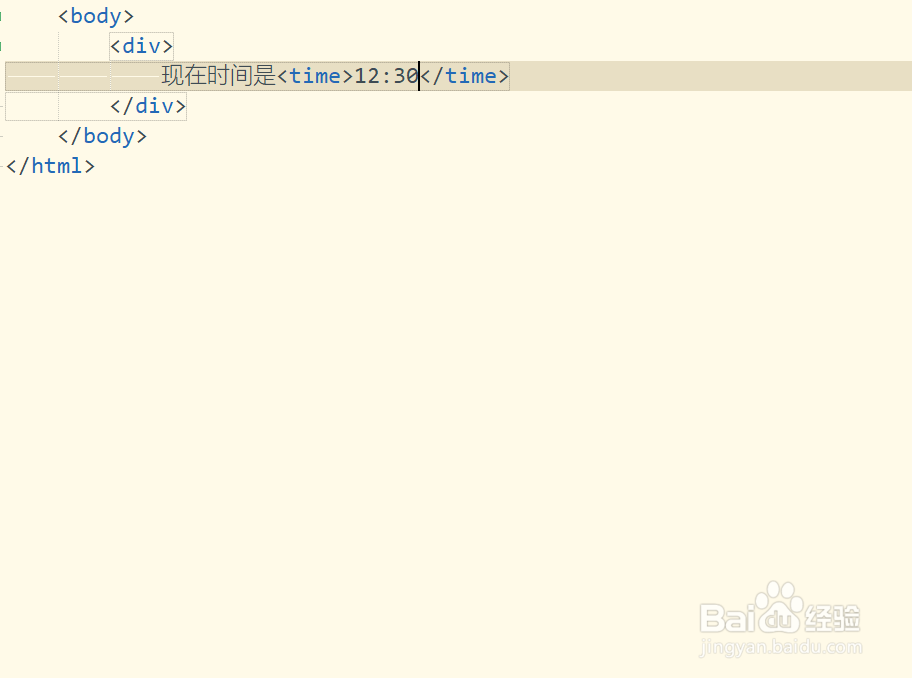
3、在body标签中,插入一个div标签,并添加文字内容,使用time标签

4、保存代码并打开浏览器,可以查看到界面文字显示效果

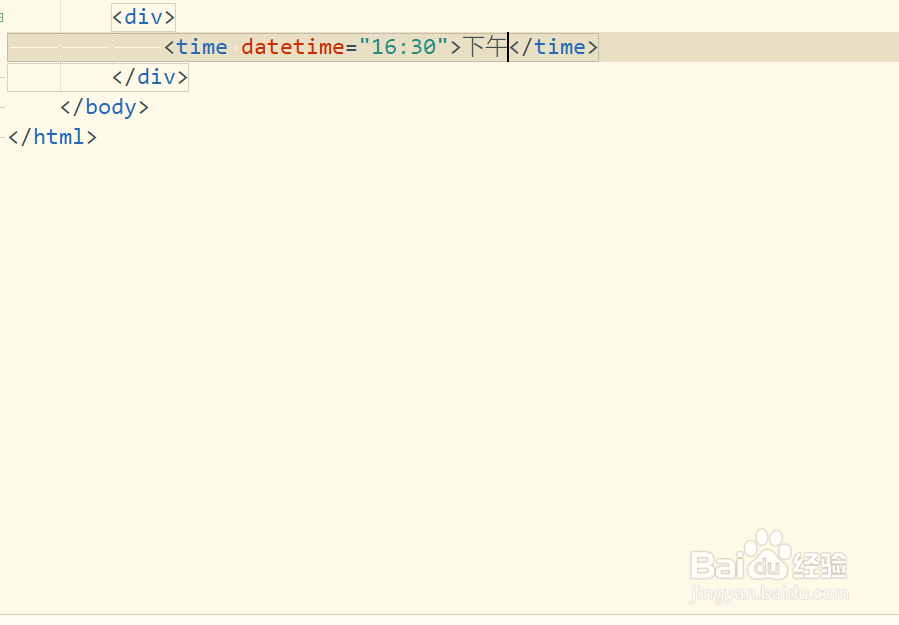
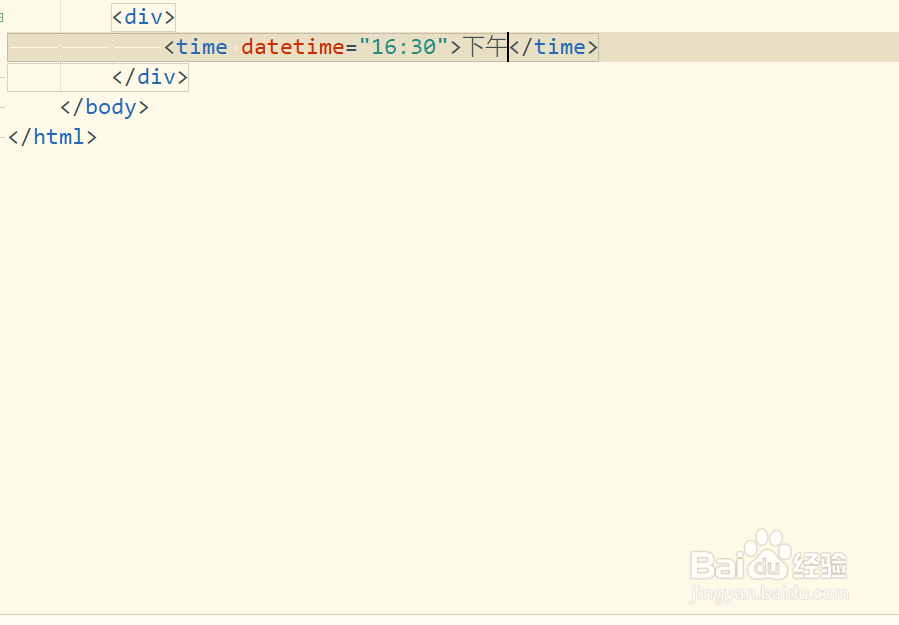
5、再次插入一个time标签,添加属性datetime,设置对应的值

6、再次保存代码并刷新浏览器,可以查看到效果,第二个不显示时间

1、打开HBuilderX工具,鼠标右键新建HTML5页面,输入名称,然后点击创建

2、在已打开的页面文件中,修改title标签元素内容

3、在body标签中,插入一个div标签,并添加文字内容,使用time标签

4、保存代码并打开浏览器,可以查看到界面文字显示效果

5、再次插入一个time标签,添加属性datetime,设置对应的值

6、再次保存代码并刷新浏览器,可以查看到效果,第二个不显示时间