1、新建一个html文件,命名为test.html,用于讲解js如何控制DIV中内容。

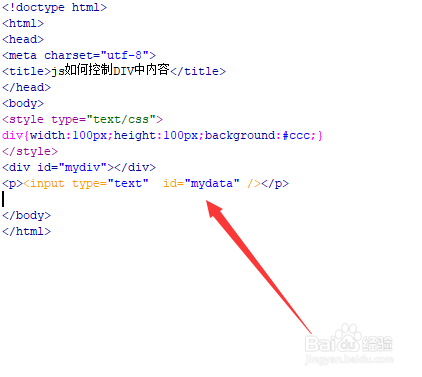
2、在test.html文件内,使用div创建一个模块,并设置其id为mydiv。同时,在css标签中,设置div的宽度、高度为100px,背景颜色为灰色。

3、在test.html文件内,使用input标签创建一个输入框,用于div内容的输入。同时,设置其id为mydata。

4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行inDiv()函数。

5、在js标签中,创建inDiv()函数,在函数内,通过id(mydata)获得input对象,通过value属性获得输入的内容,再通过id(m烤恤鹇灭ydiv)获得div对象,将获得input的内容通过innerHTML属性赋值给div,从而实现控制div的内容。

6、在浏览器打开test.html文件,输入内容,点击按钮,查看结果。