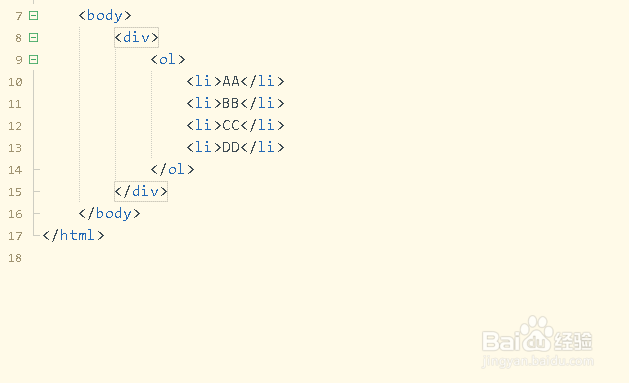
1、第一步,双击打开HBuilderX工具,新建一个HTML5页面;并在body元素中插入一个有序列表,如下图所示:


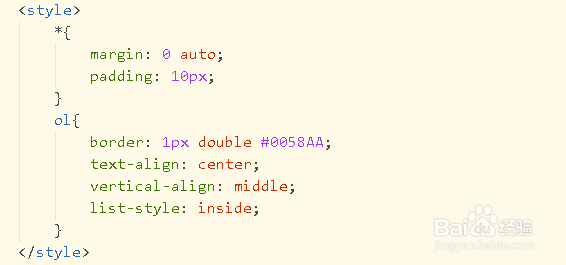
2、第二步,使用通配选择器和有序列表元素ol,分别设置全局样式和有序列表样式,如下图所示:

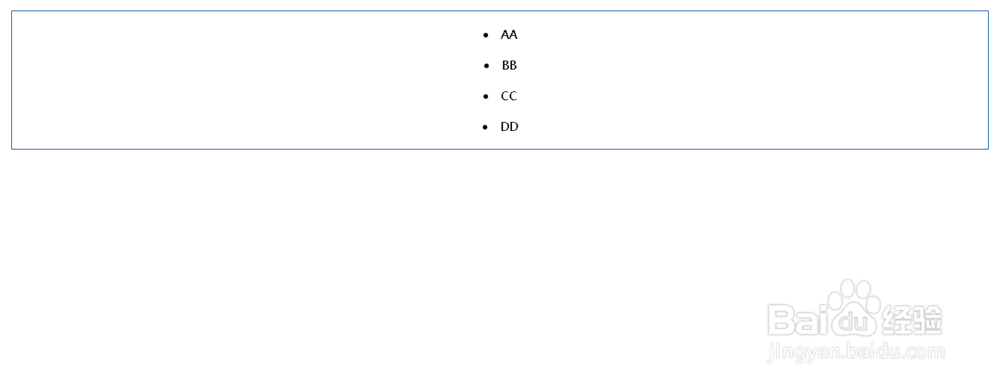
3、第三步,保存代码并打开浏览器,查看设置边框的样式和效果,如下图所示:

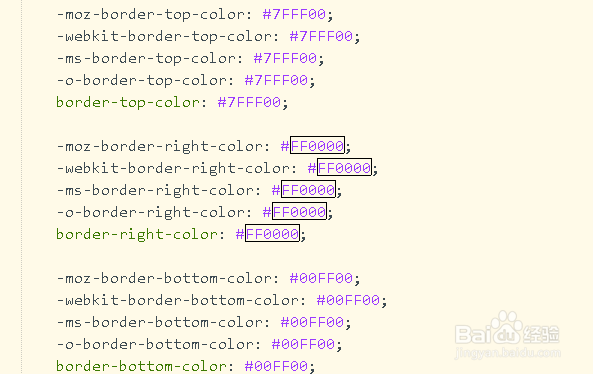
4、第四步,接着在ol元素选择器添加边框的颜色,使用兼容浏览器的形式,如下图所示:

5、第五步,再次保存代码并查看页面显示效果,可以发现上面、右面和下面,边框颜色发生了改变,如下图所示:

6、第六步,最后添加左侧边框的颜色,设置为#0000FF,然后查看左边边框的颜色,如下图所示:
