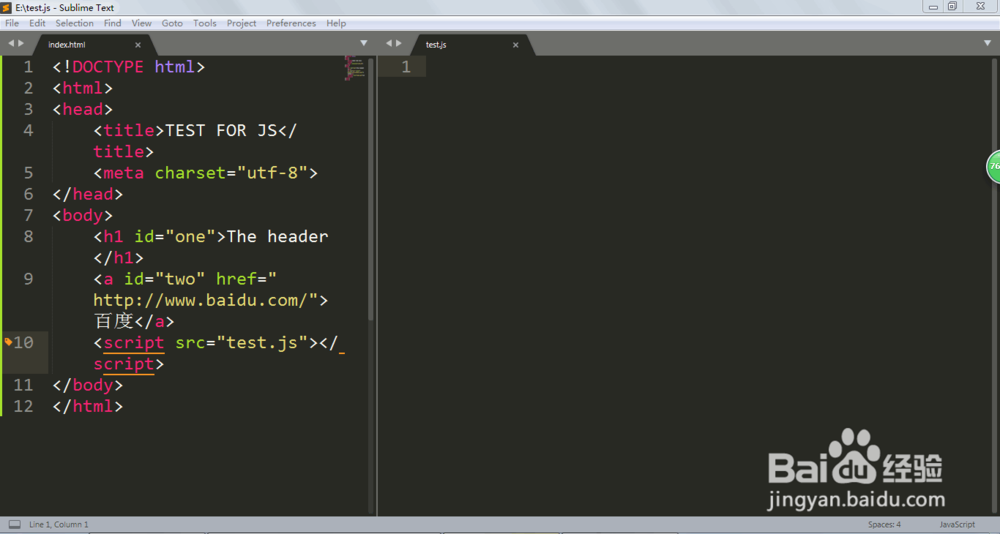
1、首先设置HTML文档。


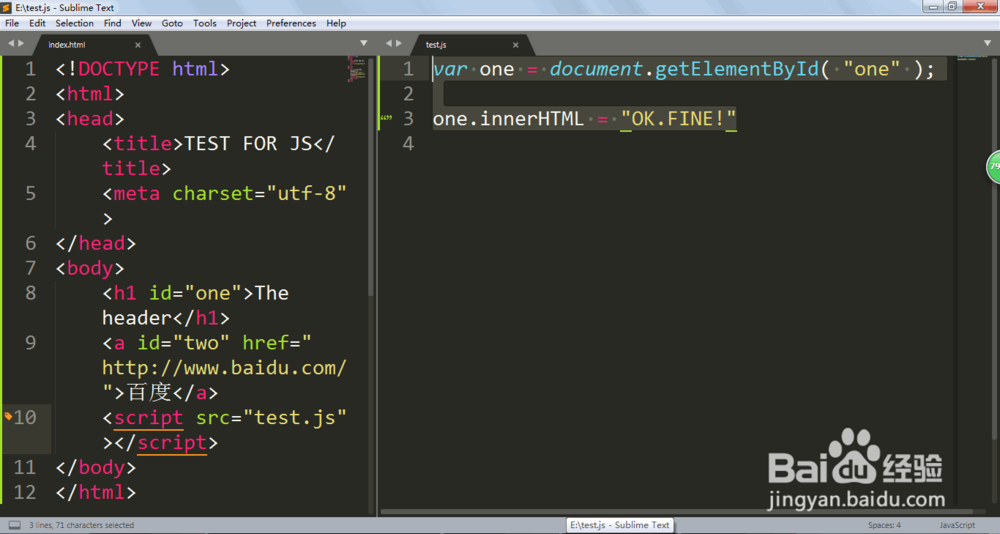
2、var one = document.getElementById("one");one.innerHTML = "";.innerHTML可以修改原本的内容。


3、如果script标签位置不对,那么是不会有效果的。


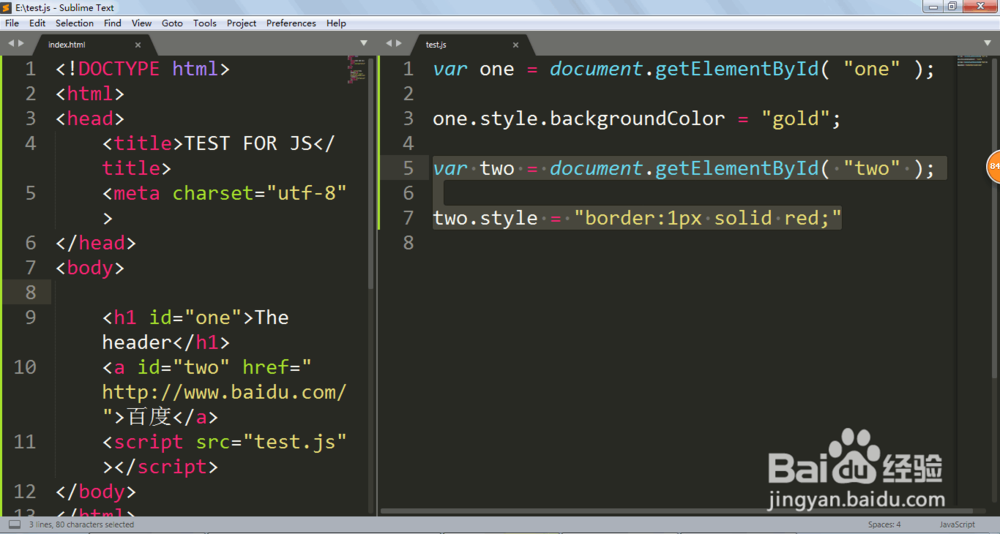
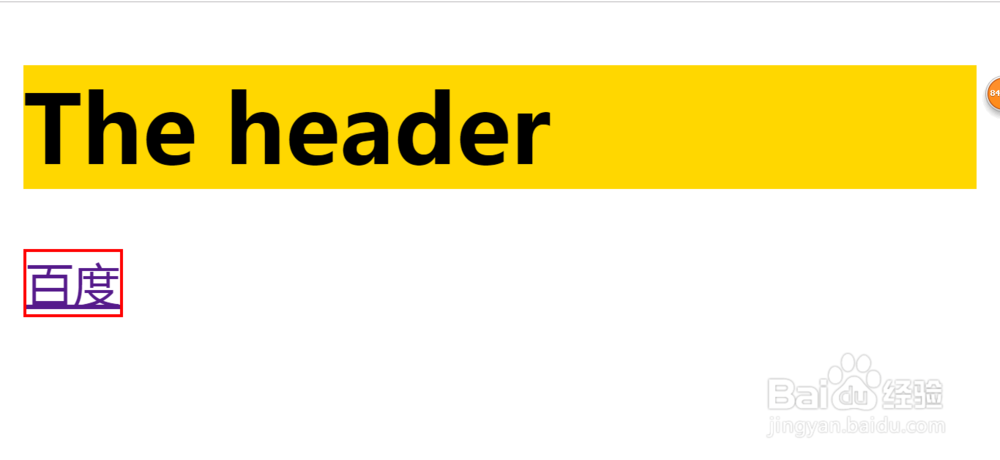
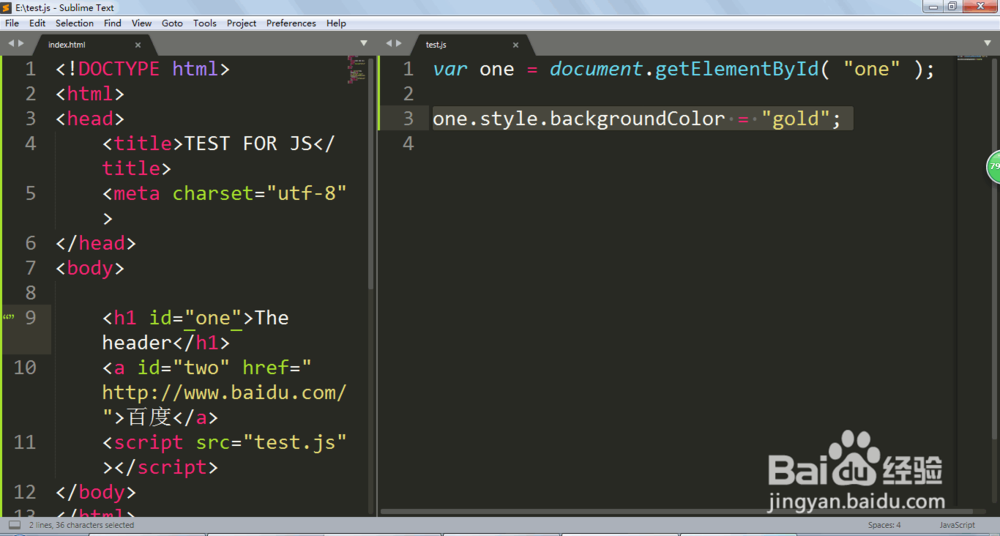
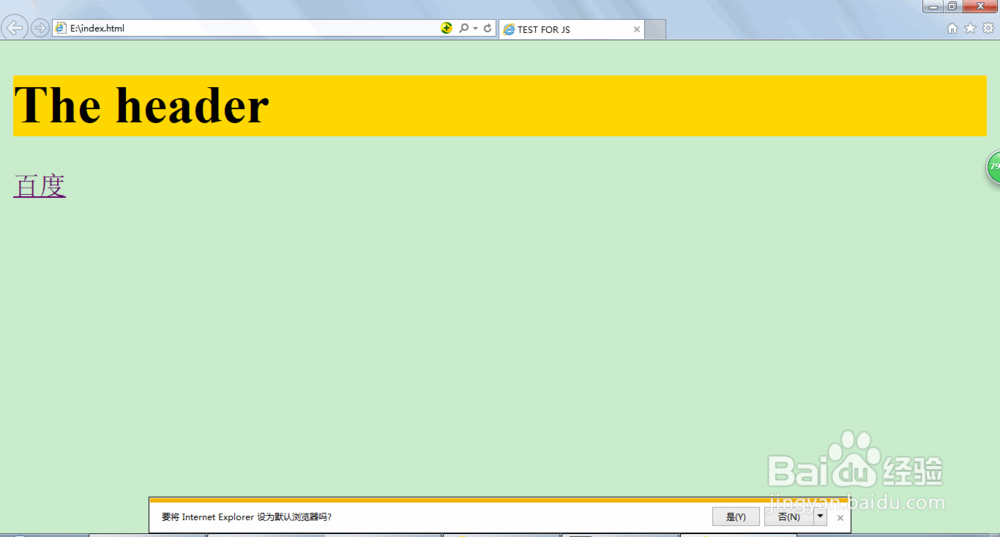
4、var one = document.getElementById("one");one.style.芟鲠阻缒backgroundColor = "";我们还可以修改颜色。


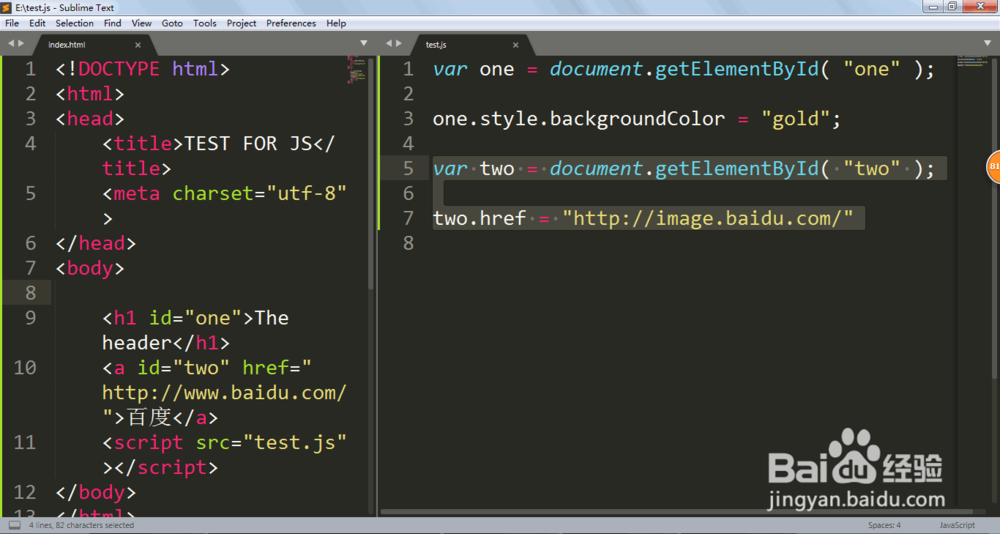
5、var two = document.getElementById("two");two.href = "";超链接的内容也是可以修改的。


6、var two = document.getElementById("two");two.style 租涫疼迟= "border: 1px solid red;";这是修改样式的另外一种书写方式。