1、打开sublimeText编辑器,如下图。

2、编写一个静态的canvas容器,例子是300x300的容器,详细代码如下图。

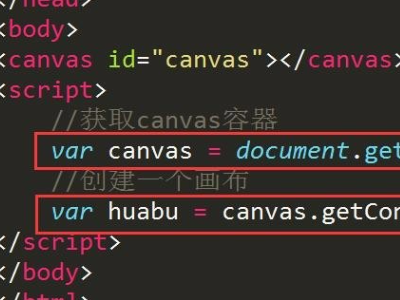
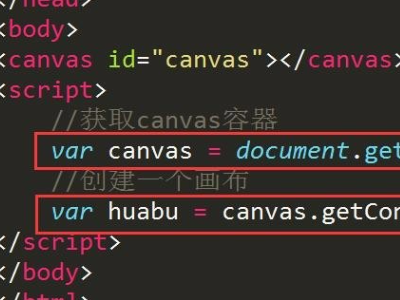
3、使用js获取到id为canvas的容器,然后把它定义为一块画布。

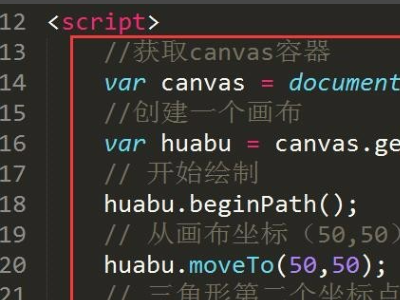
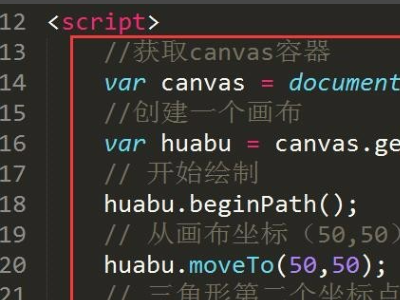
4、绘制三角形例子代码:通过绘3个三角形的3个坐标点来绘制线获取canvas容器var canvas = document.getElementById('canvas')。

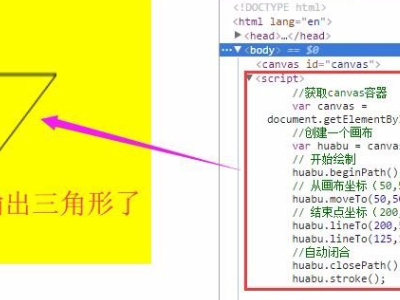
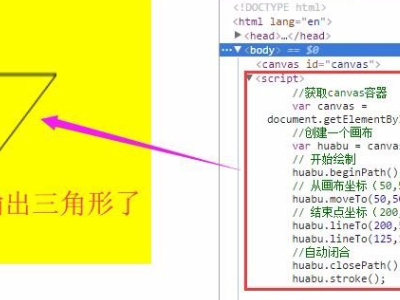
5、绘制的三角形效果,如下图。

1、打开sublimeText编辑器,如下图。

2、编写一个静态的canvas容器,例子是300x300的容器,详细代码如下图。

3、使用js获取到id为canvas的容器,然后把它定义为一块画布。

4、绘制三角形例子代码:通过绘3个三角形的3个坐标点来绘制线获取canvas容器var canvas = document.getElementById('canvas')。

5、绘制的三角形效果,如下图。