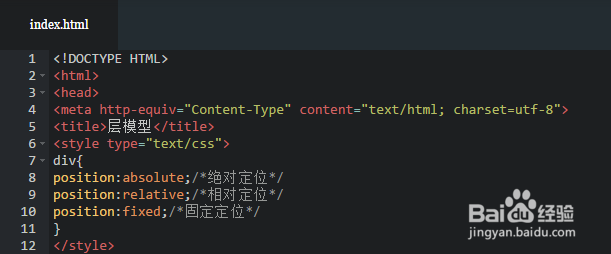
1、层模型有三种形式:1、绝对定位(position: absolute)2、相对定位(position: relative)3、固定定位(position: fixed)

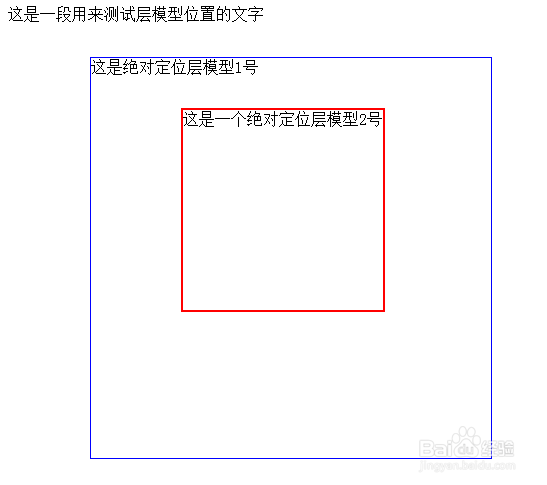
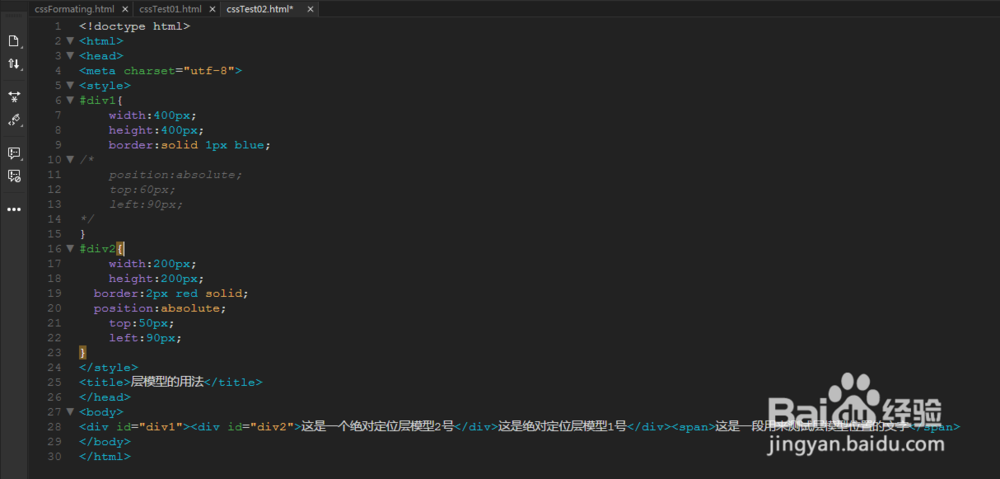
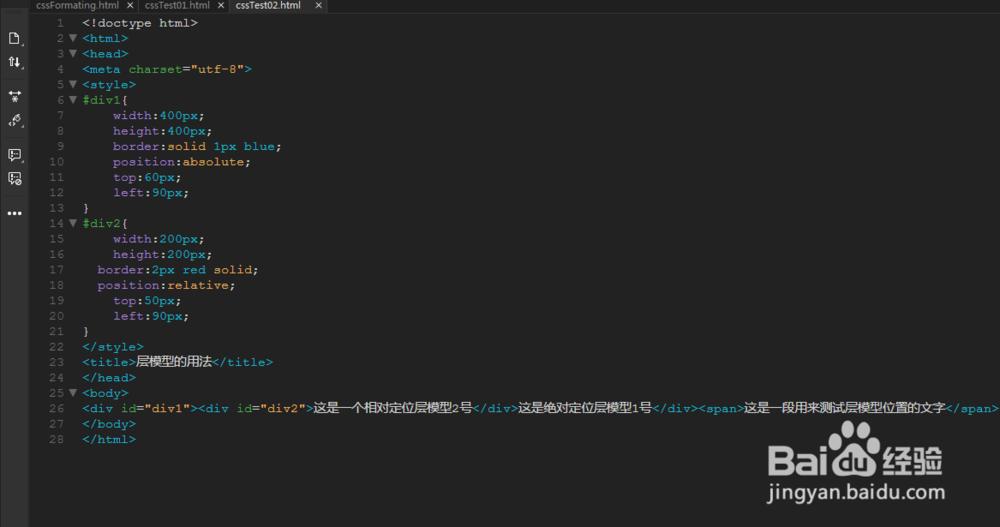
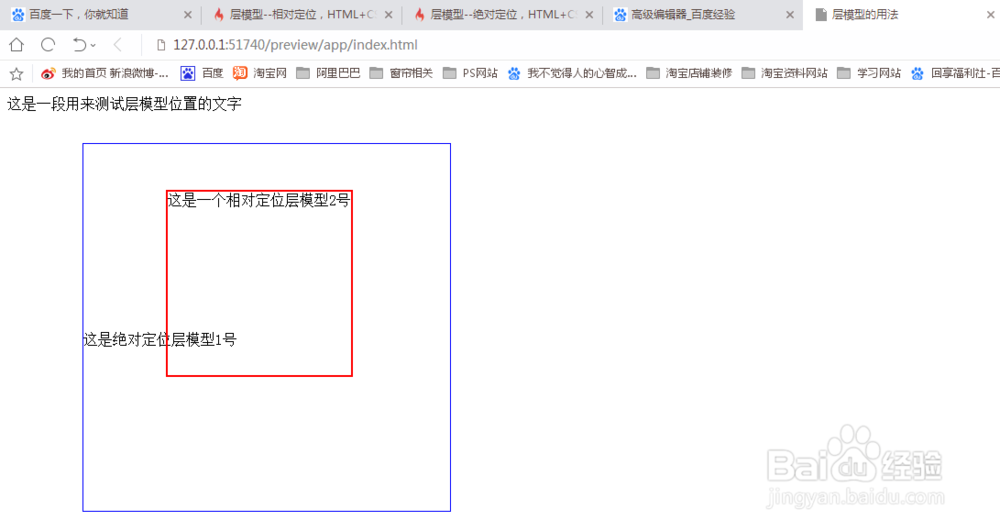
2、绝对定位(position: absolute),将通过left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。如下图所示代码,id名div1是相对于body元素进行绝对定位;而id名div2则是相对于div1元素进行绝对定位,运行结果没有问题。


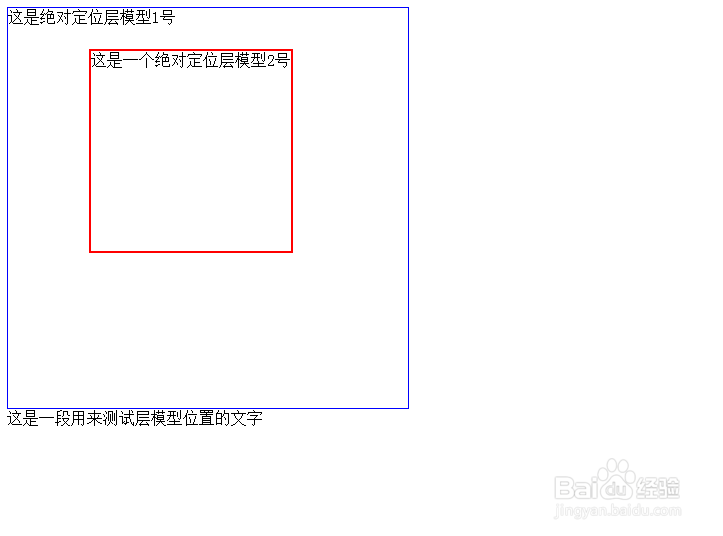
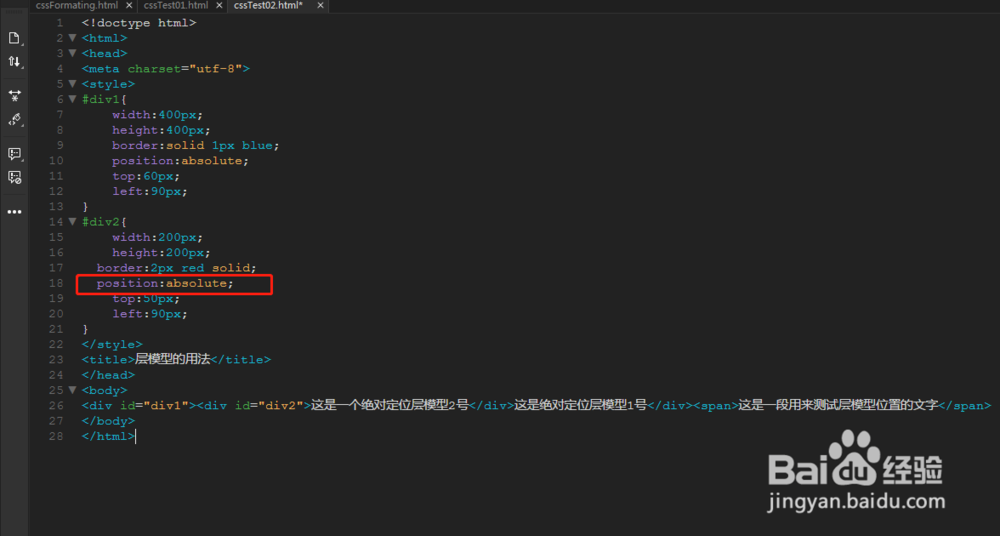
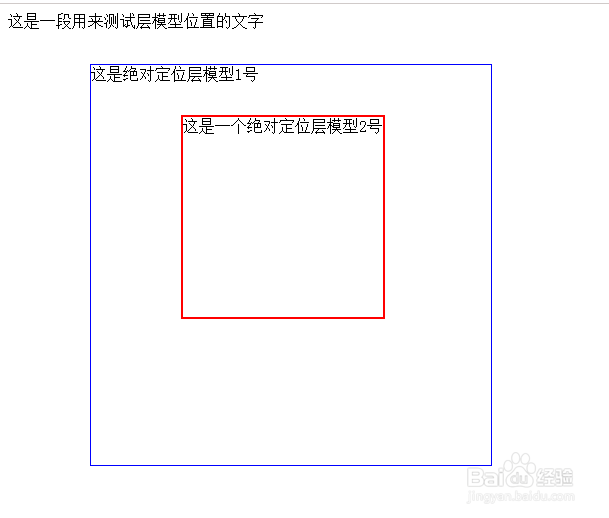
3、需要注意的是,使用绝对定位后,该元素的偏移前的位置也被覆盖了,这里我们将div1的绝对定位注释掉,然后注意对比上图的区别。可以看出来使用绝对定位后,测试位置的文字占据了原来div1所在的区域, 因为div1的位置已经使用绝对定位改变了。


4、相对定位(position: relative),理解了前面的绝对定位元素,那么相对定位元素的特点就容易理解很多。因为相对定位元素是根据left、right、top、bottom属性相对于该元素以前的位置移动,并且偏移前的位置保留不动。如下图代码所示。


5、需要注意的是,使用相对定位后,元素偏移前的位置保留不动。例如这里我们将div2种的position改为absolute,会发现div1中的文字占据了div2原来的位置,而对比上面的代码效果可以看到relative效果则无法占据。


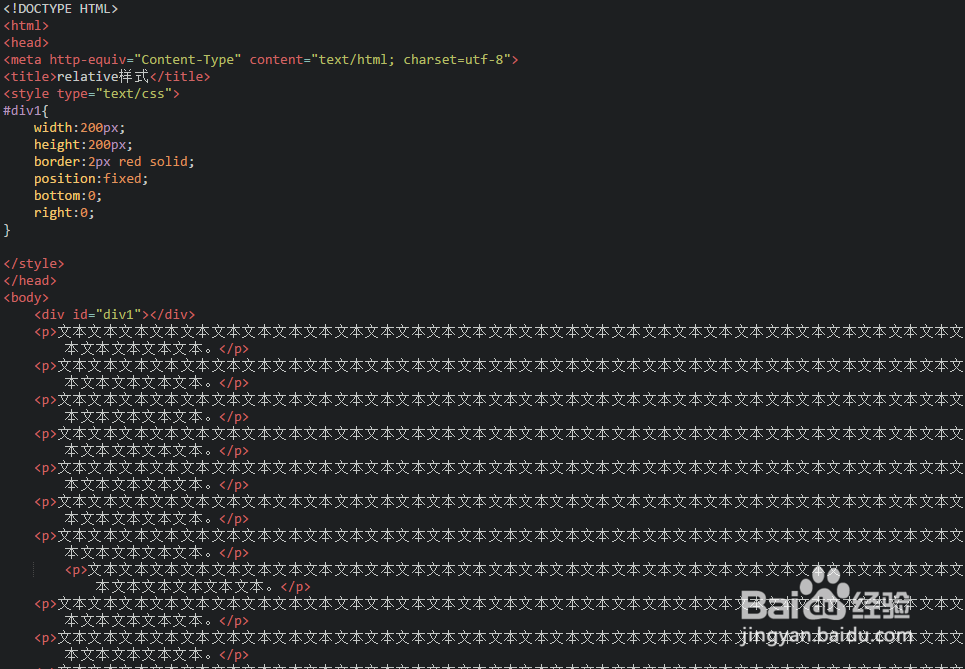
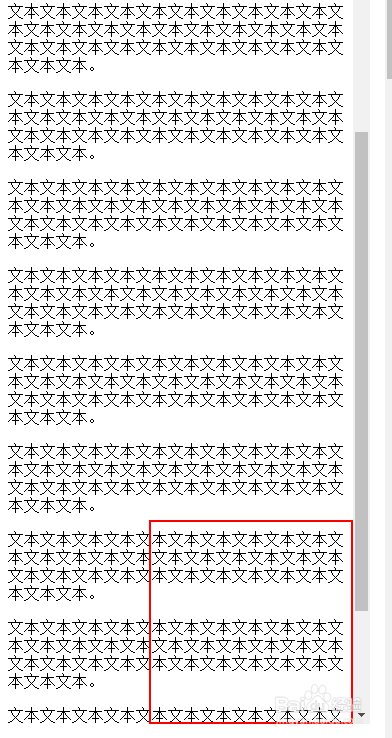
6、固定定位(position: fixed),这种定位方式非常常见,也比较容易理解。例如我们浏览网页的时候,左右两侧那些非常讨厌的那些小广告就是使用的固定定位。它的相对移动的坐标是视图(屏幕内的网页窗口)本身,固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动性的影响。代码如图所示,无论怎么拖动滚动条,右侧的红框始终在这里。


7、非常感谢大家看到这里,最后我们再将三种定位方式的特点总结一下:absolute是绝对定位比较恋父,找父级元素(爸爸),找不到就认body元素做父级,原始位置不保留。relative是相对定位比较恋旧,找自己以前的位置来定位,原始位置保留。fixed是固定定位比较固执,认死理只找网页窗口,原始位置不保留。