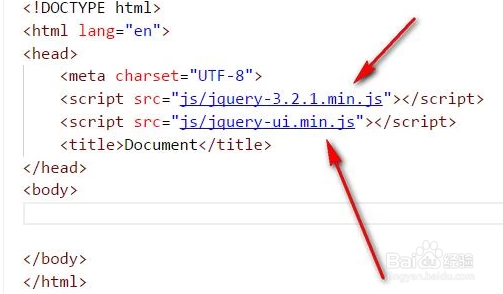
1、在HTML中界面引入jquery和jquery-ui,注意jquery一定要jquery-ui前面,不然会报错,无法实现想要的效果。

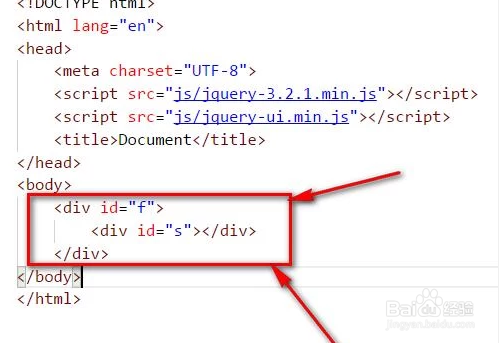
2、然后给div嵌套一个div,并且添加id,结构如图所示。我就给div添加了f和s的id。

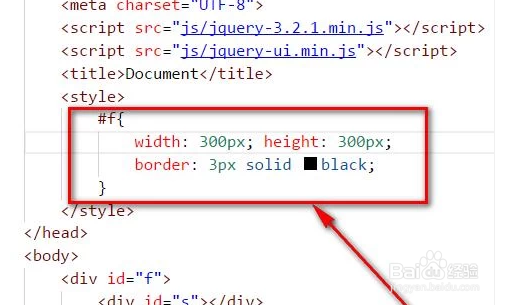
3、然后设置f的style样式效果,给它添加一个边框即可。

4、如图,这就是f的预览效果图。

5、然后再设置一下s的style样式,大小不要超过之前的f,设置背景色为红色。

6、如图,基本样式都写完了。默认情况下,元素是没有拖拽效果的,接着我们开始给红色的div添加拖拽效果。
