1、新建一个html文件,命名为test.html,用于讲解js怎么实现几秒后显示隐藏的div。

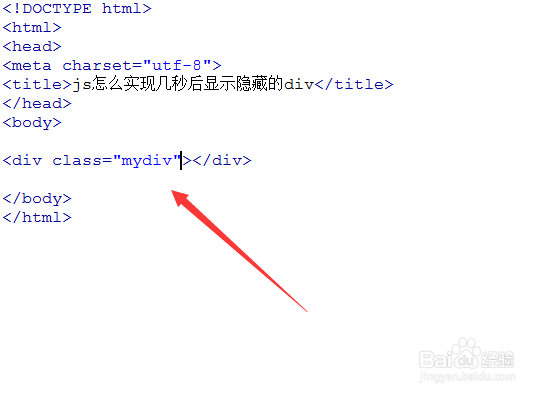
2、在test.html文件内,使用div创建一个模块,设置class属性为mydiv,主要用于下面使用css对其进行样式布局。

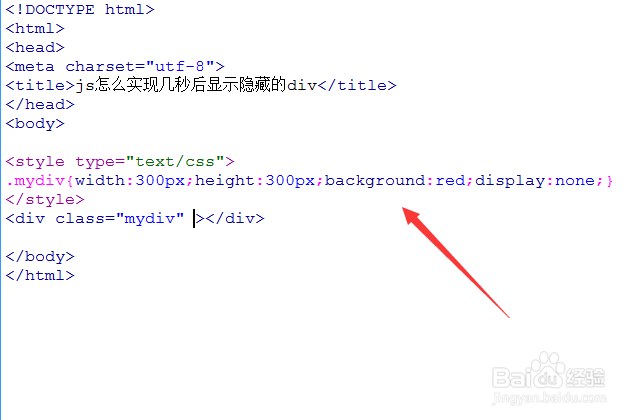
3、使用css设置div高宽都为300px,背景颜色为红色,同时设置div隐藏不显示。

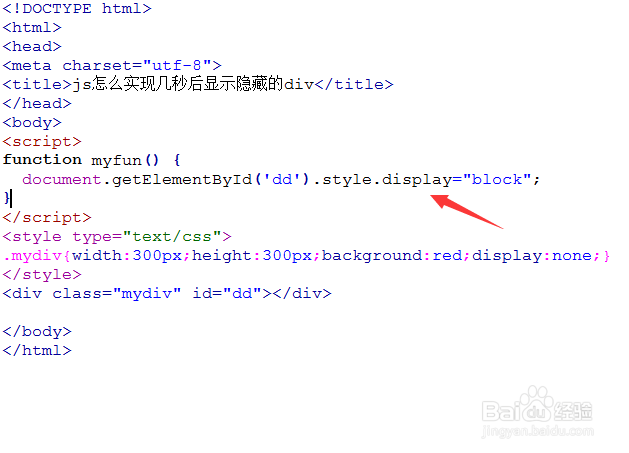
4、设置div的id属性为dd,主要用于下面通过该id获得div对象。

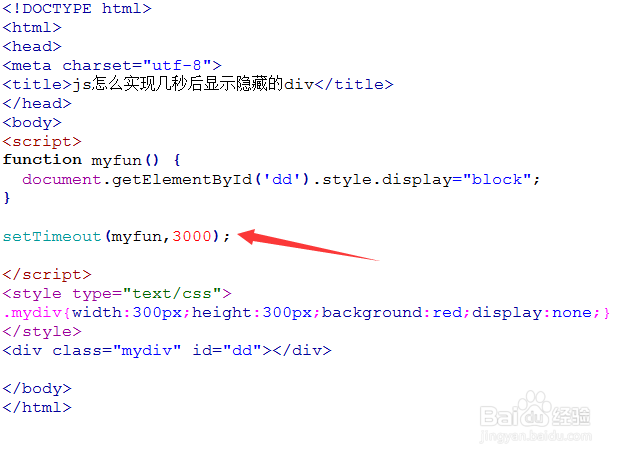
5、在js标签内,创建一个myfun函数,在函数内使用getElementById()方法获得div对象,并设置div显示出来,不再隐藏。

6、在函数的外面,使用定时器setTimeout()方法设置3秒后执行myfun函数。

7、在浏览器打开test.html文件,查看实现的效果。
