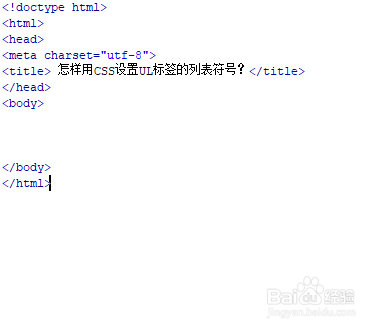
1、新建一个html文件,命名为test.html,用于讲解怎样用CSS设置UL标签的列表符号。

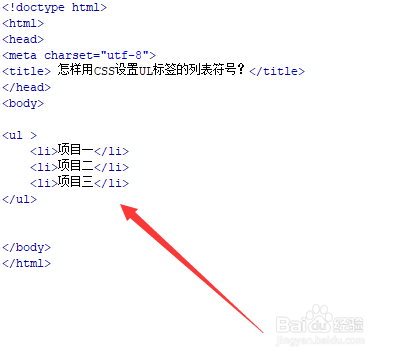
2、在test.html文件内,使用ul标签创建一个列表,分别为项目一,项目二,项目三。

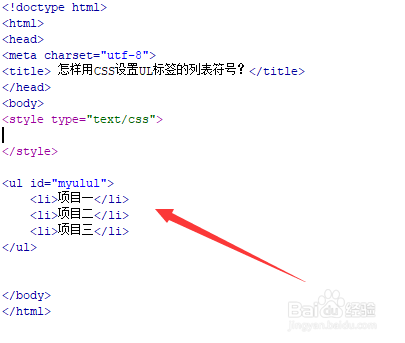
3、在test.html文件内,给ul标签添加一个id属性,主要用于下面通过该id设置css样式。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

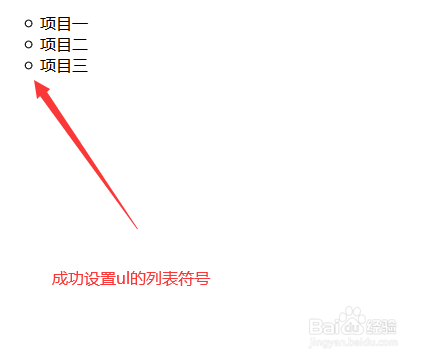
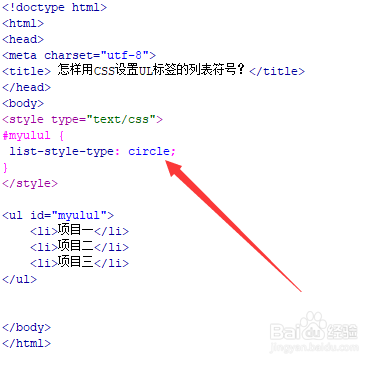
5、在css标签内,通过id来设置ul的列表样式,将list-style-type属性定义为circle,即定义列表符号为空心圆。

6、在浏览器打开test.html文件,查看实现的效果。