1、双击打开HBuilderX工具,新建一个项目,并创建一个HTML5页面

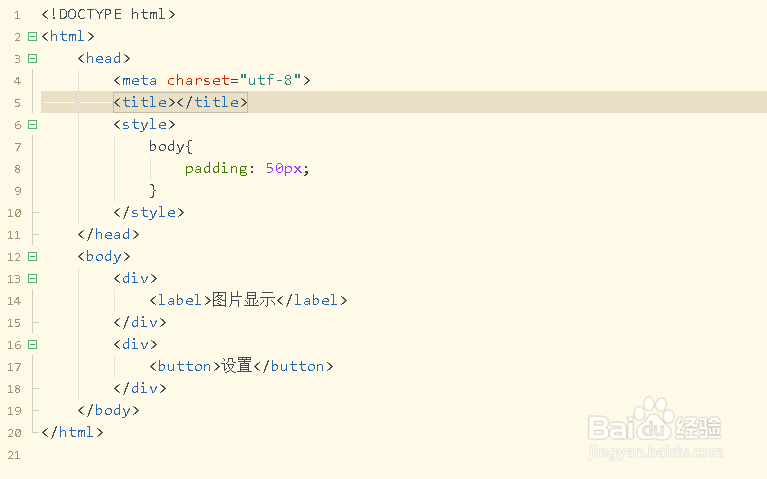
2、在<body></body>标签元素内,插入一个div和label,后面接着div和button

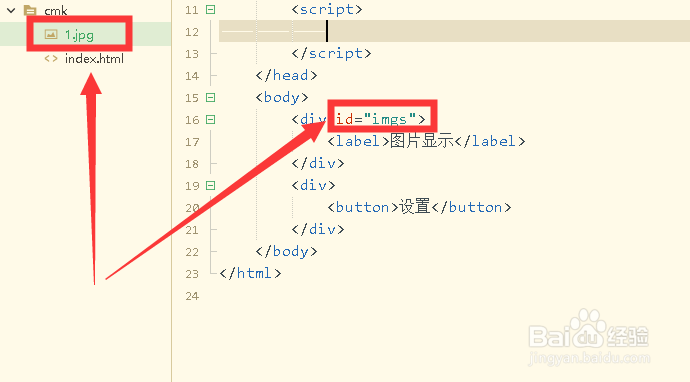
3、将一个图片复制到项目中,然后给需要设置图片背景的元素,添加一个id属性

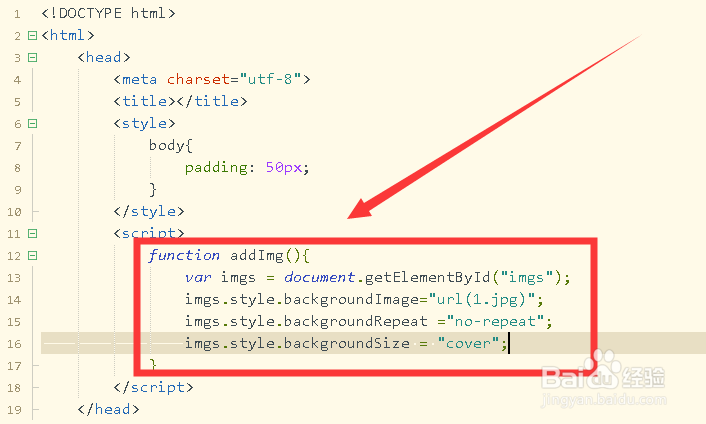
4、在style标签下方,插入一个script标签,编写添加背景图片事件

5、给按钮button添加一个onclick事件,绑定事件addImg

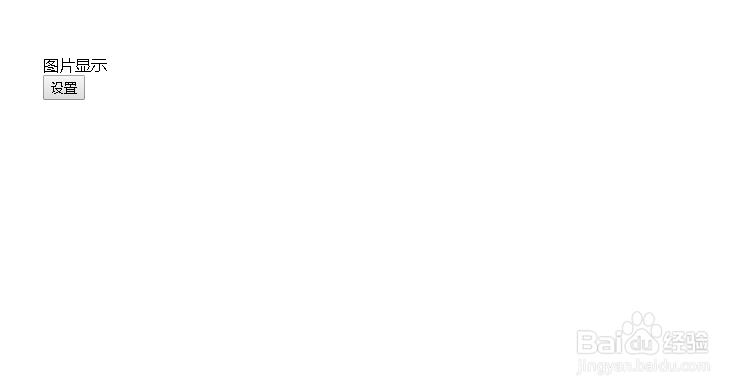
6、保存代码并预览页面,点击设置按钮,发现图片显示不全

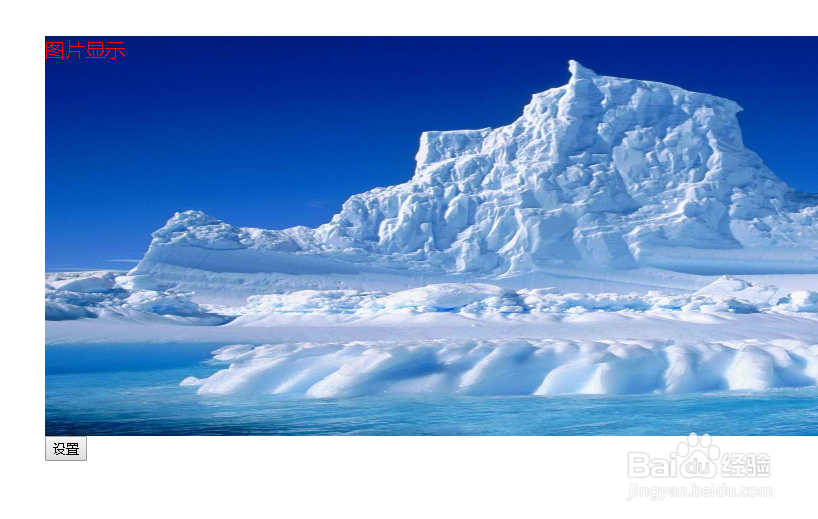
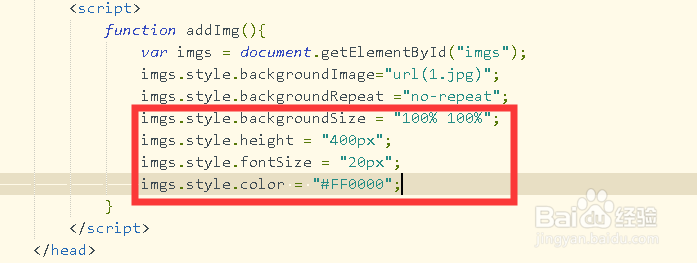
7、修改事件方法,设置图片高度、字体大小、字体颜色等

8、再次保存代码并预览效果,点击按钮查看图片显示效果