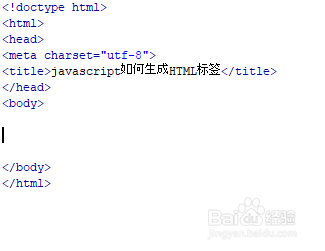
1、新建一个html文件,命名为test.html,用于讲解javascript如何生成HTML标签。

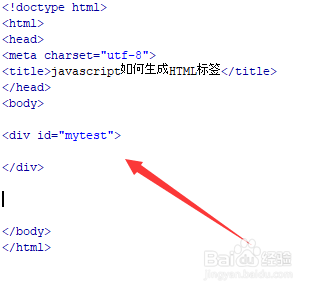
2、在test.html文件内,使用div标签创建一个div模块,并设置div标签的id为mytest,主要用于下面通过该id获得div对象。

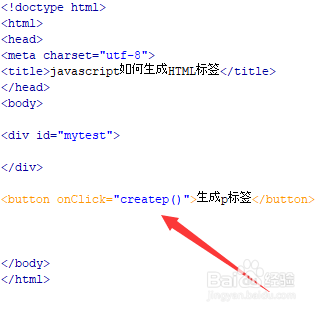
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“生成p标签”。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行createp()函数。

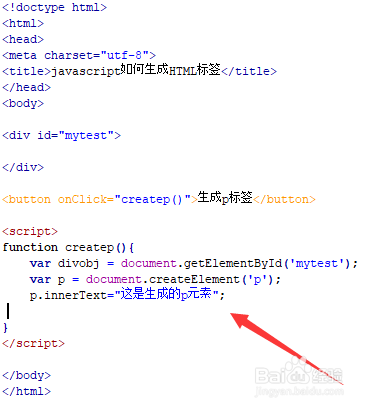
5、在js标签中,创建createp()函数,在函数内,使用getElementByI蟠校盯昂d()方法通过id获得d足毂忍珩iv对象,通过createElement()方法创建一个p元素,并使用innerText属性设置p元素内容为“这是生成的p元素”。

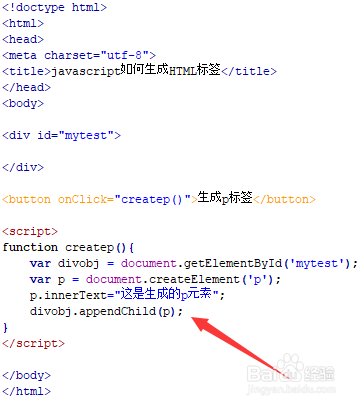
6、在createp()函数内,再使用appendChild()方法把生成的p元素插入div标签内,代码如下:

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。