1、:first-child伪类元素选择器初识

2、新建一个HTML文档,包含两个<P>元素

3、选择P元素,且是其父元素的首个子元素,设置背景色

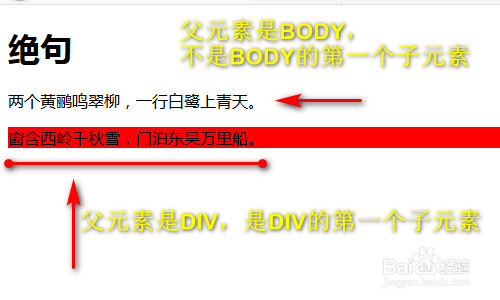
4、保存文件查看,显示效果

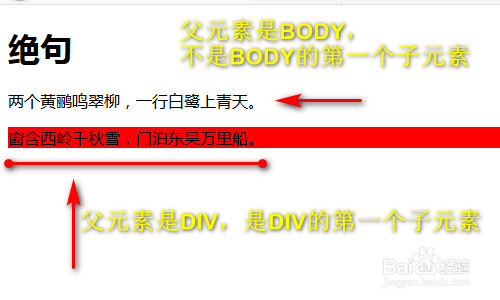
5、调换P和H1的位置,让P成为BODY的第一个子元素

6、保存后,再次查看消失效果

7、:first-child 使用总结:

1、:first-child伪类元素选择器初识

2、新建一个HTML文档,包含两个<P>元素

3、选择P元素,且是其父元素的首个子元素,设置背景色

4、保存文件查看,显示效果

5、调换P和H1的位置,让P成为BODY的第一个子元素

6、保存后,再次查看消失效果

7、:first-child 使用总结: