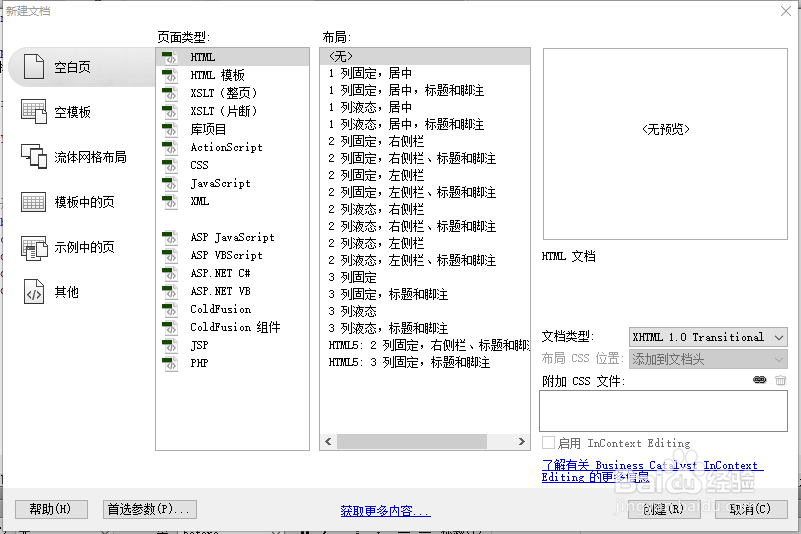
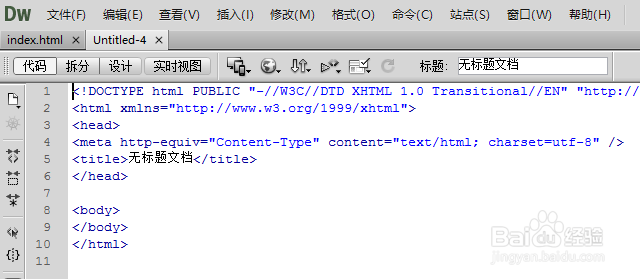
1、打开Adobe Dreamweaver 罕铞泱殳cs5新建一个空白网页。切换到代码页面。把<body>稆糨孝汶;以上的代码删除,并且换成图下的代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=8" /><title>无标题文档</title><link href="css/css.css" rel="stylesheet" type="text/css" /><script type="text/javascript" src="js/jquery-1.4.2.min.js"></script><script type="text/javascript" src="js/js.js"></script></head>


2、在<body> </body>之间插入代码:<d坡纠课柩iv class="div"></div>
3、在设计页面的时候还看不到流星雨的效果

4、切换到实时视图就可以看到流星雨了。比较的稀少。

5、修改背景图的方法:顶部导航的修改—页面属性—外观css—背景图像—浏览。即可修改背景图。

6、预览如下:需要完整代码或者模板请投我一票,私信我从外地百度云盘下载。关注我有更多网页装修模板!
