有时候我们浏览器上的页面资源和服务器上的会不一致,由于页面缓存的存在,浏览器没有及时加载服务器最新的js或css文件,会导致一些错误。程序员尤其需要解决这个问题,因为本地跑的代码,不断修改,必须让浏览器得到最新的以查看改动的效果。下面介绍3种办法解决这个问题。
手动清理一次缓存
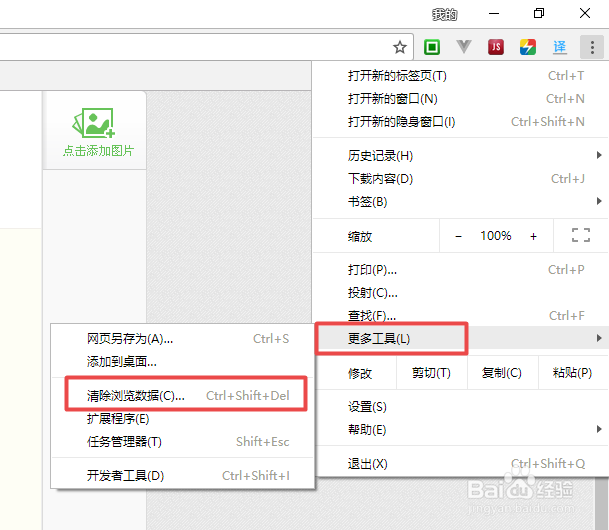
1、这个主要是非程序员使用的,为了腾出电脑硬盘可以尝试这种方法。解决程序开发过程中本地服务器代码和浏览器上的代码不一致的问题,不要用如此笨拙的方法。点击右上角的3个点,在更多工具里面,找到清除缓存数据按钮。

2、勾选缓存的图片和文件,可以清除数据

ctrl+f5刷新界面
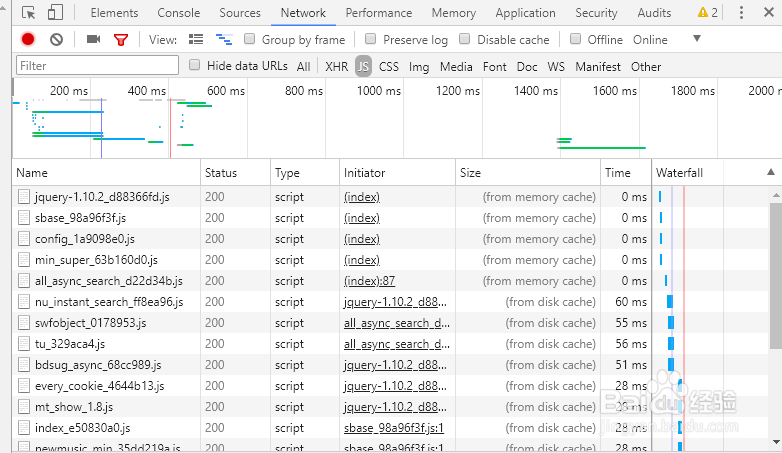
1、按f12打开控制台,看network里面的js或css请求,按f5普通刷新,发现大部分js是从硬盘读取的刚才下载过的js,这就是缓存,缓存可以提高页面载入速度,减少网络连接。

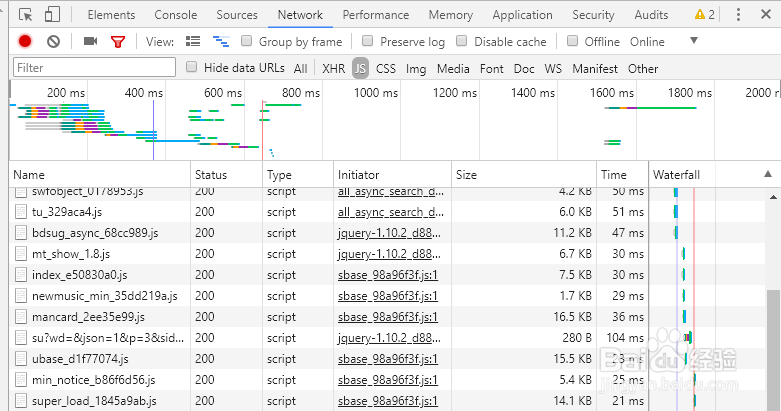
2、按ctlr+f5强制刷新,发现这次的js文件是下载的,每个后面都有一个size,也就是网络连接的数据量。

设置打开控制台时不使用缓存
1、f12打开控制台,点击控制台右上角的3个点的符号,选择settings

2、勾选performance-Network里面的disable cache,这是较新的版本的chrome的设置位置

3、老的版本的chrome设置位置如图,和新版本有所区别。
