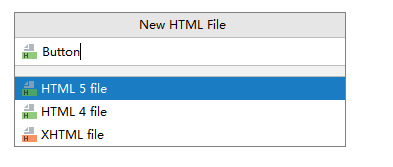
1、新建一个 Button.html 文件,如图所示

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

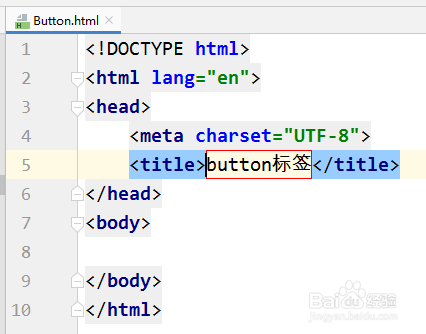
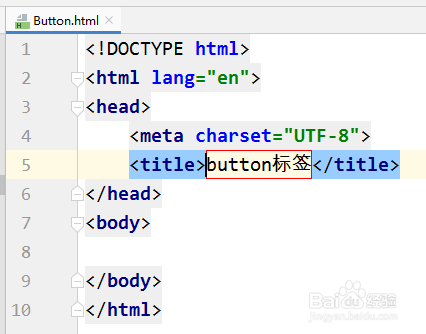
3、输入网页结构的头部和主体,设置title为:button标签,如图所示:

4、button标签的作用:在网页上实现一个按钮,如图所示:

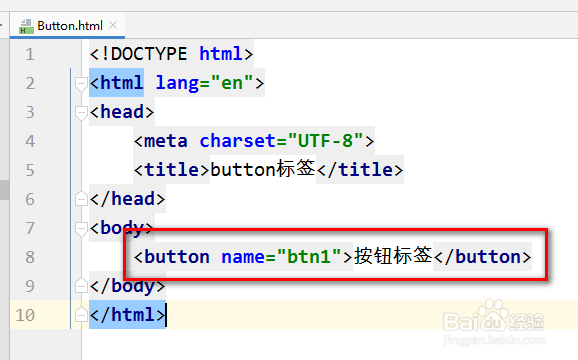
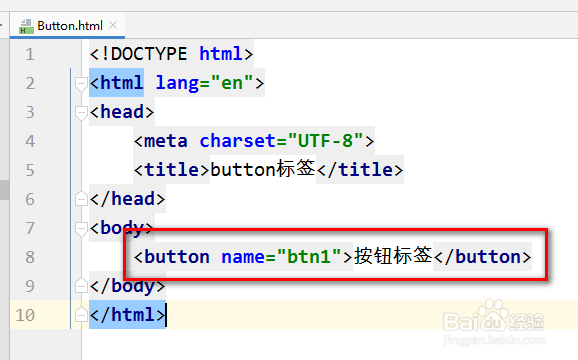
5、输入 <button>按钮标签</button>,如图所示:

6、运行网页,可以看到一个按钮已经被展示在网页上,如图所示:

1、新建一个 Button.html 文件,如图所示

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

3、输入网页结构的头部和主体,设置title为:button标签,如图所示:

4、button标签的作用:在网页上实现一个按钮,如图所示:

5、输入 <button>按钮标签</button>,如图所示:

6、运行网页,可以看到一个按钮已经被展示在网页上,如图所示:
