1、第一步,利用vue-cli创建一个项目,详细文件如下图

2、第二步,创建一个css文件到目录src/assets下,如下图例子为reset.css

3、第三步,在文件夹src目录下找到main.js,并且点开文件,如下图

4、第四步,在main.js中加入代码import './assets/reset.c衡痕贤伎ss',如下图

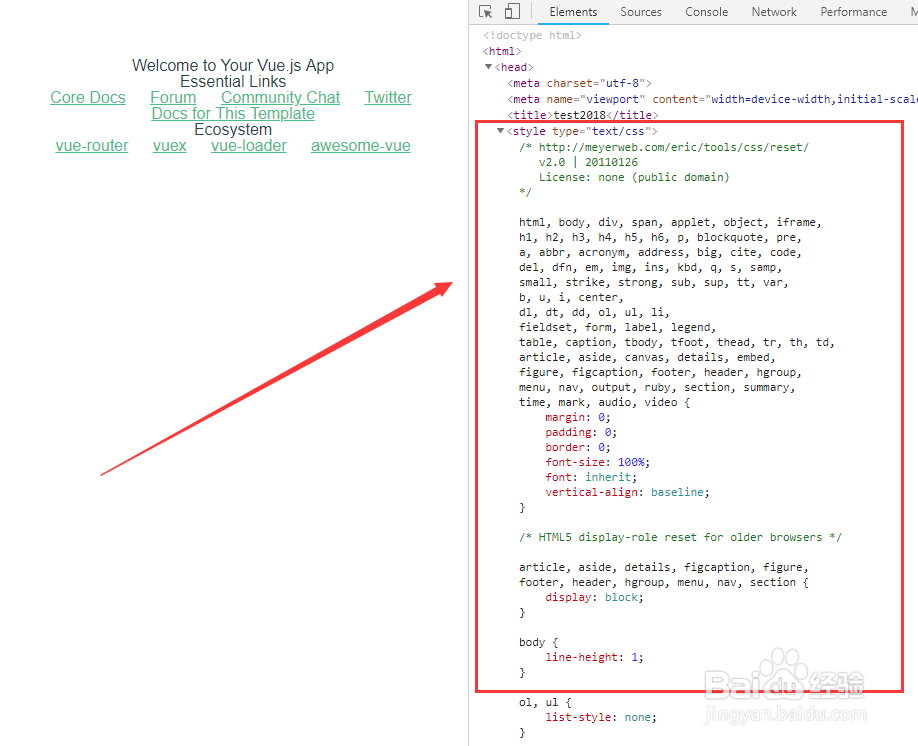
5、第五步,打开命令提示工具,并且在当前项目的根目录,运行npm run dev,成功开启后,在网页输入【127.0.0.1:8080】,公共样式reset.css已经加入到项目中,如下图