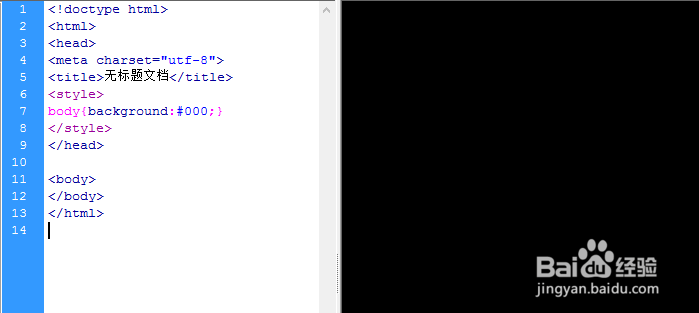
1、选择器:通常是定义的 HTML 元素或标签。属性:是改变的属性,并且每个属性都有一个值。(属性和值被冒号分开,并由大括号包围) 选择器{属性:属性值;}举例说明: body { background: #000(黑色); } (给body定义一个背景色为黑色 。其中body为选择器,background为属性,#000为属性值)

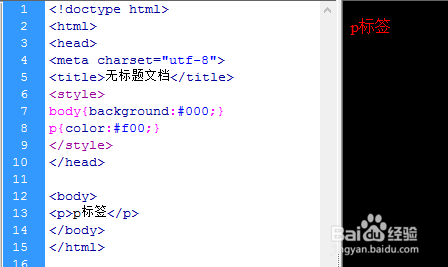
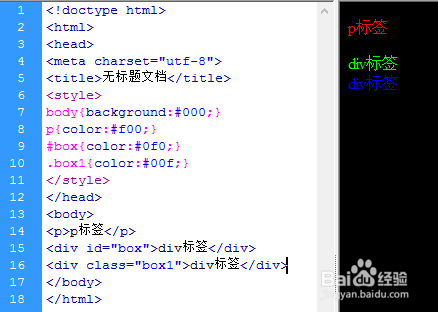
2、选择器第一种:标记选择器举例说明:HTML中 <p>p标签</p> CSS中 p{color:#f00;(红色)}(css中的p为标记选择器)

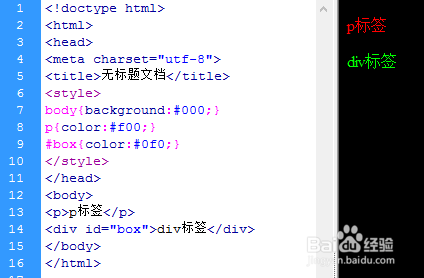
3、选择器第二种:ID选择器举例说明:HTML中 <div id="box">div标签</div> CSS中 #box{color:#0f0;(绿色)}(css中的#box为ID选择器)注意:ID选择器用‘#’

4、选择器第三种:类别选择器举例说明:HTML中 <div class="box1">div标签</div> CSS中 .box1{color:#00f;(蓝色)}(css中的.box为类别选择器)注意:类别哦选择器用 ‘.’

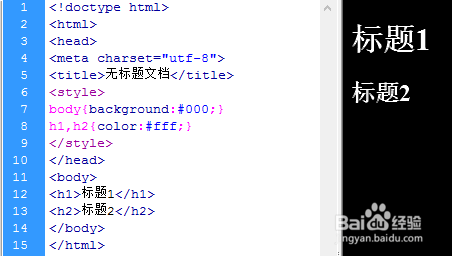
5、选择器第四种:并集选择器(复合选择器)举例说明:HTML中 <h1>标题1</h1> <h2>标题2</h2> CSS中 h1,h2{color:#fff;(白色)}(css中的h1,h2为并集选择器,即多个选择器用逗号连接起来)

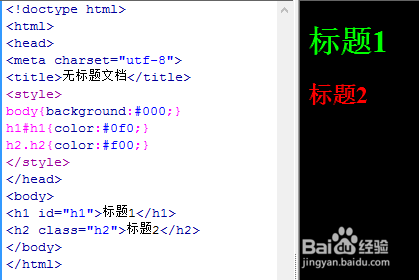
6、选择器第五种:交集选择器(复合选择器)举例说明:HTML中 <h1 id="h1">标题1</h1> <h2 class="h2">标题2</h2> CSS中 h1#h1{color:#0f0;} h2.h2{color:#f00;}(css中的h1#h1/h2.h2为交集选择器)

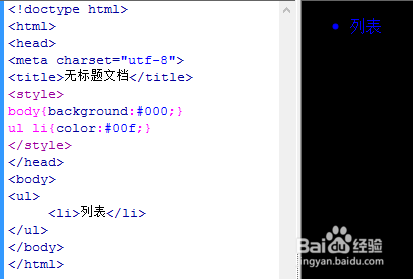
7、选择器第六种:后代选择器(复合选择器)举例说明:HTML中 <ul> <li>列表</li> </ul> CSS中 ul li{color:#00f;}(css中的ul li为后代选择器,即li就为ul后代)