1、首先打开photoshop cs5,根据上节课的分享很容易做好ps的准备
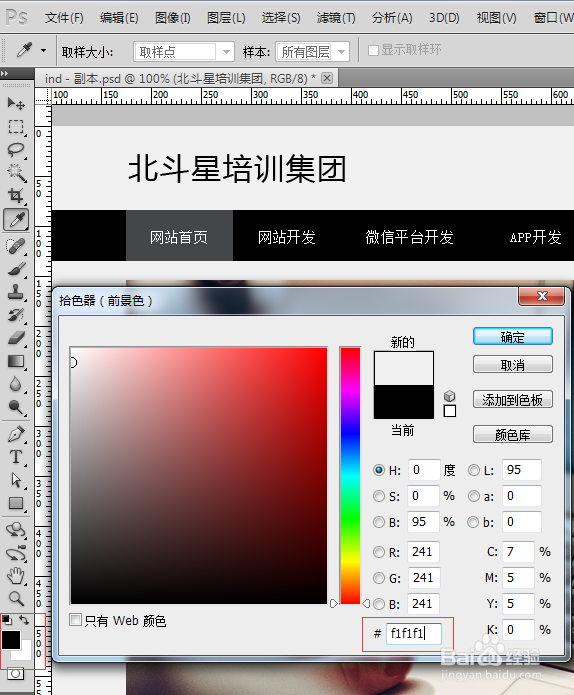
2、目标1 填充页面背景色值:#f1f1f1选择工具栏最下方的填充工具,点击前景色框,输入色值f1f1f1(快捷键alt+del填充背景前景色)

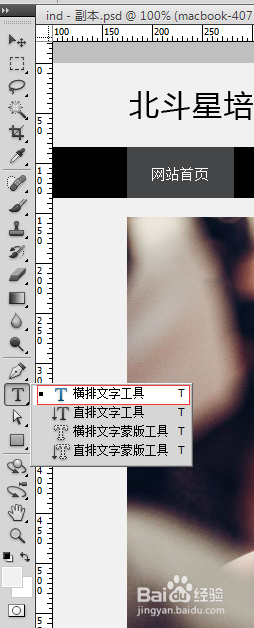
3、目标2 设置头部文字1 选择工具栏 T 工具 输入头部文字(文字可自行组织)2 头部标题设置:字号30 微软雅黑 颜色:黑色 效果:锐利


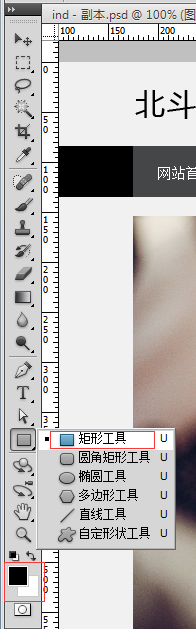
4、目标3 完成导航部分1 选择矩形工具画出导航条,默认前景色是黑色2 再次选择 T 工具 输入导航文字3 文字设置:白色 宋体 14号字


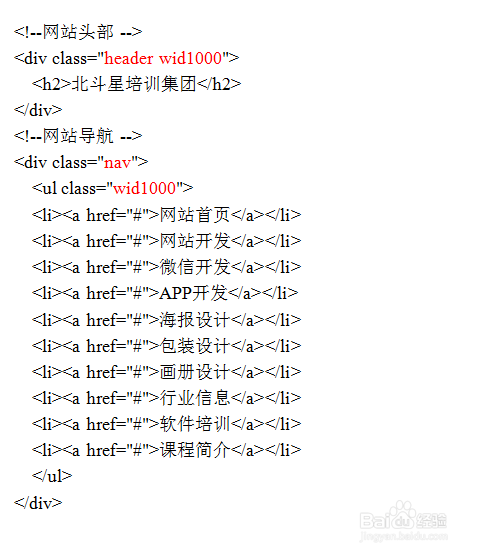
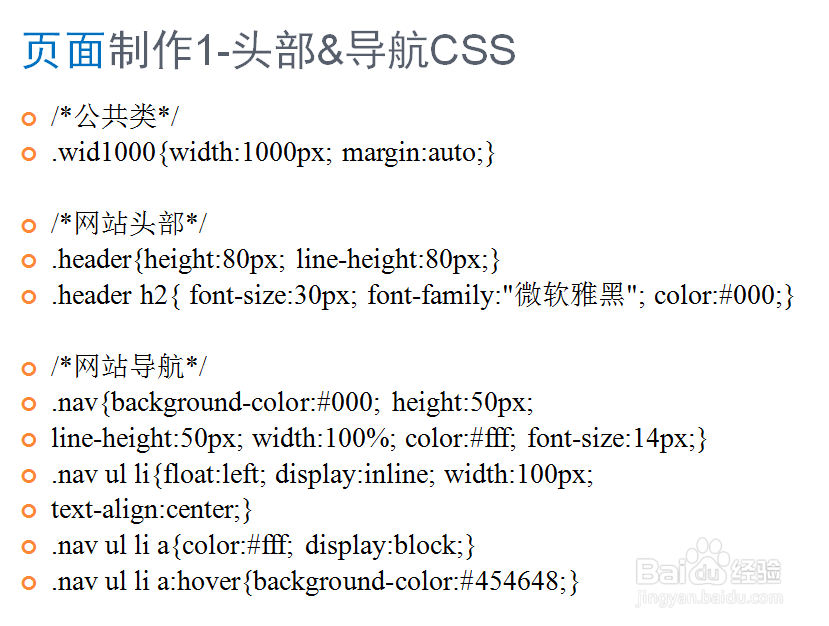
5、目标4 完成html和css代码将html插入到<body></body>之间将css代码输入完成代码如图所示:


6、完成后,F12浏览看效果