1、新建一个html文件,命名为test.html,用于讲解css如何实现只设置table第一列的样式。

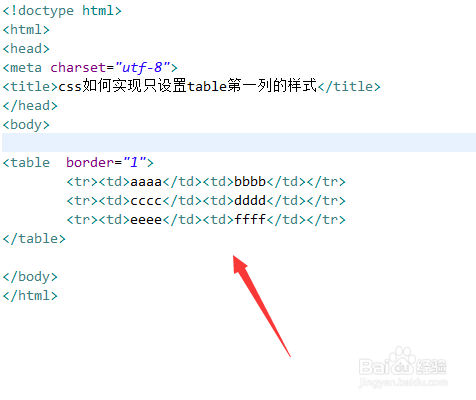
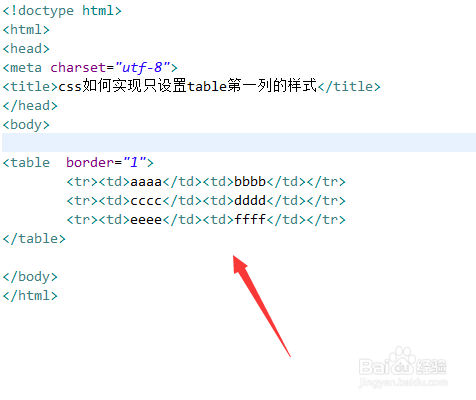
2、在test.html文件内,使用table标签创建一个表格,用于测试。

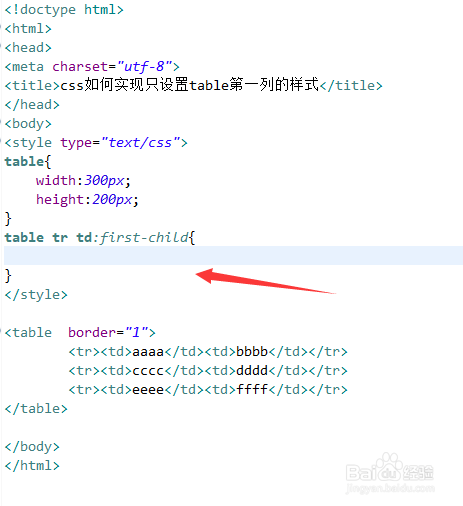
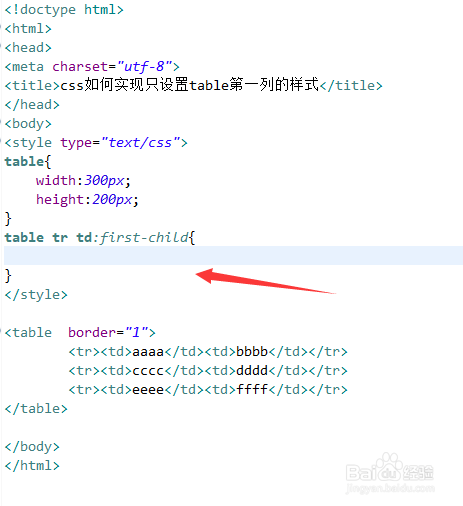
3、在css标签内,通过table元素名称设置表格的样式,定义它的宽度为300px,高度为200px。

4、在css标签内,再通过元素名称和":first-child"选择器选中表格第一列。

5、在css标签内,设置表格第一列的文字颜色为红色。

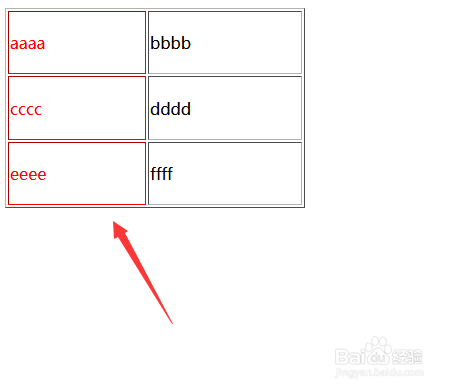
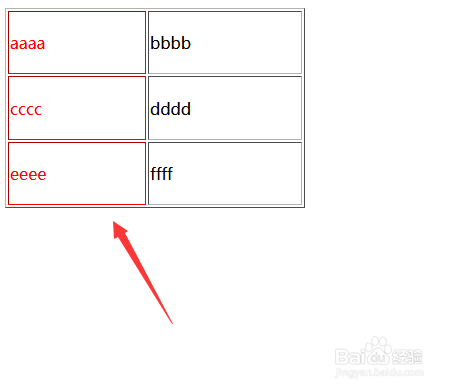
6、在浏览器打开test.html文件,查看实现的效果。

1、新建一个html文件,命名为test.html,用于讲解css如何实现只设置table第一列的样式。

2、在test.html文件内,使用table标签创建一个表格,用于测试。

3、在css标签内,通过table元素名称设置表格的样式,定义它的宽度为300px,高度为200px。

4、在css标签内,再通过元素名称和":first-child"选择器选中表格第一列。

5、在css标签内,设置表格第一列的文字颜色为红色。

6、在浏览器打开test.html文件,查看实现的效果。