1、在桌面双击FlashCS4,进行打开,如图所示

2、进入FLashCS4界面,用鼠标点击Flash文件(ActionScript 3.0),如图所示

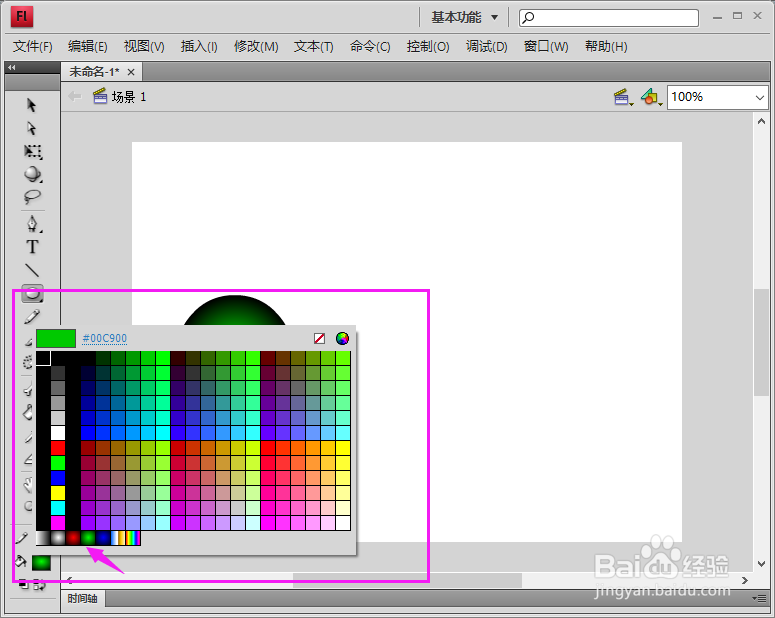
3、这时,会看到一张空白的场景,然后,在工具箱中,找到填充颜色选择颜色,接着找到椭圆工具,如图所示


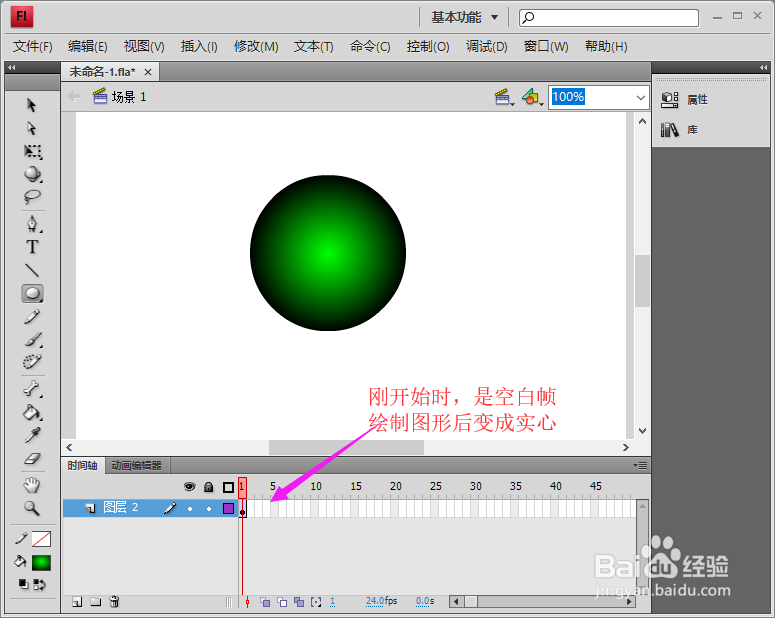
4、在时间轴第一帧的位置,我们需要绘制一个球,如图所示

5、然后,我们绘制第二帧,在25帧的位置按键盘的F6,进行原位置的粘贴,如图所示

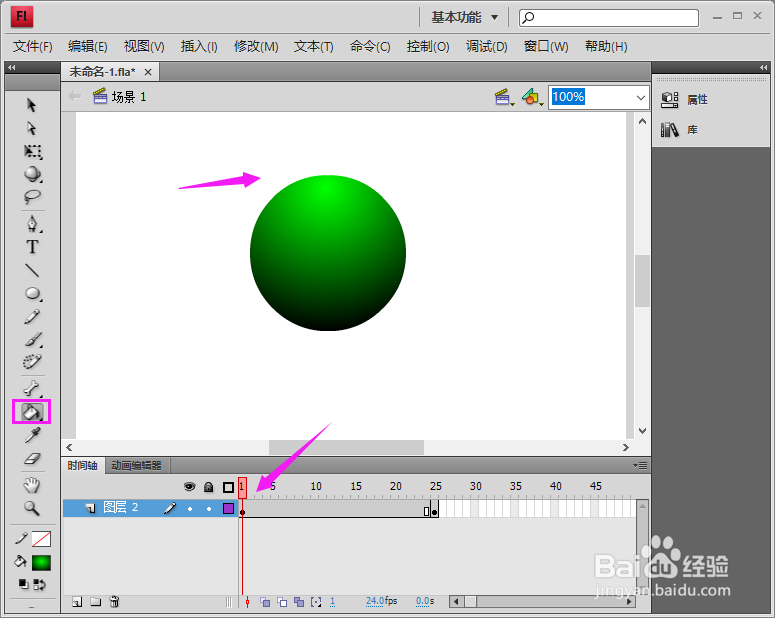
6、接着,我们要用到颜料桶工具,进行高光区域的改变,只在第一帧和最后一帧进行改变,如图所示


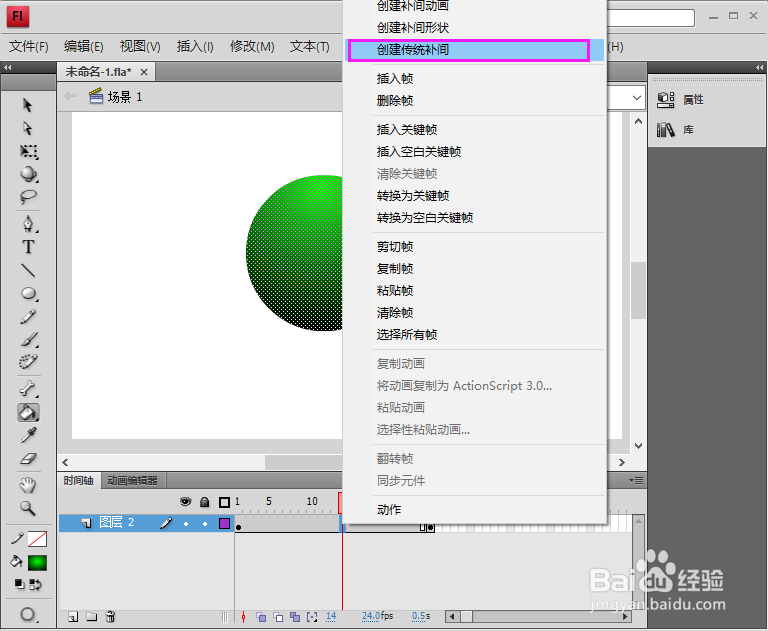
7、然后,在第一帧和最后一帧中间,鼠标右击选择“创建传统补件”,如图所示

8、将帧标移动到中间,然后,在属性设置里,找到旋转,你可以选择自动、顺时钟和逆时钟,如图所示

9、然后,点击菜单栏的控制,找到测试影片,如图所示
